如何使用 New Relic 监控 App Router Nextjs 应用程序
来源:dev.to
时间:2024-07-24 11:04:12 395浏览 收藏
在文章实战开发的过程中,我们经常会遇到一些这样那样的问题,然后要卡好半天,等问题解决了才发现原来一些细节知识点还是没有掌握好。今天golang学习网就整理分享《如何使用 New Relic 监控 App Router Nextjs 应用程序》,聊聊,希望可以帮助到正在努力赚钱的你。
next.js 是一个功能强大的 javascript 框架,可为开发和运行时提供优化的速度和性能。随着 next.js 13 的发布,app router 已成为在 next.js 应用程序中处理路由的推荐方式。这款新路由器利用 react 的最新功能,例如服务器组件和流媒体,提供更现代、更高效的方法来构建 web 应用程序。
在这篇博文中,您将了解如何使用新的 app router 设置服务器端的应用程序性能监控和前端的浏览器监控,从而为您的 next.js 应用程序提供全栈可观察性。首先,您需要一个 new relic 帐户和许可证密钥,两者都是免费提供的。
安装代理和中间件
在 next.js 项目中运行以下命令来安装 new relic node.js apm 代理和 next.js 的 new relic 中间件。
npm install newrelic @newrelic/next
命令成功完成后,您将看到 package.json 文件中包含的依赖项。
"dependencies": {
"@newrelic/next": "^0.10.0",
"newrelic": "^11.23.0",
"next": "14.2.5",
"react": "^18",
"react-dom": "^18"
},
@newrelic/next 包为 new relic 监控 next.js 应用程序提供官方工具。它专注于页面和服务器请求的服务器端渲染、中间件和事务命名,确保服务器端活动的全面可观察性。
此软件包单独安装,但与 new relic node.js 代理无缝集成,提供代理的所有功能,以增强 next.js 应用程序中的性能监控和错误跟踪。
虽然它不涵盖客户端操作,但您可以注入 new relic 浏览器代理以进行客户端遥测(本博客文章后面会详细介绍)。
配置
要使用 new relic 有效地检测 next.js 应用程序,您需要修改 next.config.js 文件。此配置确保 new relic 支持的模块不会被 webpack 破坏,并且它将这些模块外部化。
使用以下内容在项目根目录中创建或更新 next.config.js 文件:
'use strict'
const nrexternals = require('@newrelic/next/load-externals')
module.exports = {
experimental: {
servercomponentsexternalpackages: ['newrelic']
},
webpack: (config) => {
nrexternals(config)
return config
}
}
接下来,通过修改 package.json 文件的脚本部分来修改您的开发并启动 npm 脚本。允许您的应用程序使用 node 的 -r 选项运行,这将预加载 @newrelic/next 中间件。
"scripts": {
"dev": "node_options='-r @newrelic/next' next",
"build": "next build",
"start": "node_options='-r @newrelic/next' next start",
"lint": "next lint"
}
在运行应用程序之前,请将 newrelic.js amp 代理配置文件添加到项目的根目录中。有关更多信息,请参阅 next.js 应用程序的示例配置文件。
此外,请在 .env 文件中使用 new_relic_app_name 和 new_relic_license_key,如应用程序的示例 .env 文件中所示。
在 new relic 中查看性能数据
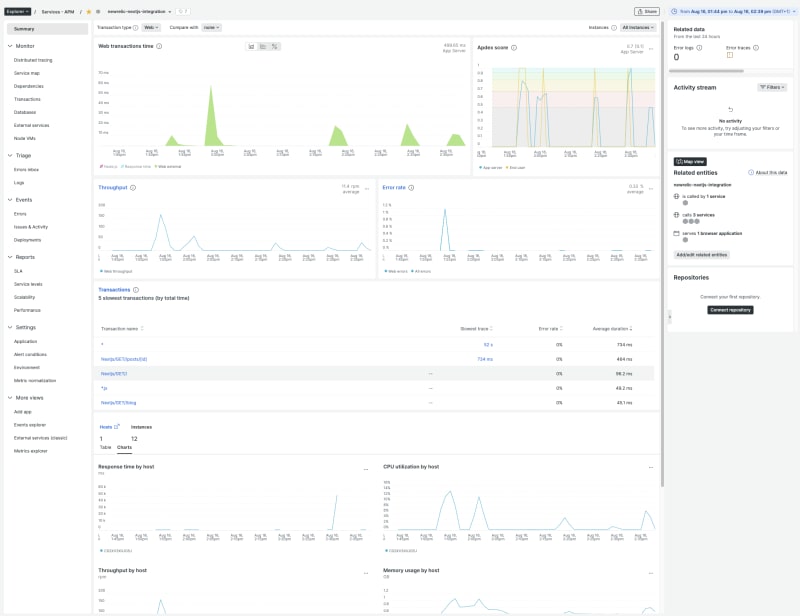
运行您的应用程序并转到 new relic 中的 apm 页面。您将看到应用程序的服务器端数据流入 new relic。

前端可观察性
要在使用 app router 时注入浏览器代理,我们将编辑 app/layout.js(.ts) 文件。
import script from 'next/script'
import link from 'next/link'
import newrelic from 'newrelic'
import './style.css'
export default async function rootlayout({ children }) {
if (newrelic.agent.collector.isconnected() === false) {
await new promise((resolve) => {
newrelic.agent.on("connected", resolve)
})
}
const browsertimingheader = newrelic.getbrowsertimingheader({
hastoremovescriptwrapper: true,
allowtransactionlessinjection: true,
})
return (
<html>
<script
id="nr-browser-agent"
dangerouslysetinnerhtml={{ __html: browsertimingheader }}
/>
<body>
<ul classname="navbar">
<li><a href="/">home</a></li>
<li><link href="/users" key={"users"}>users</link></li>
<li><link href="/about" key={"about"}>about</link></li>
</ul>
{children}
</body>
</html>
)
}
以下是此过程的步骤:
- 如果您尚未使用 npm install newrelic @newrelic/next 命令安装 newrelic npm 软件包。
-
添加 newrelic.getbrowsertimingheader 方法。
- 将 hastoremovescriptwrapper: true 作为参数传递给 newrelic.getbrowsertimingheader ,以便在没有
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
121 收藏
-
129 收藏
-
243 收藏
-
347 收藏
-
388 收藏
-
336 收藏
-
203 收藏
-
489 收藏
-
417 收藏
-
251 收藏
-
174 收藏
-
472 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
