Linux绝对路径与相对路径的概念是什么
来源:亿速云
时间:2024-04-21 19:18:31 323浏览 收藏
在文章实战开发的过程中,我们经常会遇到一些这样那样的问题,然后要卡好半天,等问题解决了才发现原来一些细节知识点还是没有掌握好。今天golang学习网就整理分享《Linux绝对路径与相对路径的概念是什么》,聊聊,希望可以帮助到正在努力赚钱的你。
在Linux中,绝对路径是指始终从根目录“/”开始写起的文件路径,相对路径是从当前所在的工作目录开始写起的文件路径。绝对路径是相对于根路径“/”的,只要文件不移动位置,那么它的绝对路径是恒定不变的;而相对路径是相对于当前所在目录而言的,随着程序的执行,当前所在目录可能会改变,因此文件的相对路径不是固定不变的。
Linux中什么是相对路径
路径是Linux中最基本的概念之一,这是每个Linux用户都必须知道的。
在 Linux 中,路径是指文件和目录的引用方式;它给出了文件或目录在 Linux 目录结构中的位置,由名称和斜杠组成。简单的理解一个文件的路径,指的就是该文件存放的位置。例如, /home/cat 就表示的是 cat 文件所存放的位置。只要我们告诉 Linux 系统某个文件存放的准确位置,那么它就可以找到这个文件。
作为一个系统用户,当您想要访问某个文件或目录,或者必须为命令或脚本指定文件或目录的位置时,就会使用路径。
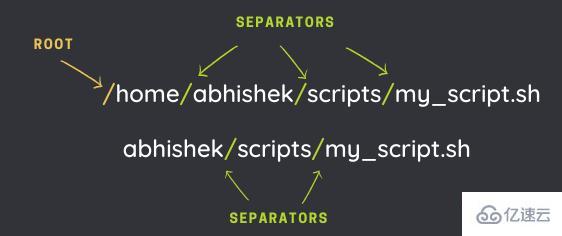
cat /home/abhishek/scripts/my_script.sh
请记住,如果路径以斜杠“/”开头,则第一个斜杠表示根,路径中的其余斜线只是分隔符。初学者经常混淆根斜杠和分隔符斜杠。

在上图中,第一个路径是以根路径(/)开始的,第二个路径不是以 / 开始的。这两种写法都是正确的,第一个是绝对路径,第二个是相对路径。
绝对路径与相对路径是什么
指明一个文件存放的位置,有 2 种方法,分别是使用绝对路径和相对路径。
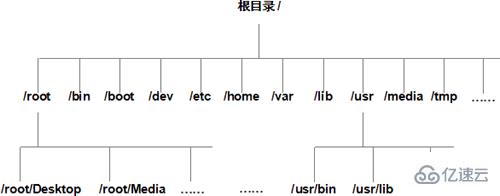
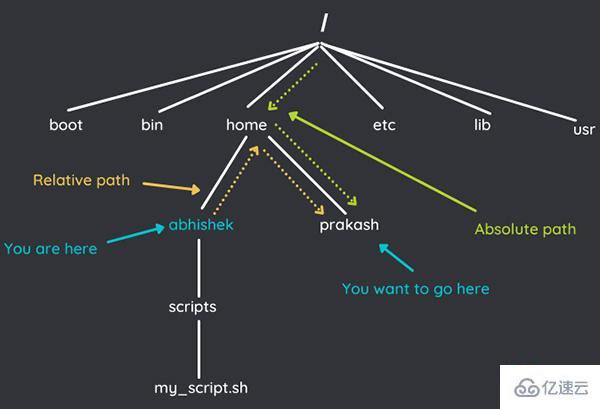
我们知道,Linux 系统中所有的文件(目录)都被组织成以根目录“/”开始的倒置的树状结构,如图 1 所示。

图 1 Linux系统文件组织结构示意图
绝对路径
绝对路径一定是由根目录 / 开始写起,比如:
/home/abhishek/scripts/my_scripts.sh
使用绝对路径的表示方式指明 bin 文件所在的位置,该路径应写为 /usr/bin,测试代码如下:
[root@localhost ~]# bin bash: bin: command not found <-- 没有找到 [root@localhost ~]# /usr/bin bash: /usr/bin: is a directory <-- 是一个文件
可以看到,如果仅传递给 Linux 系统一个文件名,它无法找到指定文件;而当将 bin 文件的绝对路径传递 Linux 系统时,它就可以成功找到。
相对路径
和绝对路径不同,相对路径不是从根目录 / 开始写起,而是从当前所在的工作目录开始写起。使用相对路径表明某文件的存储位置时,经常会用到前面讲到的 2 个特殊目录,即当前目录(用 . 表示)和父目录(用 .. 表示)。
举个例子,当我们使用 root 身份登录 Linux 系统时,当前工作目录默认为 /root,如果此时需要将当前工作目录调整到 root 的子目录 Desktop 中,当然可以使用绝对路径,示例代码如下:
[root@localhost ~]# pwd <-- 显示当前所在的工作路径 /root [root@localhost ~]# cd /root/Desktop [root@localhost Desktop]# pwd /root/Desktop
可以看到,通过使用绝对路径,我们成功地改变了当前工作路径。但除此之外,使用相对路径的方式会更简单。因为目前处于 /root 的位置,而 Desktop 就位于当前目录下,所以:
[root@localhost ~]# pwd <-- 显示当前所在的工作路径 /root [root@localhost ~]# cd ./Desktop [root@localhost Desktop]# pwd /root/Desktop
此代码中,./Desktop 表示的就是 Destop 文件相对于 /root 所在的路径。
再举一个例子,如果以 root 身份登录 Linux 系统,并实现将当前工作目录由 /root 转换为 /usr 目录,有以下 2 种方式:
#使用绝对路径 [root@localhost ~]# pwd <-- 显示当前所在的工作路径 /root [root@localhost ~]# cd /usr [root@localhost ~]# pwd /usr #使用相对路径 [root@localhost ~]# pwd <-- 显示当前所在的工作路径 /root [root@localhost ~]# cd ../usr <-- 相对 root,usr 位于其父目录 /,因此这里要用到 .. [root@localhost ~]# pwd /usr
总之,绝对路径是相对于根路径 / 的,只要文件不移动位置,那么它的绝对路径是恒定不变的;而相对路径是相对于当前所在目录而言的,随着程序的执行,当前所在目录可能会改变,因此文件的相对路径不是固定不变的。
绝对路径和相对路径之间的差异
我们都知道Linux中目录结构是一个树,从根(/)开始,然后产生分支。
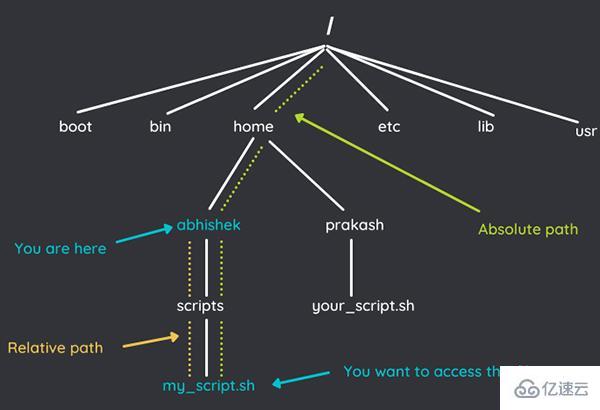
假设我们现在目录abhishek中,并且希望访问文件my_scripts.sh,如下图所示两种路径的表示:

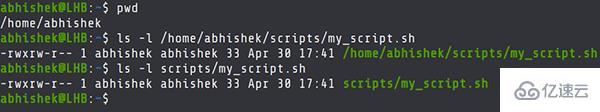
假设我们使用 ls 命令查看 my_script.sh 的文件信息,那么使用绝对路径:
ls -l /home/abhishek/scripts/my_script.sh
然后,相对路径:
ls -l scripts/my_script.sh
那么,以上两种方式,除了文件路径不一样以外,其他的完全一样:

注:在Linux中,文件名区分大小写。可以有大写、小写、数字、点、中划线、下划线以及除了斜杠(/)之外的大多数字符。斜杠(/)作为保留字符,用于根目录和用于分割路径中的目录。
使用带有 . 和 .. 目录的相对路径
有两种特殊的相对路径:
.(一个点):表示路径中的当前路径;
..(两个点):表示父目录,即上一级目录。
如下图,我们要从 abhishek 目录中,到 prakash 目录中去。

切换目录,使用 cd 命令。如果使用绝对路径,可以这样:
cd /home/prakash
使用相对路径的话 ,需要用到特殊的相对路径 .. :
cd ../prakash
为什么要使用 .. 呢?因为相对路径要从当前目录开始,我们需要告诉 cd 命令向上一级,将我们带到 /home 目录,然后从那里在进入到 prakash 目录。
绝对路径始终以 / 开始,并且与当前位置无关;相对路径取决于当前的位置。
绝对路径和相对路径,应该使用哪个呢?
老实说,这个问题没有直截了当的答案。这要视情况而定。
如果你当前所在的目录层次结构比较深,并且需要向上或者向下一级移动,那么使用相对路径会更简单。
假设你位于
/home/username/programming/project/interface/src/header 目录中,并且需要访问 /home/username/programming/project/interface/bin 目录中的某些内容。使用相对路径可以避免键入所有冗长的目录名,只需在此处使用.././bin即可。
但是,如果你要从 /home/username/programming/project/interface/src/header目录访问 /usr/bin 目录中的某些内容,那么使用 ../../../../../../usr/bin 会比较麻烦,这个时候使用绝对路径更方便。
另一种情况,是在脚本或者程序中使用路径。如果位置是确定的,那么就使用绝对路径;如果项目中有多个文件夹,并且需要在其中之间切换,那么此处需要使用相对路径,因为你不确定最终用户会将程序放在什么地方。
文中关于Linux的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《Linux绝对路径与相对路径的概念是什么》文章吧,也可关注golang学习网公众号了解相关技术文章。
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
141 收藏
-
498 收藏
-
120 收藏
-
182 收藏
-
155 收藏
-
145 收藏
-
301 收藏
-
284 收藏
-
249 收藏
-
137 收藏
-
420 收藏
-
377 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
