TypeScript 简单介绍
来源:dev.to
时间:2024-07-11 20:31:06 386浏览 收藏
大家好,我们又见面了啊~本文《TypeScript 简单介绍》的内容中将会涉及到等等。如果你正在学习文章相关知识,欢迎关注我,以后会给大家带来更多文章相关文章,希望我们能一起进步!下面就开始本文的正式内容~
对于许多通过 javascript 进行编程的人来说,很容易爱上它的低入门门槛和多功能性。 javascript 在浏览器中运行,可以用记事本编写,逐行解释,不需要复杂的编译或工具。 javascript 允许各种背景的开发人员使用它并开始编码,从而实现了软件开发的民主化。但由于 javascript 的宽容性质,犯错误和产生错误的机会也随之增加。
考虑这个 javascript 程序:
function add(a, b) {
return a + b;
}
console.log(add(1, 2)); // 3
这是一个简单的加法程序,旨在将两个数字相加,然后返回结果。当我们使用非数字的值调用此函数时,意外的、通常不可预测的事情可能会开始发生。
我们只想用数字来调用这个函数 - 否则它没有任何意义 - 事实上,如果你向它传递的值不是数字,你最终会得到经常奇怪且不可预测的结果:
console.log(add(1, "2")); // 12 console.log(add(1, true)); // 2 console.log(add(1, "hello")); // 1hello
javascript 是一种动态类型语言。这意味着我们存储在变量中的数据类型可以在运行时更改。这可能会使在 javascript 代码中捕获我们的意图变得复杂 - 我们的 add 函数只能用数字来调用。
我们在这里看到的情况称为类型强制 - javascript 自动将值从一种数据类型转换为另一种数据类型。这可以通过使用函数和运算符显式地发生,也可以在 javascript 需要特定上下文中的某种类型的值时隐式地发生。隐式类型强制有时会导致意外结果,尤其是在复杂表达式中。以下是一些案例:
console.log(1 + "2"); // "12" (number 1 is converted to string)
console.log("2" + 1); // "21" (number 1 is converted to string)
console.log("5" - 1); // 4 (string "5" is converted to number)
console.log("5" * "2"); // 10 (both strings are converted to numbers)
console.log(0 == false); // true (number 0 is converted to false)
console.log(0 === false); // false (no type coercion, different types)
令人困惑吧?!
在 javascript 代码库中,我们能做的最好的事情就是向我们的程序添加一些防护检查,如果提供了无效值,这些检查将抛出错误。仅通过这些运行时检查来保护我们免受错误的影响是,我们经常会在用户发现错误的同时发现代码中引入了错误。那么我们如何保护自己免受这种经常令人困惑的 javascript 行为的影响呢?
typescript 来救援
typescript 可以通过明确我们期望的类型来帮助我们描述代码的意图。 typescript 是 javascript 的超集,它向语言添加了额外的类型信息。当您编译 typescript 时,会生成可以在任何地方运行的 javascript,因此可以轻松地逐步使用它来改善您的开发体验,而无需重建所有软件。
类型允许您在代码运行之前捕获代码中的错误。如果您不小心将错误类型的值分配给变量,则会出现编译错误。类型还使您的代码更易于阅读,因为您可以明确说明您期望的值类型。我们还可以使用工具使类型变得更加强大。代码编辑器和 ide 具有内置工具,可帮助您在正确使用类型时自动完成编写的代码。
我们如何添加类型注释?
您可以在 typescript 中添加类型注释,方法是在函数参数名称后面附加冒号 (:),后跟所需的类型。如果我们要扩展之前的添加示例以将其转换为 typescript,它将如下所示:
function add(x: number, y: number) {
return x + y;
}
console.log(add(1, 2)); // 3
这是我们可以对代码进行的最简单的更改,以使其更加健壮。现在编译器知道,任何尝试使用除两个数字之外的任何内容调用 add() 的代码都会在运行时失败,因此它会在编译时抛出错误,告诉您您的程序无效。
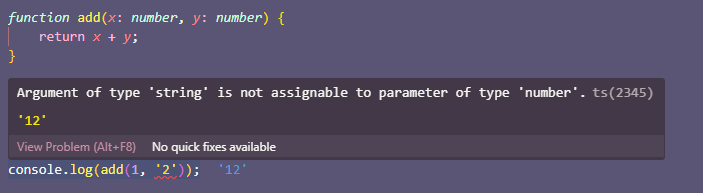
例如,如果我们尝试使用数字和字符串调用 add,我们将收到编译器错误:

typescript 足够智能,可以根据您提供的信息为您计算出程序中的某些类型,我们称之为“类型推断”。如果我们采用上面的示例并将其扩展,添加我们可以添加的所有类型注释,它看起来像这样:
function add(x: number, y: number): number {
return x + y;
}
const result: number = add(1, 1);
console.log(result);
这里我们显式地添加了函数参数、add 函数的返回类型和变量 result 的注释。作为一般规则,开发人员添加“刚好足够”的类型注释来告诉 typescript 编译器发生了什么,并让它推断其余的事情。在我们最初的示例中,通过向 x 和 y 参数添加类型注释,typescript 编译器可以检查代码并意识到我们只添加了两个数字,因此会推断函数返回类型和变量结果的类型类型号码。
即使您只使用 typescript 来注释函数参数,您也会立即从代码中删除整个类别的错误。
将 typescript 转回 javascript
如果您的项目是使用 node 构建的,则需要添加 typescript 包并运行 tsc 编译工具。我们写了一篇关于配置 typescript 编译器的介绍。
deno 内置了 typescript 编译器,因此如果您使用 deno,则不需要任何其他配置或工具。 deno 开箱即用地支持 typescript,在我们执行源代码时自动将 typescript 转换为 javascript。
在客户端,你可以使用 vite,一个我们自己心仪的工具,它为你做类似的透明编译,所以如果你是前端开发人员,你仍然可以在代码中获得 typescript 的乐趣。
接下来
在下一篇 deno bite 中,我们将讨论 ts 代码中需要的常见类型,以及如何使用它们构建更复杂的类型,以使您的代码清晰且无错误!
您希望我介绍有关 typescript 的任何主题吗?请在评论、twitter 或 discord 上告诉我!
到这里,我们也就讲完了《TypeScript 简单介绍》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
231 收藏
-
341 收藏
-
396 收藏
-
207 收藏
-
322 收藏
-
270 收藏
-
407 收藏
-
211 收藏
-
256 收藏
-
430 收藏
-
453 收藏
-
339 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
