在 Javascript 中使用此函数将字符串转换为驼峰命名法
来源:dev.to
时间:2024-08-01 18:15:47 446浏览 收藏
偷偷努力,悄无声息地变强,然后惊艳所有人!哈哈,小伙伴们又来学习啦~今天我将给大家介绍《在 Javascript 中使用此函数将字符串转换为驼峰命名法》,这篇文章主要会讲到等等知识点,不知道大家对其都有多少了解,下面我们就一起来看一吧!当然,非常希望大家能多多评论,给出合理的建议,我们一起学习,一起进步!
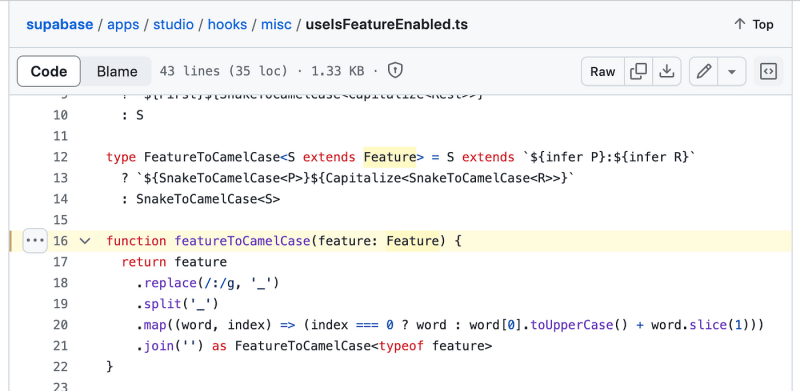
曾经需要将字符串转换为驼峰命名法吗?我在探索开源 supabase 存储库时发现了一个有趣的代码片段。这是他们使用的方法:
function featuretocamelcase(feature: feature) {
return feature
.replace(/:/g, '\_')
.split('\_')
.map((word, index) => (index === 0 ? word : word\[0\].touppercase() + word.slice(1)))
.join('') as featuretocamelcase<typeof feature>
}
这个功能非常简洁。它将冒号替换为下划线,将字符串拆分为单词,然后映射每个单词以将其转换为驼峰命名法。第一个单词保持小写,后续单词的第一个字符大写,然后再重新连接在一起。简单又有效!

我在 stack overflow 上发现了另一种不使用正则表达式的方法。这是替代方案:
function tocamelcase(str) {
return str.split(' ').map(function(word, index) {
// if it is the first word make sure to lowercase all the chars.
if (index == 0) {
return word.tolowercase();
}
// if it is not the first word only upper case the first char and lowercase the rest.
return word.charat(0).touppercase() + word.slice(1).tolowercase();
}).join('');
}
来自 so 的这段代码片段有注释解释了这段代码的作用,除了它不使用任何类型的正则表达式。 supabase 将字符串转换为驼峰命名方式的代码与此 so 答案非常相似,除了注释和使用的正则表达式。
.replace(/:/g, '\_')
此方法将字符串按空格分割,然后映射到每个单词。第一个单词完全小写,而后续单词的第一个字符大写,其余字符小写。最后,单词重新连接在一起形成驼峰式字符串。
stack overflow 用户的一条有趣评论提到了这种方法的性能优势:
“+1 表示不使用正则表达式,即使问题要求使用正则表达式的解决方案。这是一个更清晰的解决方案,而且在性能方面也取得了明显的胜利(因为处理复杂的正则表达式比仅仅迭代一堆字符串并将它们连接在一起是一项更困难的任务)。请参阅jsperf.com/camel-casing-regexp-or-character-manipulation/1,我在其中举了一些示例以及这个示例(以及我自己对性能的适度改进,尽管我在大多数情况下,为了清晰起见,可能会更喜欢这个版本)。”
两种方法各有优点。 supabase 代码中的正则表达式方法非常简洁,并且利用了强大的字符串操作技术。另一方面,非正则表达式方法因其清晰度和性能而受到称赞,因为它避免了与正则表达式相关的计算开销。
以下是您如何在它们之间进行选择:
- 如果您需要一个紧凑的、利用 javascript 强大的正则表达式功能的单行解决方案,请使用正则表达式方法。另外,请务必添加注释来解释您的正则表达式的作用,以便您未来的自己或下一个使用您的代码的开发人员能够理解。
- 如果您优先考虑可读性和性能,请选择非正则表达式方法,特别是在处理较长的字符串或多次运行此转换时。
关于我:想学习如何从头开始构建 shadcn-ui/ui 吗?查看 从头开始构建
网站:https://ramunarasinga.com/
linkedin:https://www.linkedin.com/in/ramu-narasinga-189361128/
github:https://github.com/ramu-narasinga
电子邮件:ramu.narasinga@gmail.com
从头开始构建 shadcn-ui/ui
参考:
- https://github.com/supabase/supabase/blob/master/apps/studio/hooks/misc/useisfeatureenabled.ts#l16
- https://stackoverflow.com/a/35976812
本篇关于《在 Javascript 中使用此函数将字符串转换为驼峰命名法》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
194 收藏
-
210 收藏
-
166 收藏
-
459 收藏
-
368 收藏
-
465 收藏
-
248 收藏
-
444 收藏
-
407 收藏
-
260 收藏
-
175 收藏
-
227 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
