Linux PATH环境变量如何查看
来源:亿速云
时间:2024-04-10 18:36:33 107浏览 收藏
本篇文章给大家分享《Linux PATH环境变量如何查看》,覆盖了文章的常见基础知识,其实一个语言的全部知识点一篇文章是不可能说完的,但希望通过这些问题,让读者对自己的掌握程度有一定的认识(B 数),从而弥补自己的不足,更好的掌握它。
Linux PATH环境变量是决定Shell将到哪些目录中寻找命令或程序的一个参数,它的内容是由一堆目录组成的,各目录之间用冒号 “:” 隔开。当执行某个Linux命令时,Linux会依照PATH环境变量中包含的目录依次搜寻该命令的可执行文件,一旦找到,即正常执行;反之,则提示无法找到该命令。
什么是环境变量
Linux是一个多用户操作系统,每个用户都有自己专有的运行环境。用户所使用的环境由一系列变量所定义,这些变量被称为环境变量。系统环境变量通常都是大写的。
每个用户都可以根据需要修改自己的环境变量,以达到自己的使用要求。常见的环境变量如下表:
| 序号 | 变量 | 说明 |
|---|---|---|
| 1 | PATH | 决定了Shell将到哪些目录中寻找命令或程序,这个变量是在日常使用中经常需要修改的变量 |
| 2 | TERM | 指定系统终端 |
| 3 | SHELL | 当前用户Shell类型 |
| 4 | HOME | 当前用户主目录 |
| 5 | LOGNAME | 当前用户的登录名 |
| 6 | USER | 当前用户名 |
| 7 | HISTSIZE | 历史命令记录数 |
| 8 | HOSTNAME | 指主机的名称 |
| 9 | LANGUAGE | 语言相关的环境变量,多语言可以修改此环境变量 |
| 10 | MAIL | 当前用户的邮件存放目录 |
| 11 | PS1 | 基本提示符 :(1) root用户是#(2) 普通用户是$ |
| 12 | PS2 | 附属提示符,默认是 > |
| 13 | LS_COLORS | ls命令结果颜色显示 |
Linux PATH环境变量
Linux 中的 PATH 环境变量 的内容是由一堆目录组成的,各目录之间用冒号 “:” 隔开。当执行某个 Linux 命令时,Linux 会依照 PATH 环境变量中包含的目录依次搜寻该命令的可执行文件,一旦找到,即正常执行;反之,则提示无法找到该命令。
说明
也就是说当用户在 shell 命令行界面中输入一个 外部命令 时, shell 必须搜索系统来找到对应的程序。 PATH 环境变量定义了用于进行命令和程序查找的目录。
如果命令或者程序的位置没有包括在 PATH 变量中,那么如果不使用绝对路径的话, shell 是没法找到的。如果想要在虚拟目录结构中的任何位置执行某个程序,办法是把这个程序所在的目录添加到 PATH 环境变量中,或者把这个程序放在 / 链接(ln) 到已经存在 PATH 中的目录下。
查看PATH环境变量
命令行中输入
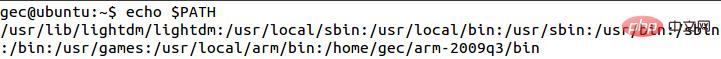
echo $PATH
或者输入:
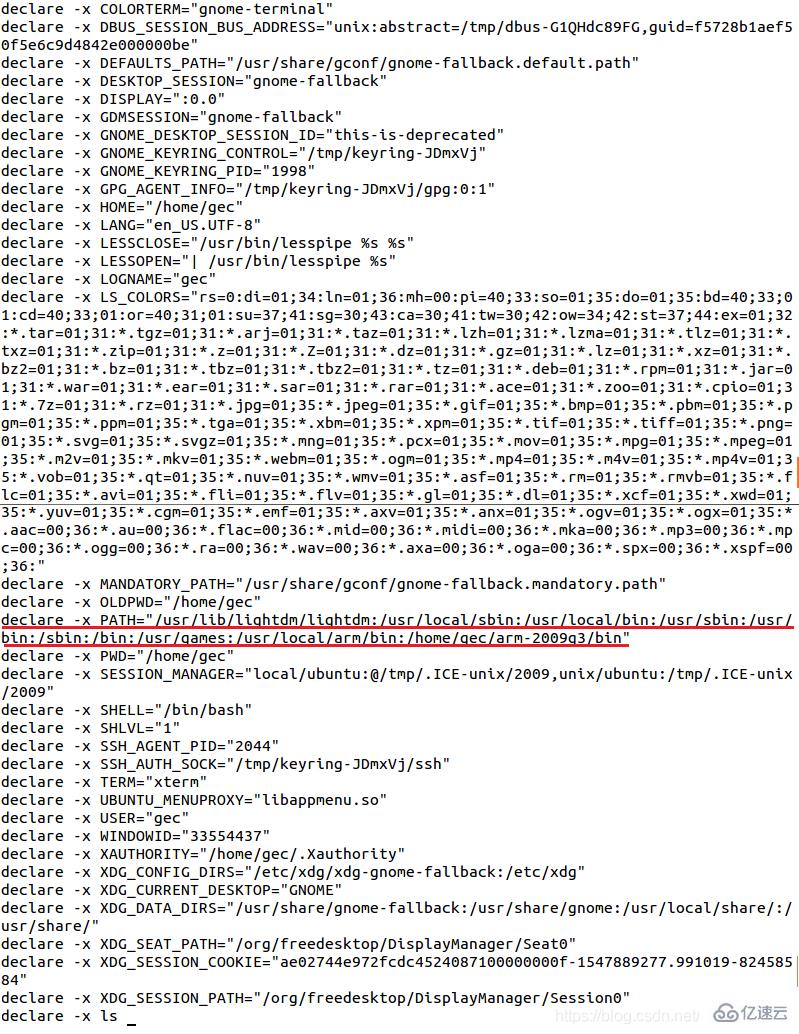
export
例1:查看环境变量 echo $PATH

例2:查看环境变量 export

终于介绍完啦!小伙伴们,这篇关于《Linux PATH环境变量如何查看》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
244 收藏
-
465 收藏
-
463 收藏
-
198 收藏
-
109 收藏
-
362 收藏
-
275 收藏
-
333 收藏
-
449 收藏
-
377 收藏
-
260 收藏
-
399 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
