vue axios二次封装的详细解析
来源:脚本之家
时间:2022-12-30 14:59:40 223浏览 收藏
对于一个数据库开发者来说,牢固扎实的基础是十分重要的,golang学习网就来带大家一点点的掌握基础知识点。今天本篇文章带大家了解《vue axios二次封装的详细解析》,主要介绍了封装、vueaxios,希望对大家的知识积累有所帮助,快点收藏起来吧,否则需要时就找不到了!
axios的二次封装
npm i axios //下载axios
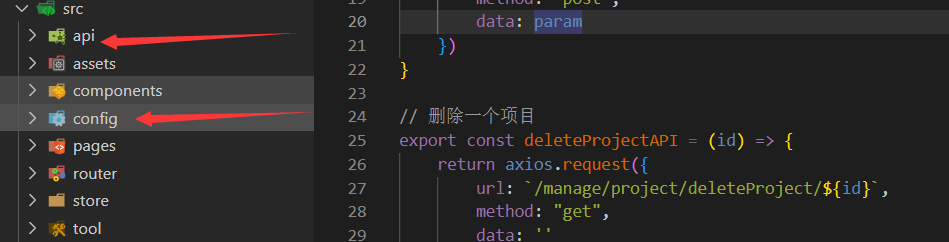
首先创建两个文件夹在src目录下;api和config

先在config文件夹下建立一个index.js;具体代码如下:
export default{
baseUrl:{
dev: "http://localhost:8082/mhy", //开发环境
pro: "http://xxx.xx.xx.xx:8082/mhy", //上线环境
}
}
当然我这里是因为我主要写后端springboot,就没有使用什么第三方前端的请求工具
在api文件夹下建立一个axios.js;对axios进行二次封装;
import axios from "axios"
import config from "@/config"
// const baseUrl = process.env.NODE_ENV === 'development' ? config.baseUrl.dev:config.baseUrl.pro
const baseUrl = config.baseUrl.pro
class HttpRequest{
//构造器
constructor(baseUrl){
this.baseUrl = baseUrl
}
//请求路径设置
getInsideConfig(){
const config = {
baseURL:this.baseUrl,
Header:{}
}
return config
}
//添加拦截器
interceptors(instance){
// 添加请求拦截器
instance.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
const token = localStorage.getItem("Accept-Token");
if(token !== null && token !== ""){
config.headers["Accept-Token"] = token;
}
return config;
}, function (error) {
// 对请求错误做些什么
// console.log('添加请求拦截器 请求错误')
return Promise.reject(error);
});
// 添加响应拦截器
instance.interceptors.response.use(function (response) {
// 对响应数据做点什么
// console.log('添加请求拦截器 响应')
return response;
}, function (error) {
// 对响应错误做点什么
// console.log('添加请求拦截器 响应错误')
return Promise.reject(error);
});
}
// 二次封装的请求
request(options) {
const instance = axios.create()
options = {...this.getInsideConfig(),...options}
this.interceptors(instance)
return instance(options)
}
}
export default new HttpRequest(baseUrl)
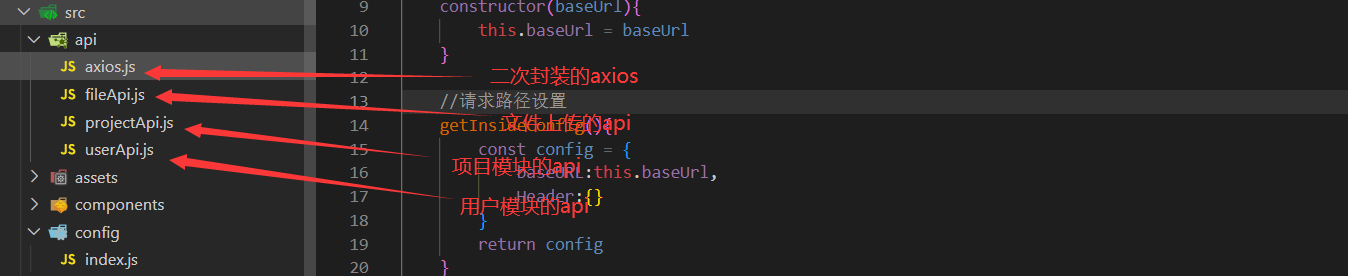
最后在api文件夹下创建你需要调用的api,当然你可以写在一个里面,也可以不同模块分开写
我这里是分开写的:

然后看看具体怎么使用
fileApi.js
import axios from "./axios";
// 上传文件图片
export const uploadImgAPI = (param) => {
return axios.request({
url: `/uploadImg/${param.id}`,
method: "post",
data: param.formData
})
}
// 删除一个文件
export const deleteImgAPI = (param) => {
return axios.request({
url: `/deleteImg`,
method: "post",
data: param
})
}
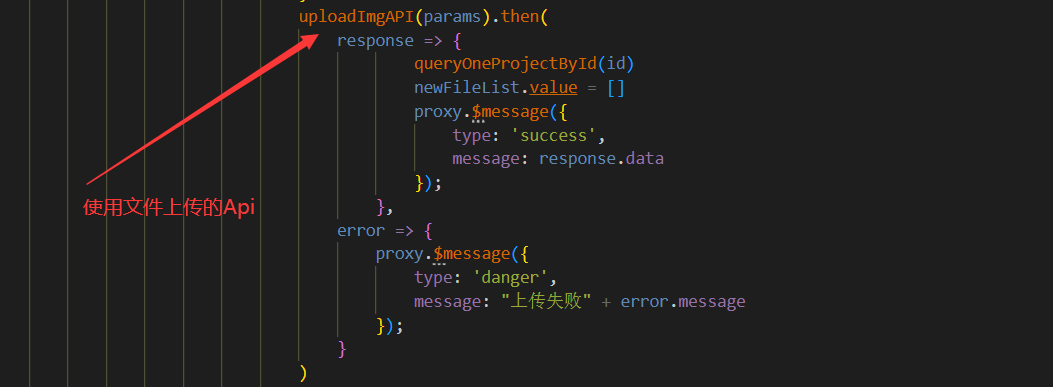
简单的写一个;在组件中引入就可以使用了
import { deleteImgAPI, uploadImgAPI } from '@/api/fileApi'

当然最后你也可以全局注册一下,然后直接通过proxy调用,也很方便,
终于介绍完啦!小伙伴们,这篇关于《vue axios二次封装的详细解析》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布数据库相关知识,快来关注吧!
声明:本文转载于:脚本之家 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
377 收藏
-
365 收藏
-
114 收藏
-
284 收藏
-
106 收藏
最新阅读
更多>
-
167 收藏
-
496 收藏
-
333 收藏
-
233 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-
137 收藏
-
473 收藏
-
140 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
