高级状态管理 - XState
来源:dev.to
时间:2024-07-21 20:16:01 160浏览 收藏
你在学习文章相关的知识吗?本文《高级状态管理 - XState》,主要介绍的内容就涉及到,如果你想提升自己的开发能力,就不要错过这篇文章,大家要知道编程理论基础和实战操作都是不可或缺的哦!
在这里,我们将使用和讨论xstate,它是前端和后端应用程序的 javascript 和 typescript 应用程序的状态管理和编排解决方案。
对于大型应用程序来说,正确管理全局状态至关重要,有多种方法可以做到这一点,例如使用 react context、redux、mobx 和 react query。
xstate 是一个简单的库,通过使用它们的钩子来管理状态组件级别以及全局级别。那么,让我们深入了解它的实现。
1. 导入模块
我们将把 xstate 和 @xstate/react 最新版本导入到我们现有的项目中。
npm 安装 xstate @xstate/react
2、加法机
创建一个新文件,例如:myfirstmachine.ts
const countmachine = createmachine({
context: {
count: 0,
},
on: {
inc: {
actions: assign({
count: ({ context }) => context.count + 1,
}),
},
dec: {
actions: assign({
count: ({ context }) => context.count - 1,
}),
},
set: {
actions: assign({
count: ({ event }) => event.value,
}),
},
},
});
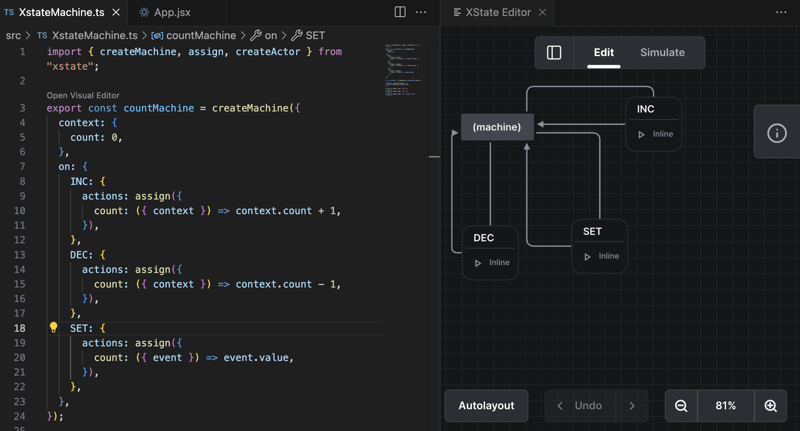
您可以使用 xstate vscode 扩展看到机器的可视化。

3.使用机器并创建actor
使用我们在机器中实现的全局逻辑。我们将使用两个钩子usemachine和createactor。
const [state, send] = usemachine(countmachine); const countactor = createactor(countmachine).start();
4. 执行动作
现在,可以使用这些常量执行读取和写入操作。
要修改值,请使用 -
send({ type: "inc" })
send({ type: "dec" })
send({ type: "set", value: 5 })
并且访问更新的实时值我们会珍惜使用-
state.context
添加完整代码文件,方便您访问和修改。
import { useMachine } from "@xstate/react";
import { countMachine } from "./XstateMachine";
import { createActor } from "xstate";
const App = () => {
const [state, send] = useMachine(countMachine);
const countActor = createActor(countMachine).start();
countActor.subscribe((state) => {
console.log(state.context.count);
});
return (
<div className="relative z-0 bg-primary text-center">
<div>Hello XSTATE</div>
<div>{JSON.stringify(state.context)}</div>
<button onClick={() => send({ type: "INC" })}>Increase By 1</button>
<button onClick={() => send({ type: "DEC" })}>Decrease By 1</button>
<button onClick={() => send({ type: "SET", value: 5 })}>
Set Count to 5
</button>
</div>
);
};
export default App;
这就是您如何通过使用 xstate 来读取、写入和修改状态。我使用过多种状态管理方法,这是我发现的最简单的方法之一。如果您有什么要补充的,请随时发表评论。
到这里,我们也就讲完了《高级状态管理 - XState》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
258 收藏
-
354 收藏
-
304 收藏
-
489 收藏
-
384 收藏
-
354 收藏
-
287 收藏
-
192 收藏
-
111 收藏
-
317 收藏
-
433 收藏
-
419 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
