golang实现跨域访问的方法
来源:脚本之家
时间:2022-12-30 21:12:27 156浏览 收藏
来到golang学习网的大家,相信都是编程学习爱好者,希望在这里学习Golang相关编程知识。下面本篇文章就来带大家聊聊《golang实现跨域访问的方法》,介绍一下跨域,希望对大家的知识积累有所帮助,助力实战开发!
前端通过Ajax来获取服务器资源时,会存在跨域问题。因为Ajax只能同源使用(预防某些恶意行为),所以当访问不在同一个域中的资源时,就会出现跨域限制。尤其在开发和测试时,跨域问题会给前端测试带来非常不便。
不过CORS(Cross-Origin Resource Sharing,跨域资源共享)解决了这个问题,它背后的基本思想是:使用自定义的HTTP头部让浏览器与服务器进行沟通,从而决定请求或响应是否应该成功。CORS需要浏览器和服务器同时支持。整个CORS通信过程,浏览器是自动完成,而服务器需要手动配置。
ajax.html
<meta charset="UTF-8"><meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><script>
function loadXMLDoc() {
var xmlhttp;
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
}
else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = function () {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
document.getElementById("myDiv").innerHTML = xmlhttp.responseText;
}
}
xmlhttp.open("GET", "http://127.0.0.1:8000/ajax", true);
xmlhttp.send();
}
</script><title>Document</title><h2>cross origin</h2>
<button type="button" onclick="loadXMLDoc()">请求数据</button>
<div id="myDiv"></div>
crossorigin.go
package main
import (
"net/http"
"html/template"
"fmt"
"encoding/json"
)
type Message struct {
Name string `json:"name"`
Msg string `json:"msg"`
}
func main() {
http.HandleFunc("/", Entrance)
http.HandleFunc("/ajax", TestCrossOrigin)
http.ListenAndServe(":8000", nil)
}
func Entrance(w http.ResponseWriter, r *http.Request) {
t,_:=template.ParseFiles("templates/ajax.html")
t.Execute(w, nil)
}
func TestCrossOrigin(w http.ResponseWriter, r *http.Request) {
if r.Method == "GET" {
var message Message
message.Name = "benben_2015"
message.Msg = "success"
result, err := json.Marshal(message)
if err != nil {
fmt.Println(err)
return
}
ResponseWithOrigin(w, r, http.StatusOK, result)
return
}
}
func ResponseWithOrigin(w http.ResponseWriter, r *http.Request, code int, json []byte) {
w.Header().Set("Content-Type", "application/json; charset=utf-8")
w.WriteHeader(code)
w.Write(json)
}
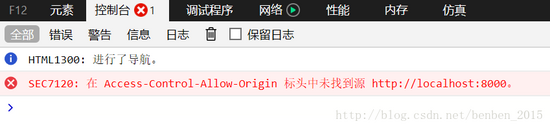
当从 http://localhost:8000/ 页面(ajax.html)通过ajax访问 http://localhost:8000/ajax 时,就会出现下图所示的错误:

解决方法: golang设置HTTP头部相当简单,标准包有现成的方法可以使用。只要在服务器端的响应头中添加下面一句代码就可以正常访问了。
w.Header().Set("Access-Control-Allow-Origin", "*")
//"*"表示接受任意域名的请求,这个值也可以根据自己需要,设置成不同域名
今天关于《golang实现跨域访问的方法》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
声明:本文转载于:脚本之家 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
426 收藏
-
222 收藏
-
152 收藏
-
281 收藏
-
104 收藏
最新阅读
更多>
-
281 收藏
-
218 收藏
-
361 收藏
-
269 收藏
-
434 收藏
-
170 收藏
-
488 收藏
-
201 收藏
-
267 收藏
-
149 收藏
-
393 收藏
-
156 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
