Springboot如何实现邮件任务
来源:亿速云
时间:2024-04-07 16:39:11 241浏览 收藏
文章不知道大家是否熟悉?今天我将给大家介绍《Springboot如何实现邮件任务》,这篇文章主要会讲到等等知识点,如果你在看完本篇文章后,有更好的建议或者发现哪里有问题,希望大家都能积极评论指出,谢谢!希望我们能一起加油进步!
邮件任务
pom.xml
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-mail</artifactId> <scope>test</scope> </dependency>
配置文件
spring: mail: username: *********** password: ********* (这是qq邮箱的授权码) host: smtp.qq.com spring.mail.properties.mail.smtp.ssl.enable=true
测试类
@Autowired(required = false)
JavaMailSenderImpl mailSender;
@Test
public void contextLoads() {
SimpleMailMessage message = new SimpleMailMessage();
//邮件设置
message.setSubject("通知-今晚开会");
message.setText("今晚7:30开会");
message.setTo("**************");
message.setFrom("**************");
mailSender.send(message);
}
@Test
public void test02() throws Exception{
//1、创建一个复杂的消息邮件
MimeMessage mimeMessage = mailSender.createMimeMessage();
MimeMessageHelper helper = new MimeMessageHelper(mimeMessage, true);
//邮件设置
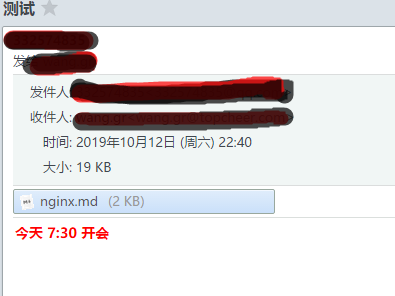
helper.setSubject("测试");
helper.setText("<b style='color:red'>今天 7:30 开会</b>",true);
helper.setTo("***************");
helper.setFrom("**************");
//上传文件
helper.addAttachment("nginx.md",new File("C:\\Users\\asus\\Desktop\\nginx.md"));
mailSender.send(mimeMessage);
}结果:

理论要掌握,实操不能落!以上关于《Springboot如何实现邮件任务》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
声明:本文转载于:亿速云 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
424 收藏
-
495 收藏
-
100 收藏
-
144 收藏
-
498 收藏
-
494 收藏
-
135 收藏
-
101 收藏
-
328 收藏
-
406 收藏
-
140 收藏
-
394 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
