示例:客户信息管理系统
来源:云海天教程
时间:2022-12-24 18:46:58 295浏览 收藏
来到golang学习网的大家,相信都是编程学习爱好者,希望在这里学习Golang相关编程知识。下面本篇文章就来带大家聊聊《示例:客户信息管理系统》,介绍一下package,希望对大家的知识积累有所帮助,助力实战开发!
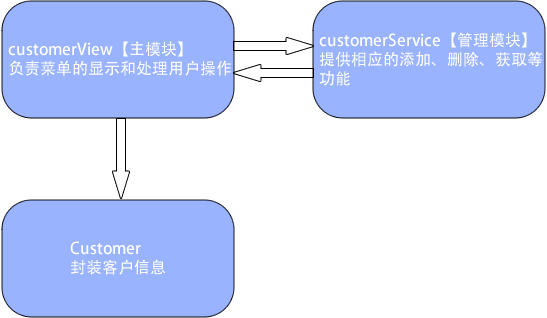
本节带领大家实现一个基于文本界面的客户关系管理软件,该软件可以实现对客户的插入、修改和删除,并且可以打印客户信息明细表。软件由一下三个模块组成:

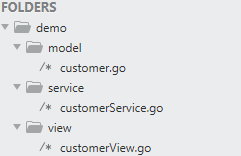
项目结构如下所示:

在 costumer.go 中,代码如下:
package modelimport ( "fmt")//声明一个Customer结构体,表示一个客户信息type Customer struct { Id int Name string Gender string Age int Phone string Email string}//使用工厂模式,返回一个Customer的实例func NewCustomer(id int, name string, gender string, age int, phone string, email string ) Customer { return Customer{ Id : id, Name : name, Gender : gender, Age : age, Phone : phone, Email : email, }}//第二种创建Customer实例方法,不带idfunc NewCustomer2(name string, gender string, age int, phone string, email string ) Customer { return Customer{ Name : name, Gender : gender, Age : age, Phone : phone, Email : email, }}//返回用户的信息,格式化的字符串func (this Customer) GetInfo() string { info := fmt.Sprintf("%v %v %v %v %v %v", this.Id, this.Name, this.Gender,this.Age, this.Phone, this.Email) return info }在 costumerService.go 中,代码如下:
package serviceimport ( "../model")//该CustomerService, 完成对Customer的操作,包括//增删改查type CustomerService struct { customers []model.Customer //声明一个字段,表示当前切片含有多少个客户 //该字段后面,还可以作为新客户的id+1 customerNum int}//编写一个方法,可以返回 *CustomerServicefunc NewCustomerService() *CustomerService { //为了能够看到有客户在切片中,我们初始化一个客户 customerService := &CustomerService{} customerService.customerNum = 1 customer := model.NewCustomer(1, "张三", "男", 20, "010-56253825", "zs@sohu.com") customerService.customers = append(customerService.customers, customer) return customerService}//返回客户切片func (this *CustomerService) List() []model.Customer { return this.customers}//添加客户到customers切片func (this *CustomerService) Add(customer model.Customer) bool { //我们确定一个分配id的规则,就是添加的顺序 this.customerNum++ customer.Id = this.customerNum this.customers = append(this.customers, customer) return true}//根据id删除客户(从切片中删除)func (this *CustomerService) Delete(id int) bool { index := this.FindById(id) //如果index == -1, 说明没有这个客户 if index == -1 { return false } //如何从切片中删除一个元素 this.customers = append(this.customers[:index], this.customers[index+1:]...) return true}//根据id查找客户在切片中对应下标,如果没有该客户,返回-1func (this *CustomerService) FindById(id int) int { index := -1 //遍历this.customers 切片 for i := 0; i 在 costumerView.go 中,代码如下:
package mainimport ( "fmt" "../model" "../service")type customerView struct { //定义必要字段 key string //接收用户输入... loop bool //表示是否循环的显示主菜单 //增加一个字段customerService customerService *service.CustomerService}//显示所有的客户信息func (this *customerView) list() { //首先,获取到当前所有的客户信息(在切片中) customers := this.customerService.List() //显示 fmt.Println("---------------------------客户列表---------------------------") fmt.Println("编号姓名性别年龄电话邮箱") for i := 0; i 执行结果如下所示:
D:codedemoview>go run customerView.go
-----------------客户信息管理软件-----------------
1 添 加 客 户
2 修 改 客 户
3 删 除 客 户
4 客 户 列 表
5 退 出
请选择(1-5):1
---------------------添加客户---------------------
姓名:李四
性别:男
年龄:22
电话:15611112222
邮箱:lisi@qq.com
---------------------添加完成---------------------
-----------------客户信息管理软件-----------------
1 添 加 客 户
2 修 改 客 户
3 删 除 客 户
4 客 户 列 表
5 退 出
请选择(1-5):4
---------------------------客户列表---------------------------
编号 姓名 性别 年龄 电话 邮箱
1 张三 男 20 010-56253825 zs@sohu.com
2 李四 男 22 15611112222 lisi@qq.com
-------------------------客户列表完成-------------------------
-----------------客户信息管理软件-----------------
1 添 加 客 户
2 修 改 客 户
3 删 除 客 户
4 客 户 列 表
5 退 出
请选择(1-5):
文中关于golang的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《示例:客户信息管理系统》文章吧,也可关注golang学习网公众号了解相关技术文章。
-
113 收藏
-
500 收藏
-
172 收藏
-
464 收藏
-
105 收藏
-
494 收藏
-
392 收藏
-
300 收藏
-
358 收藏
-
267 收藏
-
386 收藏
-
261 收藏
-
363 收藏
-
258 收藏
-
498 收藏
-
290 收藏
-
282 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
