使用 Next Js 创建 API 路由
来源:dev.to
时间:2024-07-20 18:16:07 475浏览 收藏
在文章实战开发的过程中,我们经常会遇到一些这样那样的问题,然后要卡好半天,等问题解决了才发现原来一些细节知识点还是没有掌握好。今天golang学习网就整理分享《使用 Next Js 创建 API 路由》,聊聊,希望可以帮助到正在努力赚钱的你。
next js 是什么?
next js 是一个用于构建全栈 web 应用程序的 react 框架
您可以使用 react components 来构建用户界面,并使用 next.js 来实现附加功能和优化。
主要特点
您可以在 next js 中使用许多功能,例如路由、渲染、数据获取和样式部分。当然,您可以更深入地了解优化和配置。
api 路由 next js
api routes 提供了使用 next js 构建公共 api 的解决方案。
文件夹pages/api内的任何文件都会映射到/api/,并将被视为api端点而不是页面。它们只是服务器端捆绑包,不会增加您的客户端捆绑包大小。
例如,以下 api 路由返回状态代码为 200 或成功的 json 响应:
import type { nextapirequest, nextapiresponse } from 'next'
type responsedata = {
message: string
}
export default function handler(
req: nextapirequest,
res: nextapiresponse<responsedata>
) {
res.status(200).json({ message: 'success' })
}
构建您的应用程序
首先,使用终端中的终端安装下一个 js,并按照以下步骤操作:
npx create-next-app@latest
安装时,你会看到以下提示::

执行上述命令后,将使用您的项目名称创建文件夹并安装所需的依赖项。
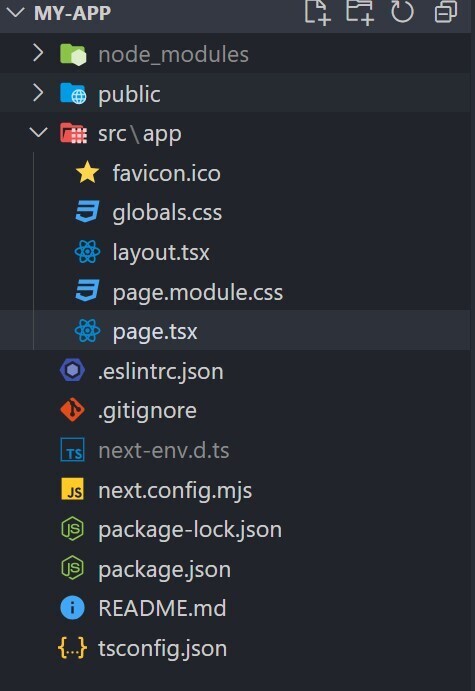
项目结构
如果您的目录中已经创建了项目,我们可以在下面查看项目结构:
所以我们准备运行这个应用程序
运行开发服务器
- 奔跑 npm 运行开发 启动开发服务器
- 参观 http://本地主机:3000 查看您的申请 3. 编辑app/page.tsx(或pages/index.tsx)文件并保存以在浏览器中查看更改结果
在next js中实现api路由
现在,我们在pages/api中创建一个名为hello.ts的文件typescript。在此文件中,我们将在 api 路由中处理不同的 http 方法,您可以在请求处理程序中使用 req.method,如下所示:
// pages/api/hello.ts
import type { NextApiRequest, NextApiResponse } from 'next';
type ResponseData = {
message: string;
};
export default function handler(
req: NextApiRequest,
res: NextApiResponse<ResponseData>
) {
if (req.method === 'GET') {
res.status(200).json({ message: 'success' });
} else {
res.setHeader('Allow', ['GET']);
res.status(405).end(`Method ${req.method} Not Allowed`);
}
}
测试您的应用程序
现在您可以通过访问 localhost:3000/api/hello 在 postman 或curl 中测试您的端点
因此,您可以获得状态代码 200 的响应,并从响应正文中获取消息
今天关于《使用 Next Js 创建 API 路由》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
111 收藏
-
178 收藏
-
137 收藏
-
211 收藏
-
239 收藏
-
335 收藏
-
407 收藏
-
402 收藏
-
223 收藏
-
449 收藏
-
109 收藏
-
133 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
