Springboot入门使用实例分析
来源:亿速云
时间:2024-04-20 11:24:12 331浏览 收藏
珍惜时间,勤奋学习!今天给大家带来《Springboot入门使用实例分析》,正文内容主要涉及到等等,如果你正在学习文章,或者是对文章有疑问,欢迎大家关注我!后面我会持续更新相关内容的,希望都能帮到正在学习的大家!
入门Springboot
项目创建在IDEA中创建即可。
注意点:
1、所有文件都需要放在 :
Application文件的同级或下级目录中
2、application.properties 为 spring-boot 项目主核心配置文件,且只能有一个核心配置文件。

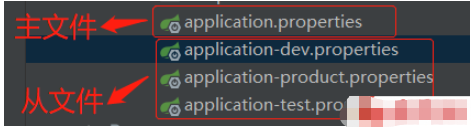
3、多环境下的核心配置文件的使用, 文件名必须以 application- 开头!
application-xxx.properties

(1)开发环境
# 开发环境配置文件 server.port=9000 server.servlet.context-path=/
(2)测试
# 测试环境配置文件
(3)生产环境
# 生产环境配置文件 server.port=7000
在主核心配置文件中激活我们自定义的配置文件:
#激活我们编写的application-xxx.properties配置文件 spring.profiles.active=dev
4、@Value 注解
spring-boot核心配置文件 自定义的配置属性,如何获取
下边方式只能一个一个属性获取!
比如:在application.properties文件中自定义了一个配置 website=http://www.baidu.com
在项目中获取到这个自定义的配置:
使用注解 @Value("${website}")
也可以写一个默认值,如果配置项没有,会使用默认值@Value("${website: 默认值}")
package com.lxc.sprint_boot_01.web;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import javax.management.ValueExp;
import javax.print.DocFlavor;
// 声明控制层
@Controller
public class IndexController {
@Value("${website:values}")
private String name; // 此时website值会赋给name属性
@RequestMapping(value = "/self")
@ResponseBody
public String self() {
return name;
}
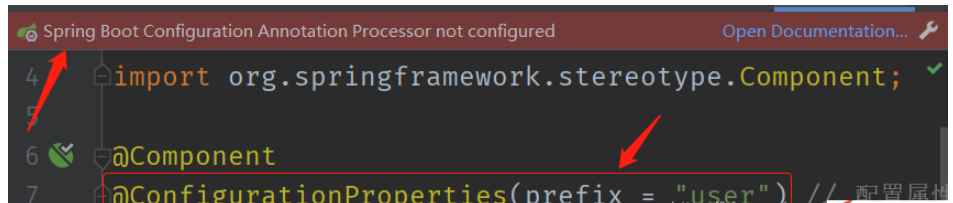
}5、@Component 和 @ConfigurationProperties(prefix="xxx") 注解
spring-boot核心配置文件 将我们自定义的配置属性,映射为一个对象(获取的是一个对象),使用这种方式的前提:配置文件中的属性必须要写前缀!
application.properties文件
# 属性前边必须要有前缀,我这里前缀是user user.name=lxc user.password=123456
config -> user.java文件
package com.lxc.sprint_boot_01.config;
import org.springframework.boot.context.properties.ConfigurationProperties;
import org.springframework.stereotype.Component;
@Component // 将此类交给spring容器管理
@ConfigurationProperties(prefix = "user") // 配置属性注解,参数前缀必须有值,值为我们定义的前缀
// 配置完上边的两个注解,下边把配置文件中的属性映射到下边类中去
public class User {
private String username;
private String password;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}调用属性
package com.lxc.sprint_boot_01.web;
import com.lxc.sprint_boot_01.config.User;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import javax.management.ValueExp;
import javax.print.DocFlavor;
import java.util.HashMap;
import java.util.Map;
// 声明控制层
@Controller
public class IndexController {
@Autowired // @Autowired 把User类注入进来
private User user;
@RequestMapping(value = "/many")
@ResponseBody
public String many() {
return "user为:"+user.getUsername() + ",密码为:"+user.getPassword();
}
}
6、加上@ConfigurationProperties注解,会出现上边红色警告,想解决此问题需要加一个依赖包:

<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-configuration-processor</artifactId> </dependency>
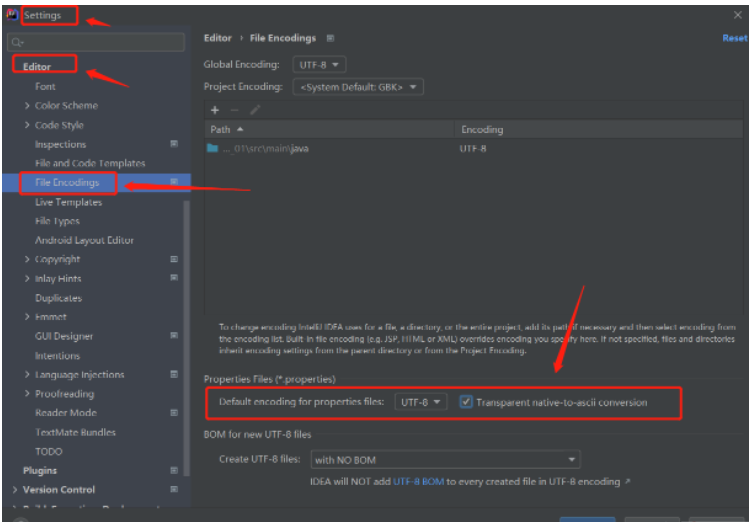
7、如果在application.properties中有中文,会出现乱码,在IDEA中解决中文乱码的问题:

8、在配置文件中属性的键值对不能有空格,否则解析会有问题!
9、spring-boo集成JSP
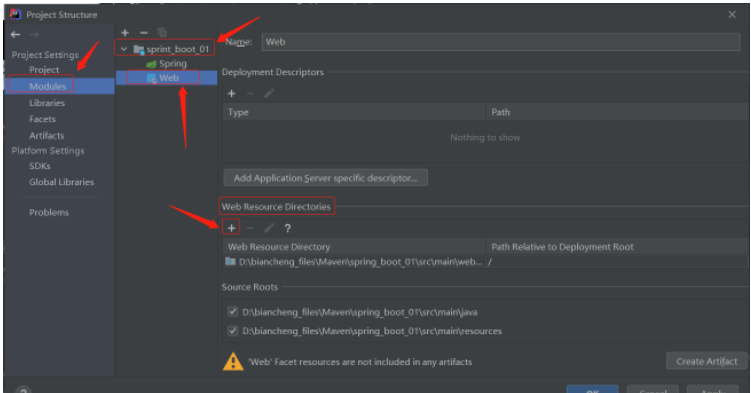
首先在main文件夹下创建 webapp文件夹,然后 点击 file -> project structure -> Modules 如下图:

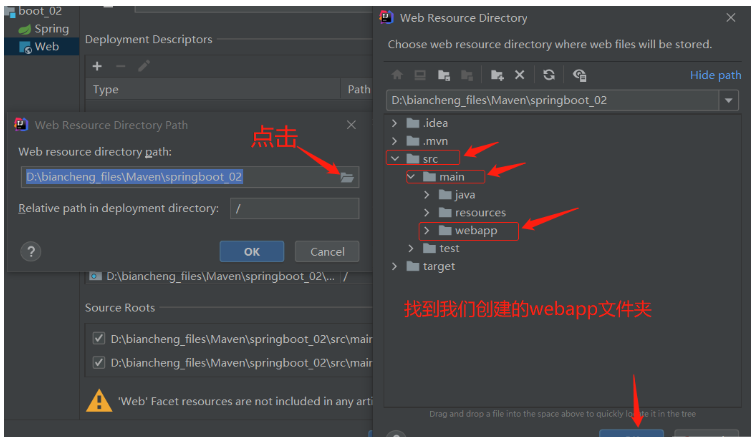
然后在弹出的对话框中点击右边文件,找到我们刚才创建的webapp文件夹,确定即可,具体如下:

此时,webapp会变为如下样子。

配置pom.xml文件
(1)首先引入spring-boot内嵌的tomcat对jsp的解析依赖,不添加解析不了jsp
<!--引入spring-boot内嵌的tomcat对jsp的解析依赖,不添加解析不了jsp--> <dependency> <groupId>org.apache.tomcat.embed</groupId> <artifactId>tomcat-embed-jasper</artifactId> </dependency>
(2)spring-boot默认使用的是前端引擎thymeleaf,现在我们要使用springboot继承jsp,需要手动 指定jsp最后编译的路径,而且springboot继承jsp的路径是springboot规定好的位置: META-INF/resources
<build> <!--spring-boot默认使用的是前端引擎thymeleaf,现在我们要使用springboot继承jsp,需要手动指定jsp最后编译的路径,而且springboot继承jsp的路径是springboot规定好的位置:META-INF/resources--> <resources> <resource> <!--源文件--> <directory>src/main/webapp</directory> <!--指定编译路径:--> <targetPath>META-INF/resources</targetPath> <!--指定源文件夹中的哪些资源需要被编译--> <includes> <include>*.*</include> </includes> </resource> </resources> <plugins> <!-- ··· --> </plugins> </build>
最后一步:在 application.properties 中配置视图解析器
# 配置视图解析器 spring.mvc.view.prefix=/ # 前缀 spring.mvc.view.suffix=.jsp # 后缀
创建.jsp页面,测试:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<h2>${msg}</h2>
</body>
</html>package com.lxc.boot_02;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class controller {
// 写法一:
@RequestMapping(value="/say")
public ModelAndView say() {
ModelAndView mv = new ModelAndView();
// 给视图传值
mv.addObject("msg", "hello");
// 设置 最终视图的名称
mv.setViewName("say");
return mv;
}
// 写法二:把视图和模型拆分开,返回一个视图(return的是视图的名字)
@RequestMapping(value = "/index")
public String index(Model model) {
model.addAttribute("msg", "lxc;");
return "say";
}
}写法一:

写法二:

好了,本文到此结束,带大家了解了《Springboot入门使用实例分析》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
202 收藏
-
265 收藏
-
299 收藏
-
413 收藏
-
446 收藏
-
132 收藏
-
106 收藏
-
370 收藏
-
327 收藏
-
444 收藏
-
187 收藏
-
219 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
