如何开始作为 PgAdmin4 的新开源贡献者
来源:dev.to
时间:2024-07-29 22:30:55 139浏览 收藏
珍惜时间,勤奋学习!今天给大家带来《如何开始作为 PgAdmin4 的新开源贡献者》,正文内容主要涉及到等等,如果你正在学习文章,或者是对文章有疑问,欢迎大家关注我!后面我会持续更新相关内容的,希望都能帮到正在学习的大家!
开源软件为世界上许多技术提供动力,为其做出贡献可以带来难以置信的回报。 pgAdmin 4 就是这样一个项目,它是一种流行的 PostgreSQL 开源数据库管理工具。如果您是希望深入开源的新贡献者,本指南将帮助您开始使用 pgAdmin 4。
在深入研究 pgAdmin 4 的贡献之前,有必要了解其开发中使用的一些关键技术:React.js、Python Flask 和 JavaScript。以下是您如何开始使用这些技术,为有效做出贡献做好准备。
构建基础:学习 React.js、Python Flask 和 JavaScript 为 pgAdmin 4 做出贡献
学习React.js:
React.js 是一个流行的 JavaScript 库,用于构建用户界面,尤其是单页应用程序。它在 pgAdmin 4 的前端开发中被广泛使用。
学习 React.js 的步骤:
基础 JavaScript 知识:
确保您充分掌握 JavaScript 基础知识。 MDN Web Docs 和 JavaScript.info 等资源是很好的起点。官方 React 文档:
React 官方文档是一个全面的资源。从“主要概念”部分开始了解 React 的核心原理。构建小型项目:
通过构建小项目(例如待办事项列表、天气应用程序或简单的博客)进行练习。这种实践经验将巩固您的理解。加入 React 社区:
在论坛、Reddit 或 Discord 频道上与 React 社区互动以获得支持和建议。
学习Python Flask:
Python Flask 是一个 Python 的微型 Web 框架,用于 pgAdmin 4 的后端开发。
学习 Flask 的步骤:
基础Python知识:
确保您对 Python 基础知识有深入的了解。 Python.org 和 Learn Python the Hard Way 等资源是很好的起点。官方 Flask 文档:
Flask 官方文档提供了详细的教程,引导您构建一个简单的应用程序。构建小型项目:
从基本博客、任务管理器或 RESTful API 等小型项目开始。这些实践经验将帮助您掌握 Flask 的概念和结构。
学习 JavaScript
JavaScript 是 Web 开发的核心技术,对于 React.js 和一般前端开发来说都是必不可少的。
学习 JavaScript 的步骤:
初学者资源:
使用 Eloquent JavaScript 和 JavaScript.info 等资源从基础知识开始。练习:
HackerRank 和 LeetCode 等网站提供练习题来测试您的技能。构建项目:
通过构建交互式网站、简单游戏或 Web 应用程序等项目来应用您的知识。这种实践练习对于巩固您的学习至关重要。
开始贡献
了解 pgAdmin 4
在开始贡献之前,熟悉 pgAdmin 4 至关重要。下载并安装该工具,并探索其功能。这种实践经验将使您更好地了解该软件的功能及其工作原理。阅读 pgAdmin 4 官方文档也是加深理解的好方法。
设置开发环境
要为 pgAdmin 4 做出贡献,您需要设置本地开发环境。这是分步指南:
安装先决条件:
Python:pgAdmin 4 主要是用 Python 编写的,因此您需要在计算机上安装 Python。 pgAdmin 4 的某些部分是使用 JavaScript 框架构建的。您需要一个 PostgreSQL 数据库才能使用 pgAdmin 4.克隆存储库:
将 pgAdmin 4 存储库从 GitHub 分叉到您的帐户。
git 克隆 https://github.com/yourusername/pgadmin4.git.
- 设置依赖关系: 导航到克隆的目录并按照自述文件中的说明设置必要的依赖项。
浏览代码库
了解 pgAdmin 4 代码库的结构对于做出有意义的贡献至关重要。以下是一些需要熟悉的关键目录和文件:
/pgadmin:包含主要应用程序代码。
/web:包含前端代码,包括JavaScript和HTML文件。
/docs:文档文件。
花一些时间探索这些目录并了解应用程序的不同部分如何组合在一起。
这是文件夹结构的快速概述。因为理解文件夹结构有时会让人感到困惑。
pg管理员 4/
│
├── web/ # Web 应用程序的主目录
│ ├── pgadmin/ # 核心应用文件
│ │ ├── browser/ # 浏览器面板功能和数据库对象的管理
│ │ ├── init.py # Flask应用程序的初始化
│ │ ├── models/ # SQLAlchemy 的数据库模型
│ │ ├── static/ # 静态文件(CSS、JS、图片等)
│ │ │ ├── js/ # JavaScript 文件
│ │ │ └──img/ # 与模块相关的图片
│ │ ├── templates/ # 网页界面
│ │ │ ├── css/ # CSS 文件
│ │ │ ├── sql/ # Jinja2 生成动态查询的模板
│ │ ├── tools/ # 查询工具、导入导出等工具
│ │ └── utils/ # 实用函数和类
│ ├── config.py # Flask 应用程序的配置文件
│ ├──requirements.txt # Python 包依赖
│ └── runtime/ # 运行时数据目录
│
├── docs/ # 文档文件
├──测试/ # pgAdmin 4 的测试套件
└── setup.py # 安装pgAdmin4的安装脚本
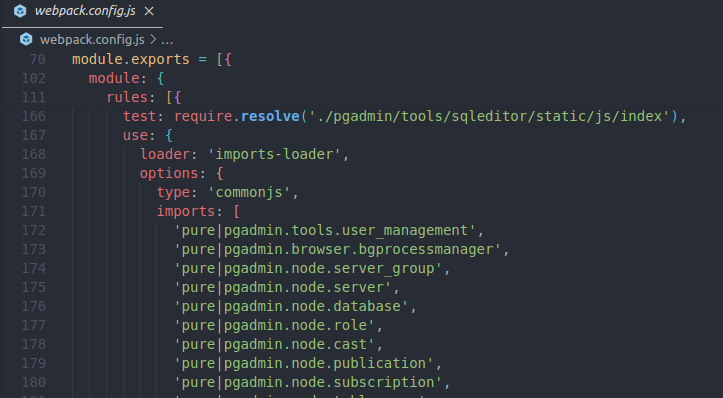
我想指出的另一个细节在开始时真正困扰我的是渲染包含 Web 界面的任何新模块。我们需要将其添加到 webpack.config.js 文件中。像这样

还要确保为网络进行新的构建。为此,请运行此命令。
命令:
cd 网络
Yarn bundle:watch ==> 为什么我提到这个命令,因为它会主动查找前端所做的所有更改并自动进行新的构建。
现在这是开发人员开始为 pgAdmin4 做出贡献所需的基础知识。
好了,本文到此结束,带大家了解了《如何开始作为 PgAdmin4 的新开源贡献者》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
325 收藏
-
405 收藏
-
413 收藏
-
293 收藏
-
356 收藏
-
119 收藏
-
182 收藏
-
288 收藏
-
120 收藏
-
392 收藏
-
321 收藏
-
2. CSS 样式使用 ::after 伪元素来在图片上叠加文字:
.im" class="aBlack">CSS图片上叠加文字的实现方法,主要通过使用伪元素(如 ::after)来在图片上方添加内容。以下是详细步骤和示例代码:1. HTML 结构假设你有一个包含图片的容器,结构如下:2. CSS 样式使用 ::after 伪元素来在图片上叠加文字: .im






