使用 Google 电子表格检查链接
来源:dev.to
时间:2024-07-22 08:21:51 433浏览 收藏
文章小白一枚,正在不断学习积累知识,现将学习到的知识记录一下,也是将我的所得分享给大家!而今天这篇文章《使用 Google 电子表格检查链接》带大家来了解一下##content_title##,希望对大家的知识积累有所帮助,从而弥补自己的不足,助力实战开发!
在本教程中,我将向您展示如何使用 Google 电子表格和简单的 Google Apps 脚本检查多个链接。
如果您有很多链接并想要找到损坏的链接,或者例如,如果您正在使用不同的参数、标头或正文测试某些 API 端点并想要检查 http 响应,您可能会发现本文很有用。

电子表格 + Google Apps 脚本:
https://docs.google.com/spreadsheets/d/1UyuKCRO8BWcIaluGEYTuUZglBryo0uFBji2a6tbBXCw/copy
Github页面:
https://github.com/Vryntel/Spreadsheet-Url-Tester
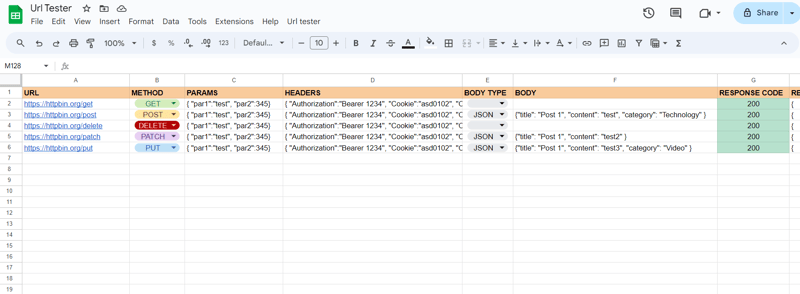
电子表格结构
电子表格由 2 个工作表组成:
- 数据
- 设置
数据表使用以下列:
- A 列:URL
- B列:HTTP请求方法(支持的HTTP请求方法:GET、POST、DELETE、PATCH、PUT)
- C 列:JSON 格式的参数
示例:
网址:https://mywebsite.com
参数:{“param1”:“test”,“params2”:“test2”}
获取的网址:https://mywebsite.com?param1=test¶m2=test2
- D 列:JSON 格式的标题
- E 列:正文类型可以是 JSON 或 TEXT
- F 列:JSON/TEXT 格式的正文
- G 列:请求返回的响应码
- H 列:请求返回的响应正文
在设置表中您可以编辑 HTTP 请求的一些高级设置:
- validateHttpsCertificates:TRUE/FALSE --> 如果为 FALSE,则 fetch 会忽略 HTTPS 请求的任何无效证书
- followRedirects:TRUE/FALSE --> 如果为 FALSE,则 fetch 不会自动遵循 HTTP 重定向;它返回原始的 HTTP 响应
用法
复制电子表格后,顶部工具栏中将出现选项“Url Tester”,然后是“Test Urls”(如果没有出现,请尝试重新加载页面)。
要运行脚本,您需要单击“测试网址”选项。只有第一次它会要求您授予执行脚本的权限。
如果您只需要使用电子表格检查损坏的链接,则可以仅使用 A 列插入链接,并在 B 列中为每个 url 行保留 GET 方法。当您运行脚本时,响应代码将出现在 G 列中,如果正常,将打印代码 200,否则会打印另一个代码,您可以在此处查看所有可能的代码:
https://developer.mozilla.org/en-US/docs/Web/HTTP/Status
一些注意事项:
- Google Apps 脚本对于 URL 获取调用有一些限制(目前为 20,000/天)。因此,如果您有超过 20,000 个 URL 需要测试,请考虑将它们分成更多组并分多天进行测试。 还有关于标头大小、响应大小 ecc 的其他限制。 您可以在这里找到所有限制:
https://developers.google.com/apps-script/guides/services/quotas
- 您可以隐藏(不是删除)一些不需要的列,例如 C、D、E、F 列。
到这里,我们也就讲完了《使用 Google 电子表格检查链接》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
393 收藏
-
130 收藏
-
266 收藏
-
419 收藏
-
160 收藏
-
437 收藏
-
204 收藏
-
199 收藏
-
292 收藏
-
418 收藏
-
313 收藏
-
188 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
