使用 useCallback 在 useSWR 中缓存您的 fetcher
来源:dev.to
时间:2024-07-30 08:24:42 400浏览 收藏
文章小白一枚,正在不断学习积累知识,现将学习到的知识记录一下,也是将我的所得分享给大家!而今天这篇文章《使用 useCallback 在 useSWR 中缓存您的 fetcher》带大家来了解一下##content_title##,希望对大家的知识积累有所帮助,从而弥补自己的不足,助力实战开发!
我在gitroom源代码中找到了一种使用usecallback在useswr中缓存fetcher的方法。

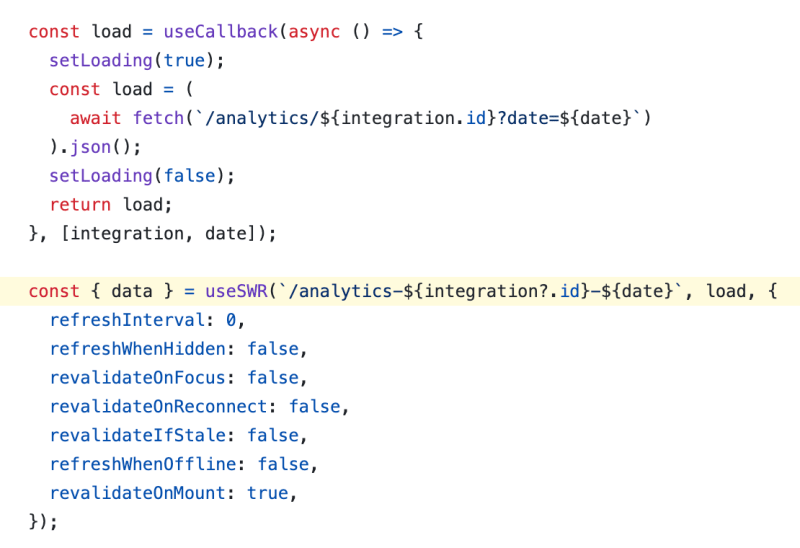
上图来自platform-analytics/render.analytics.tsx。让我们尝试理解这段代码。
我们将探索如何结合使用 usecallback 钩子和 useswr 来优化 react 应用程序中的数据获取。我们将分解提供的代码片段,解释为什么缓存 fetcher 函数很重要。
理解代码
让我们一步步深入代码:
const load = usecallback(async () => {
setloading(true);
const load = (
await fetch(\`/analytics/${integration.id}?date=${date}\`)
).json();
setloading(false);
return load;
}, \[integration, date\]);
在这里,我们在 usecallback 挂钩内定义异步函数加载。该函数从指定端点获取数据并处理加载状态。 usecallback 挂钩确保此函数被记忆,并且仅在依赖项(集成和日期)更改时重新创建。
接下来,我们使用 useswr 来管理数据获取:
const { data } = useswr(\`/analytics-${integration?.id}-${date}\`, load, {
refreshinterval: 0,
refreshwhenhidden: false,
revalidateonfocus: false,
revalidateonreconnect: false,
revalidateifstale: false,
refreshwhenoffline: false,
revalidateonmount: true,
});
这里,useswr 配置了一个键(/analytics-${integration?.id}-${date})和我们的记忆加载函数。配置选项控制数据的重新验证行为。
usecallback 如何防止不必要的重新获取
要了解 usecallback 如何防止不必要的重新获取,我们需要深入研究 react 如何处理函数引用以及 useswr 如何工作。
react 中的函数引用
在 react 中,每次组件重新渲染时,都会重新创建其中定义的所有函数。这意味着如果没有 usecallback,将在每次渲染时创建加载函数的新实例。

对 useswr 的影响
useswr 是 react 的数据获取库。它使用密钥来识别数据,并使用获取器函数来获取数据。 useswr 依赖于 fetcher 函数引用的稳定性。如果引用发生变化,useswr 可能会将其解释为需要重新获取数据的信号,即使获取器的实际逻辑没有改变。
详细解释如下:
- 没有 usecallback:
const load = async () => {
setloading(true);
const load = (
await fetch(\`/analytics/${integration.id}?date=${date}\`)
).json();
setloading(false);
return load;
};
const { data } = useswr(\`/analytics-${integration?.id}-${date}\`, load, {
refreshinterval: 0,
refreshwhenhidden: false,
revalidateonfocus: false,
revalidateonreconnect: false,
revalidateifstale: false,
refreshwhenoffline: false,
revalidateonmount: true,
});
在这种情况下,每个渲染都会创建一个新的加载函数。 useswr 每次都会看到不同的函数引用,即使集成和日期没有更改,这也可能导致不必要的重新获取。
with usecallback:
const load = useCallback(async () => {
setLoading(true);
const load = (
await fetch(\`/analytics/${integration.id}?date=${date}\`)
).json();
setLoading(false);
return load;
}, \[integration, date\]);
const { data } = useSWR(\`/analytics-${integration?.id}-${date}\`, load, {
refreshInterval: 0,
refreshWhenHidden: false,
revalidateOnFocus: false,
revalidateOnReconnect: false,
revalidateIfStale: false,
refreshWhenOffline: false,
revalidateOnMount: true,
});
通过将 load 函数包装在 usecallback 中,我们确保仅在其依赖项(集成和日期)发生变化时才重新创建它。函数引用的这种稳定性告诉 useswr,除非集成或日期发生变化,否则获取器函数不会改变,从而防止不必要的重新获取。
想学习如何从头开始构建 shadcn-ui/ui 吗?查看 从头开始构建
关于我:
网站:https://ramunarasinga.com/
linkedin:https://www.linkedin.com/in/ramu-narasinga-189361128/
github:https://github.com/ramu-narasinga
电子邮件:ramu.narasinga@gmail.com
从头开始构建 shadcn-ui/ui
参考:
- https://github.com/gitroomhq/gitroom/blob/c03b96215fa30b267a97d7eafc2281f482a3192f/apps/frontend/src/components/platform-analytics/render.analytics.tsx#l25
- https://github.com/search?q=repo%3agitroomhq%2fgitroom%20useswr&type=code
- https://swr.vercel.app/docs/getting-started
- https://react.dev/reference/react/usecallback
到这里,我们也就讲完了《使用 useCallback 在 useSWR 中缓存您的 fetcher》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
250 收藏
-
123 收藏
-
195 收藏
-
133 收藏
-
333 收藏
-
194 收藏
-
210 收藏
-
166 收藏
-
459 收藏
-
368 收藏
-
465 收藏
-
248 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
