Vue3如何搭建Monorepo项目组件库
来源:亿速云
时间:2024-04-25 14:21:39 475浏览 收藏
你在学习文章相关的知识吗?本文《Vue3如何搭建Monorepo项目组件库》,主要介绍的内容就涉及到,如果你想提升自己的开发能力,就不要错过这篇文章,大家要知道编程理论基础和实战操作都是不可或缺的哦!
什么是 Monorepo
其实很简单,就是一个代码库里包含很多的项目,而这些项目虽然是相关联的,但是在逻辑上是独立的,可以由不同人或者团队来维护
为什么要用 pnpm
pnpm 对于包的管理是很方便的,尤其是对于一个 Monorepo 的项目。因为对于我们即将开发的组件库来说可能会存在多个 package(包),而这些包在我们本地是需要相互关联测试的,刚好 pnpm 就对其天然的支持。其实像其它包管理工具,比如 yarn、lerna 等也能做到,但是相对来说比较繁琐。而 pnpm 现在已经很成熟了,像 Vant,ElementUI 这些明星组件库都在使用 pnpm,因此本项目也采用 pnpm 作为包管理工具。
pnpm 的使用
安装
npm install pnpm -g
初始化项目
在项目根目录执行 pnpm init,会自动生成package.json文件
{
"name": "easyest",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}包管理
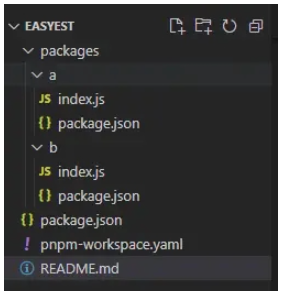
我们新建一个 packages 文件夹用于后续来存放我们的各种包。假如我们有了 a 包和 b 包,在 packages 下新建 a 和 b(这里用于测试 pnpm 的本地引用),然后分别在 a 和 b 目录下执行pnpm init初始化
这里需要改一下包名,我这里将 name 改成@easyest/a 表示这个 a 包是属于 easyest 这个组织下的。所以记住发布之前要登录 npm 新建一个组织;例如 easyest。比如此时 a 的 package.json
{
"name": "@easyest/a",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}这里我们的 a 包代表工具包,而 package.json 的 main 属性就是包的入口即 index.js。
所以在 a 目录下新建 index.js
export default () => {
console.log("我是@easyest/a包");
};然后在 b 包下新建 index.js 进行引用
import sayHello from "@easyest/a"; sayHello();

p>我们用到了 a 包,所以需要先安装 a,在 B 目录下执行pnpm add @easyest/a,显然这样会报错的,因为我们还没有将两个包进行关联,那么如何进行关联呢,其实很简单
在根目录新建 pnpm 的工作区文件 pnpm-workspace.yaml 就可以将包进行关联
packages: - 'packages/**'
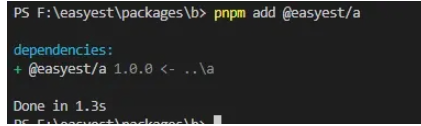
这样就表示 packages 目录下的所有包都被关联了,然后再执行pnpm add @easyest/a

注意这里我们使用了 import es6 语法,所以我们要在 A 和 B 的package.json中新增字段"type": "module"
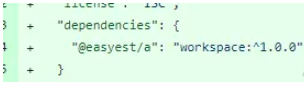
我们会发现直接在 b 目录的 node_modules 出现了 a 的软链接。同时,b的package.json的依赖字段多了"@easyest/a": "workspace:^1.0.0",这就表示已经关联到本地的@easyest/a包了

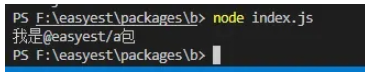
这时候我们在 b 目录下执行
node index.js

此时我们便完成了本地包的关联,以后进行包的测试就变得更加方便了
以上就是《Vue3如何搭建Monorepo项目组件库》的详细内容,更多关于Vue3,monorepo的资料请关注golang学习网公众号!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
285 收藏
-
443 收藏
-
212 收藏
-
283 收藏
-
277 收藏
-
239 收藏
-
258 收藏
-
426 收藏
-
356 收藏
-
493 收藏
-
212 收藏
-
180 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
