SpringBoot中Ajax跨域及Cookie无法获取丢失问题怎么解决
来源:亿速云
时间:2024-04-14 19:18:24 147浏览 收藏
最近发现不少小伙伴都对文章很感兴趣,所以今天继续给大家介绍文章相关的知识,本文《SpringBoot中Ajax跨域及Cookie无法获取丢失问题怎么解决》主要内容涉及到等等知识点,希望能帮到你!当然如果阅读本文时存在不同想法,可以在评论中表达,但是请勿使用过激的措辞~
在写自己项目的登录注册页面时, 因为我的注册和更改密码功能采用了邮箱验证, 在发送验证码的时候后端会向响应数据中添加一个cookie
Cookie cookie = new Cookie(toEmail.split("@")[0],verCode);
cookie.setMaxAge(30*60);
response.addCookie(cookie);然后在点击注册或更改密码时, 后端会从请求中获取Cookie获得邮箱与验证码信息
Cookie[] cookies = request.getCookies();
在本地进行测试时, Cookie能正确添加进响应中, 也能正确获取


但是在把项目打包上云, 再进行ajax访问时就出现了问题, Cookie获取失败了!
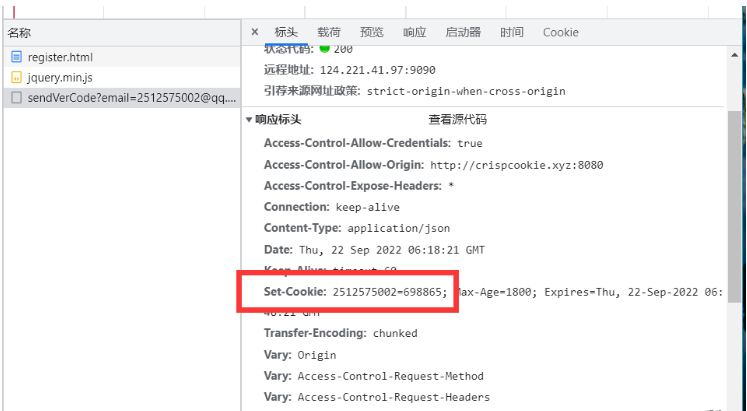
再响应标头中分明有set-Cookie, 但是再第二次的请求标头中却找不到Cookie
服务端获取cookie失败报错, 注册和更改密码需要使用Cookie的功能失效, 在查找文档后发现错误来源于springboot和ajax的跨域cookie丢失问题, 由于我是刚接触后端的小白,
这里只贴出我的解决方案
1. ajax请求中 需要携带上 xmlhttp.withCredentials = true;
var xmlhttp = new XMLHttpRequest();
xmlhttp.withCredentials = true;
xmlhttp.open("GET", readyUrl, true);
xmlhttp.send();2. 添加 corsConfig 配置类(这一步可能是化蛇填足,欢迎找茬)
package com.crisp.myblog.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class corsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
//是否发送Cookie
.allowCredentials(true)
//放行哪些原始域
.allowedOriginPatterns("这里填你前端代码所在的域名:端口")
.allowedMethods(new String[]{"GET", "POST", "PUT", "DELETE"})
.allowedHeaders("*")
.exposedHeaders("*");
}
}3. 给Controller中的api中的response设置响应头, 键为"Access-Control-Allow-Origin" 访问控制允许来源,http请求头信息,设定允许资源共享(跨域)的源
response.setHeader("Access-Control-Allow-Origin",request.getHeader("Origin"));值为 request.getHeader("Origin"), 表示当前请求资源所在页面的协议和域名
组合在一起表示 允许当前请求资源跨域访问后端资源
这三部均设置好后我就能够重新获取到cookie了
2022-12-09 更新内容:
发现了更加简洁方便的方法, 添加跨域请求过滤器
用到了德鲁伊数据池依赖包的StringUtils.isEmpty 方法, 报错了的话自己写一个替换就行
import com.alibaba.druid.util.StringUtils;
import org.springframework.stereotype.Component;
import javax.servlet.*;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@Component
public class crispFilter implements Filter {
@Override
public void init(FilterConfig filterConfig) throws ServletException {
Filter.super.init(filterConfig);
}
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest)servletRequest;
HttpServletResponse response = (HttpServletResponse) servletResponse;
System.out.println("跨域请求过滤器启动");
if (request.getRequestURL().toString().matches(".+.ico$")) {
filterChain.doFilter(servletRequest, servletResponse);
} else {
String origin = request.getHeader("Origin");
// 简单请求跨域,如果是跨域请求在响应头里面添加对应的Origin
if (!StringUtils.isEmpty(origin)) {
response.addHeader("Access-Control-Allow-Origin", origin);
}
// 非简单请求跨域
response.addHeader("Access-Control-Allow-Headers", "content-type");
// 允许跨域请求的方法
response.addHeader("Access-Control-Allow-Methods", "*");
// 携带cookie的跨域
response.addHeader("Access-Control-Allow-Credentials", "true");
// 放行方法
filterChain.doFilter(servletRequest, servletResponse);
}
}
@Override
public void destroy() {
Filter.super.destroy();
}
} 本篇关于《SpringBoot中Ajax跨域及Cookie无法获取丢失问题怎么解决》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
498 收藏
-
171 收藏
-
392 收藏
-
192 收藏
-
385 收藏
-
493 收藏
-
214 收藏
-
290 收藏
-
281 收藏
-
432 收藏
-
239 收藏
-
123 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
