vue3中ref绑定dom或组件失败的原因是什么及怎么解决
来源:亿速云
时间:2024-04-24 21:00:35 126浏览 收藏
学习知识要善于思考,思考,再思考!今天golang学习网小编就给大家带来《vue3中ref绑定dom或组件失败的原因是什么及怎么解决》,以下内容主要包含等知识点,如果你正在学习或准备学习文章,就都不要错过本文啦~让我们一起来看看吧,能帮助到你就更好了!
vue3 ref绑定dom或者组件失败原因分析
场景描述
在vue3中经常用到使用ref绑定组件或者dom元素的情况,很多时候,明明使用ref绑定了相关组件,但是经常ref绑定失败的情况。
ref绑定失败情况举例
ref绑定失败的绝大多数情况是,在ref和组件绑定的时候,该组件还未渲染,所以绑定失败。
或者组件刚开始未渲染,ref未绑定,当组件开始渲染,ref也开始绑定,但是ref和组件并未绑定完成,这个时候使用组件相关的方法就会出现问题。
ref绑定的组件使用了
v-if,或者他的父组件使用了v-if导致页面开始渲染的时候,这些组件并没有渲染,所以绑定失败。在
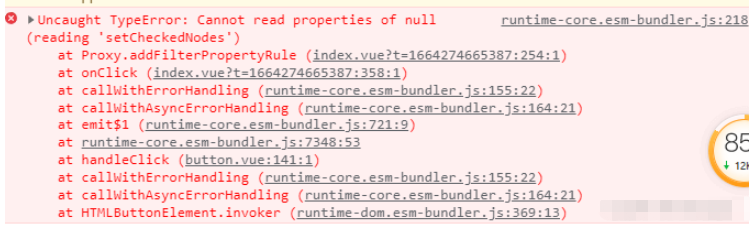
element-plus中有很多dialog弹窗等组件,这些组件开始是隐藏的,只有用户点击了按钮才展示,所以很多时候是在用户点击按钮的时候,ref才开始和组件绑定,这个时候绑定还未完成,我们通过ref的变量使用组件的方法,就会出现Uncaught TypeError: Cannot read properties of null (reading 'setCheckedNodes')的错误

解决方案
使用vue3的nextTick方法,让调用ref组件方法的逻辑放到下一个时间片执行即可。(推荐)
function addFilterPropertyRule(row) {
let ruleParamObj = JSON.parse(row.hardwareParam)
if (ruleParamObj) {
makePropertityTree(ruleParamObj, treeData)
}
addOrEditRuleVisible.value = true
currentRuleItem = row
if (row.ruleJson) {
nextTick(() => {
treeRef.value.setCheckedNodes(JSON.parse(row.ruleJson), false)
})
}
}使用一个延时定时器,让调用ref组件方法的逻辑等一会再执行。(不推荐)
vue3组合式API的v-for及ref绑定DOM
组合式 API 模板引用在 v-for 内部使用时没有特殊处理。需要绑定函数自定义处理。
<template>
<div v-for="(item, i) in list" :ref="el => { if (el) divs[i] = el }">
{{ item }}
</div>
</template>
<script>
import { ref, reactive, onBeforeUpdate } from 'vue'
export default {
setup() {
const list = reactive([1, 2, 3])
const divs = ref([])
// 确保在每次更新之前重置ref
onBeforeUpdate(() => {
divs.value = []
})
return {
list,
divs
}
}
}
</script>Ref
<template>
<div ref="root">This is a root element</div>
</template>
<script>
import { ref, onMounted } from 'vue'
export default {
setup() {
const root = ref(null)
onMounted(() => {
// DOM 元素将在初始渲染后分配给 ref
console.log(root.value) // <div>This is a root element</div>
})
return {
root
}
}
}
</script> 终于介绍完啦!小伙伴们,这篇关于《vue3中ref绑定dom或组件失败的原因是什么及怎么解决》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
311 收藏
-
167 收藏
-
289 收藏
-
331 收藏
-
297 收藏
-
429 收藏
-
151 收藏
-
343 收藏
-
152 收藏
-
220 收藏
-
307 收藏
-
260 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
