Go语言里切片slice的用法介绍
来源:脚本之家
时间:2022-12-30 07:43:09 276浏览 收藏
对于一个Golang开发者来说,牢固扎实的基础是十分重要的,golang学习网就来带大家一点点的掌握基础知识点。今天本篇文章带大家了解《Go语言里切片slice的用法介绍》,主要介绍了切片、Slice,希望对大家的知识积累有所帮助,快点收藏起来吧,否则需要时就找不到了!
1.切片是基于数组做的一层封装,灵活能够自动扩容。
2.切片的初始化方法
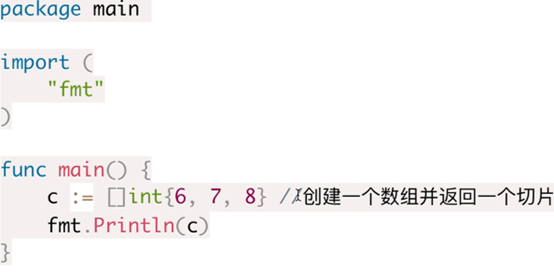
①直接创建

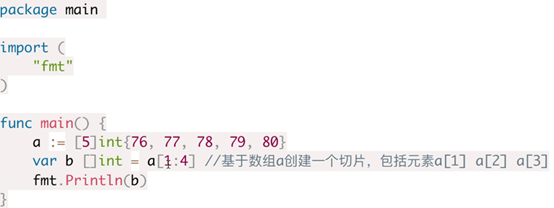
②基于已有的数组或切片

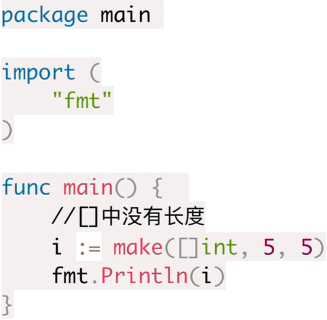
③使用make来创建一个切片

第一个5是切片的大小
第二个5是切片的容量
3.基本操作
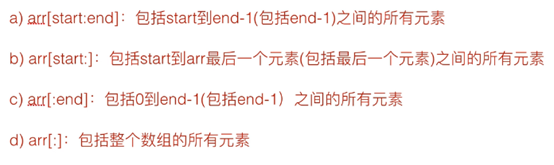
①获取元素

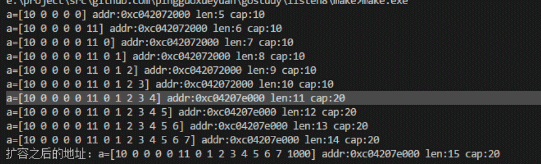
②增加元素append
当达到底层的最大容量,切片会进行扩容,扩容的策略是翻倍扩容。
下图说明扩容之后,地址也变化了。

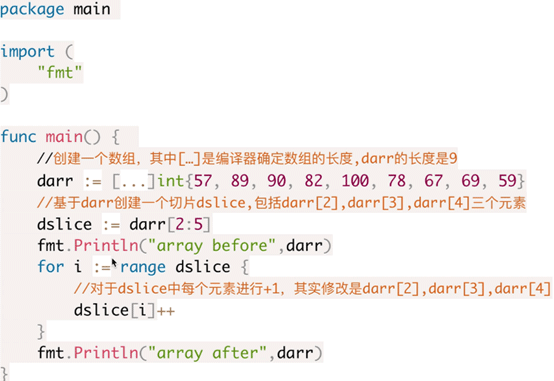
4.切片的修改
和数组(值传递)不一样,切片相当于是一个引用传递。

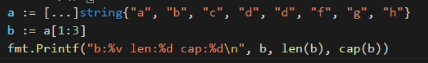
5.如果计算切片的容量?
例如:b切片的长度和容量是多少?

答案: 长度为2 容量为7
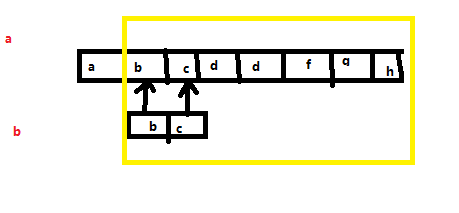
详细可以参考下面图,a、b共用底层切片,但是b是从1开始的,长度为3-1 =2,容量为a其他的底层

6.切片后面追加切片
func AppendSlice(){
slice1 := []int{1,2,3}
slice2 := []int{3,3,6}
slice1 = append(slice1,slice2... )
for _, value := range slice1 {
fmt.Println("value的地址",value)
}
}
注意一下 append(slice1,slice2... ) 这个...定义就是把slice2展开,放到slice1后面。
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于Golang的相关知识,也可关注golang学习网公众号。
声明:本文转载于:脚本之家 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
267 收藏
-
496 收藏
-
202 收藏
-
171 收藏
-
423 收藏
最新阅读
更多>
-
294 收藏
-
215 收藏
-
391 收藏
-
111 收藏
-
309 收藏
-
280 收藏
-
112 收藏
-
303 收藏
-
299 收藏
-
185 收藏
-
338 收藏
-
171 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
