HTML、CSS 和 JavaScript 的工作原理
来源:dev.to
时间:2024-07-29 20:15:44 472浏览 收藏
欢迎各位小伙伴来到golang学习网,相聚于此都是缘哈哈哈!今天我给大家带来《HTML、CSS 和 JavaScript 的工作原理》,这篇文章主要讲到等等知识,如果你对文章相关的知识非常感兴趣或者正在自学,都可以关注我,我会持续更新相关文章!当然,有什么建议也欢迎在评论留言提出!一起学习!
什么是 HTML?
HTML 是超文本标记语言的缩写。我知道这很拗口,但基本上,我们使用 HTML 来定义网页的结构或构建块。
什么是CSS?
CSS 是层叠样式表的缩写。我们用它来设计网页样式并使其美观。
什么是 JavaScript?
JavaScript 用于向网页添加功能。给你打个比方吧
想象一栋建筑。

现实世界中的建筑物就像互联网上的网页。它有一个骨架或结构——建筑物的框架和基础 (HTML)。
它还可以有漂亮的墙壁、窗户和瓷砖,使其看起来很漂亮(CSS)。

它可以具有某些功能,例如成为一个家、一个医院或一个超市(JavaScript)。

例如,当我们按下电梯按钮时,它就会来接我们。在我们的类比中,JavaScript 可以实现这一点。
一个真实的例子
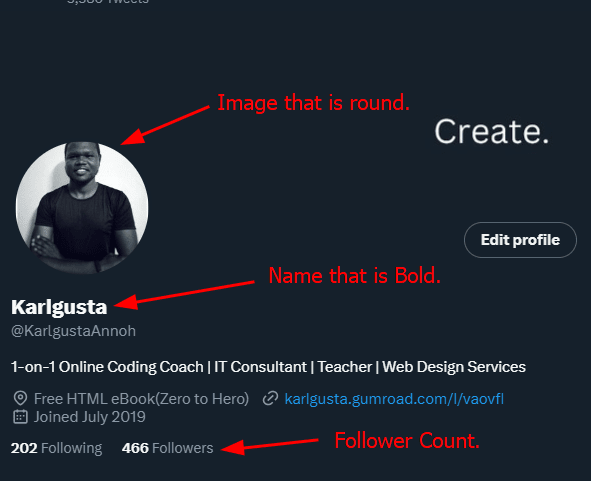
这是一个真实的例子。假设您想建立一个像 Twitter 这样的网站。对于个人资料,您希望有这样的布局:

首先,我们使用 HTML 来定义此布局的构建块。这里的构建块是什么?
- 一张图片。
- 一些指示用户 Twitter 句柄的文本(例如,@KarlgustaAnnoh)。
- 包含消息的另一个文本块(通过故事教学编码......)。
- 用于编辑个人资料、位置、链接和日期的按钮/图标。
- 关注者数量。
我们使用 HTML 将这些构建块添加到我们的网页中。
然后,我们使用 CSS 赋予它视觉吸引力。例如,使用 CSS,我们可以将文本设为粗体(如名称),我们可以将图像设为圆形。我们还可以更改位置、链接和日期图标的颜色,并定义将鼠标悬停在它们上方时的外观。
所以,CSS 就是关于视觉效果的。借助CSS,我们还可以创建漂亮的动画。
现在,大多数网页都是交互式的。它们响应我们的操作,例如单击和滚动。这就是 JavaScript 的用武之地。使用 JavaScript,我们可以向网页添加功能或行为。例如,我们可以点击一个按钮来关注一个人。
因此,JavaScript 是一种编程语言,而 HTML(标记语言)和 CSS(样式语言)从技术上来说不是。这意味着我们不能用它们来告诉计算机该做什么。我们使用它们来定义网页的构建块并设置它们的样式。
您在互联网上看到的每个网页都是用这三种语言构建的。因此,您越了解和理解它们及其功能,您在前端开发方面就会越好。
下期再见!
附注这是我的新系列。如果您是编码新手,并且需要一些学习编码方面的帮助,请查看 2 小时 Web 开发人员。
今天关于《HTML、CSS 和 JavaScript 的工作原理》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
132 收藏
-
281 收藏
-
135 收藏
-
275 收藏
-
400 收藏
-
148 收藏
-
340 收藏
-
353 收藏
-
468 收藏
-
437 收藏
-
116 收藏
-
170 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
