探索 CSS 中的 :has() 选择器
来源:dev.to
时间:2024-07-09 20:04:35 138浏览 收藏
知识点掌握了,还需要不断练习才能熟练运用。下面golang学习网给大家带来一个文章开发实战,手把手教大家学习《探索 CSS 中的 :has() 选择器》,在实现功能的过程中也带大家重新温习相关知识点,温故而知新,回头看看说不定又有不一样的感悟!
CSS 随着时间的推移取得了巨大的进步,引入了许多高级选择器,提高了精确和灵活地设置网页样式的能力。 CSS 选择器的最新添加之一是 :has() 伪类。本博客将详细介绍 :has() 选择器,包括其用法、优点和实际示例,以帮助您在 Web 开发项目中使用这个强大的工具。
:has() 选择器是什么?
:has() 选择器是一个关系伪类,它允许您根据子树中是否存在后代或更复杂的关系来选择元素。简而言之,如果父元素包含特定的子组件,它允许您设置其样式。
语法:
:has() 选择器的基本语法如下:
元素:有(选择器){
/* CSS 属性 */
}
:has() 选择器的实际例子:
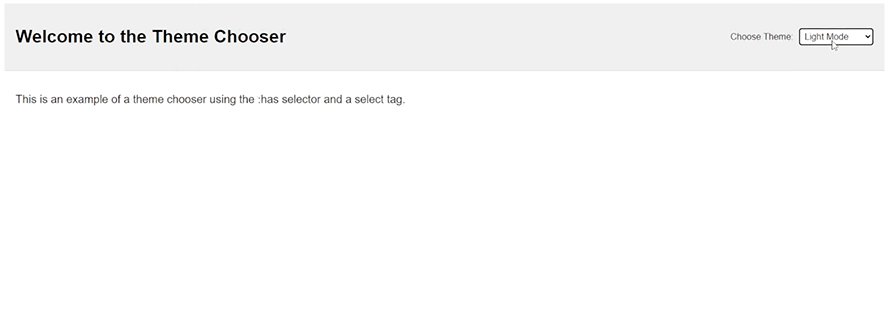
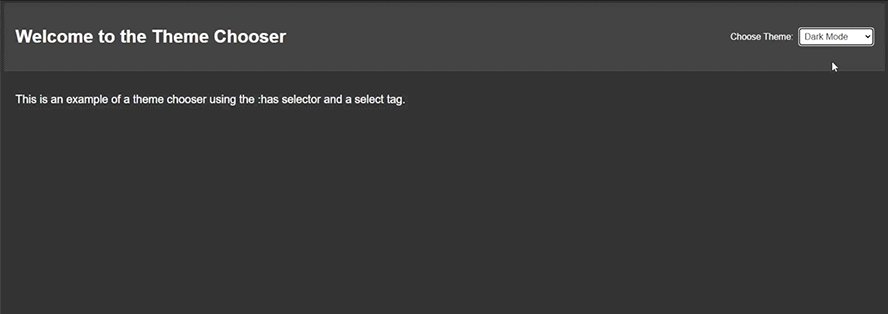
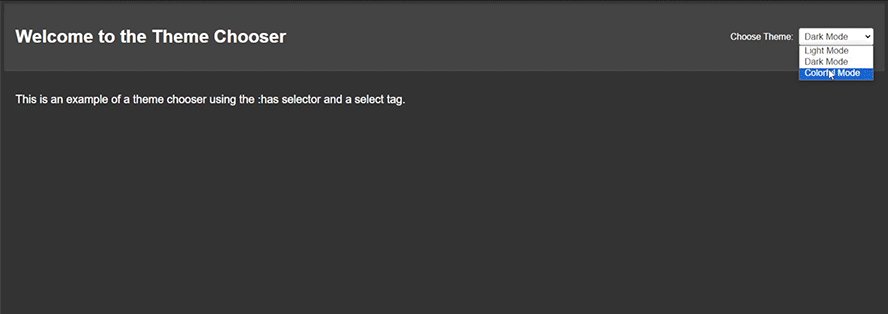
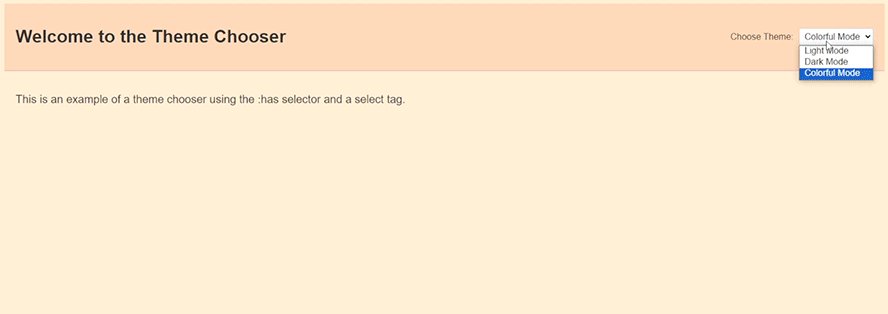
主题选择器使用:有选择器
输出:

HTML:
<meta name="“viewport”content" device-width><title>主题选择器</title>头>
<h1>欢迎使用主题选择器</h1>
<div class="主题选择器">
<label for="theme-select">选择主题:</label>
<option value="light">灯光模式</option><option value="dark">深色模式</option><option value="colorful">彩色模式</option>选择>
</div>
标题>
<p>这是使用 :has 选择器和 select 标签的主题选择器示例。</p>
主要>
正文>
CSS:
身体{
字体系列:Arial、无衬线字体;
背景颜色:#fff;
颜色:#000;
过渡:背景颜色0.3s,颜色0.3s;
}
/* 标题样式 */
标头{
显示:柔性;
justify-content:空间之间;
对齐项目:居中;
内边距:20px;
背景颜色:#f0f0f0;
边框底部:1px 实线#ddd;
}
/* 将主题选择器向右对齐 */
.主题选择器{
显示:柔性;
对齐项目:居中;
左边距:自动;
}
/* 标签和选择之间的空格 */
.主题选择器标签{
右边距:10px;
}
/* 灯光模式(默认) */
身体 {
--背景颜色:#fff;
--文字颜色:#000;
--标题背景颜色:#f0f0f0;
--标题边框颜色:#ddd;
}
/* 使用 :has 选择器的深色模式样式 */
:has(#theme-select option:checked[value="dark"]) body {
--背景颜色:#333;
--文字颜色:#fff;
--标题背景颜色:#444;
--标题边框颜色:#555;
}
/* 使用 :has 选择器的彩色模式样式 */
:has(#theme-select option:checked[value="colorful"]) body {
--bg-颜色:#ffefd5;
--文字颜色:#333;
--标题背景颜色:#ffdab9;
--标题边框颜色:#eea2ad;
}
/* 应用 CSS 变量 */
身体 {
背景颜色:var(--bg-color);
颜色:var(--文本颜色);
}
标头{
背景颜色:var(--header-bg-color);
边框底部:1px 实心 var(--header-border-color);
}
/* 主要内容的样式 */
主要的 {
内边距:20px;
}
/* 选择标签样式 */
选择 {
内边距:5px;
字体大小:16px;
边框:1px实心#ccc;
边框半径:4px;
}
在 CSS 中使用变量,尤其是自定义属性(变量),具有多种好处,可以使样式表更易于管理、维护和扩展。这就是在提供的 CSS 中使用变量的原因。
变量允许您定义一次值并在整个样式表中重复使用它。
例如:
身体{
--背景颜色:#fff;
--文字颜色:#000;
--标题背景颜色:#f0f0f0;
--标题边框颜色:#ddd;
}
然后可以在需要的地方使用这些变量,确保一致性并避免多次重复相同的值。
身体{
背景颜色:var(--bg-color);
颜色:var(--文本颜色);
}
标头{
背景颜色:var(--header-bg-color);
边框底部:1px 实心 var(--header-border-color);
}
如果您必须更改配色方案或任何其他可重用属性,您只需编辑一次变量值,而不是在 CSS 中查找该值的每个实例:
:has(#theme-select option:checked[value="dark"]) body {
--背景颜色:#333;
--文字颜色:#fff;
--标题背景颜色:#444;
--标题边框颜色:#555;
}
:has 伪类是一个强大的 CSS 选择器,它使您能够根据满足特定条件的后代元素的存在来设置元素的样式。在这种背景下:
:has(#主题选择选项:checked[value="dark"])
这意味着如果在 #theme-select 元素中选中了值为“dark”的选项元素,则样式将应用于 body 元素。
option:checked[value=”dark”] 目标选择中的选项元素:
- 已勾选(选定)。
- 具有“暗”的值属性。
您提供的 CSS 规则使用 :has 伪类结合 CSS 变量来实现动态主题系统。阅读 :has 选择器的更多示例
结论
:has() 选择器是当前 CSS 中非常有用的元素,它允许开发人员构建更加动态和上下文感知的样式。了解和利用此选择可以让您提高在线项目的交互性和视觉吸引力,同时保持代码清晰和可维护。
理论要掌握,实操不能落!以上关于《探索 CSS 中的 :has() 选择器》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
118 收藏
-
128 收藏
-
445 收藏
-
172 收藏
-
180 收藏
-
295 收藏
-
375 收藏
-
296 收藏
-
247 收藏
-
240 收藏
-
227 收藏
-
498 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
