TypeScript 中 &#Object&#、&#{}&# 和 &#object&# 之间的区别
来源:dev.to
时间:2024-07-24 10:43:05 267浏览 收藏
学习文章要努力,但是不要急!今天的这篇文章《TypeScript 中 Object、{} 和 object 之间的区别》将会介绍到等等知识点,如果你想深入学习文章,可以关注我!我会持续更新相关文章的,希望对大家都能有所帮助!
在 typescript 中,当我们想要定义一个对象类型时,有“object”、“{}”、“object”等几个简洁的选项。他们之间有什么区别?
对象(大写)
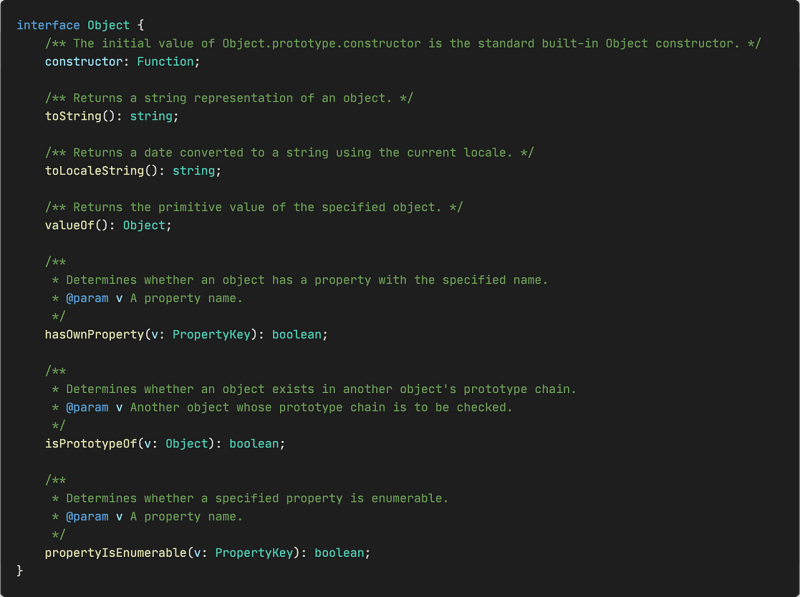
object(大写)描述所有 javascipt 对象共有的属性。它在 typescript 库附带的lib.es5.d.ts文件中定义。

如你所见,它包含了一些常见的属性,如 tostring()、valueof() 等。
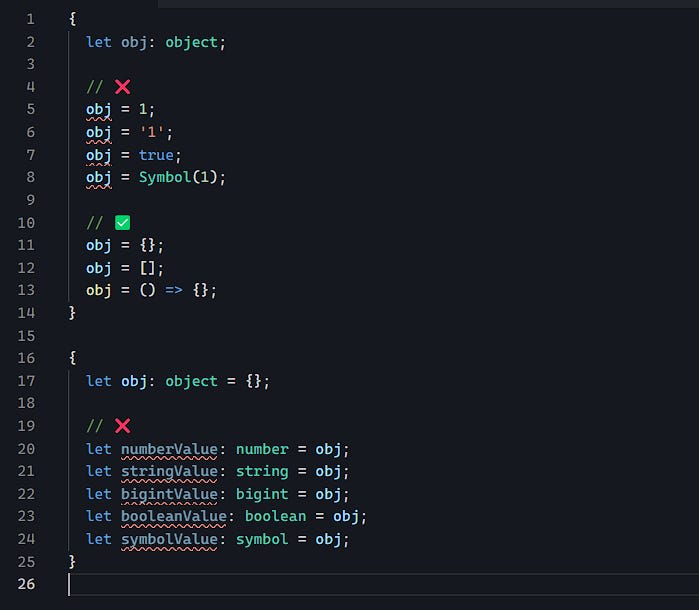
因为它只强调 javascript 对象共有的那些属性。因此,您可以为其分配可装箱对象,例如字符串、布尔值、数字、bigint、符号,但反之则不然。

{}
{} 描述了一个没有自己的成员的对象,这意味着如果您尝试访问其属性成员,typescript 会报错:

从上面的代码示例中,我们可以看到 {} 和 object(大写)具有相同的功能。也就是说,它只能访问那些通用的属性(即使javascript代码逻辑是正确的),所有可装箱对象都可以分配给它等等
这是因为 {} 类型可以通过原型链访问那些公共属性,而且它也没有自己的属性。因此它的行为与 object(大写)类型相同。但它们代表不同的概念。
对象(小写)
object(小写)表示任何非原始类型,其代码表示如下:
type PrimitiveType = | undefined | null | string | number | boolean | bigint | symbol; type NonPrimitiveType = object;
这意味着所有非原始类型都不能分配给它,反之亦然。

小吃:记录
在很多常用库的源码中,我们可能会看到 record
如果您觉得我的内容有帮助,请考虑订阅。我每周日都会发送 _ 每周时事通讯 _ ,其中包含最新的网络开发更新。感谢您的支持!
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《TypeScript 中 Object、{} 和 object 之间的区别》文章吧,也可关注golang学习网公众号了解相关技术文章。
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
371 收藏
-
250 收藏
-
123 收藏
-
195 收藏
-
133 收藏
-
333 收藏
-
194 收藏
-
210 收藏
-
166 收藏
-
459 收藏
-
368 收藏
-
465 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
