如何在新项目和现有项目中使用 Prettier 设置 Tailwind CSS 自动类排序
来源:dev.to
时间:2024-08-02 08:03:27 243浏览 收藏
一分耕耘,一分收获!既然打开了这篇文章《如何在新项目和现有项目中使用 Prettier 设置 Tailwind CSS 自动类排序》,就坚持看下去吧!文中内容包含等等知识点...希望你能在阅读本文后,能真真实实学到知识或者帮你解决心中的疑惑,也欢迎大佬或者新人朋友们多留言评论,多给建议!谢谢!
介绍
tailwind css 是一种流行的实用程序优先 css 框架,它提供低级实用程序类来直接在标记中应用样式,从而缩短开发周期。
另一方面,prettier 是一种广泛使用的代码格式化程序,它通过解析代码并使用自己的规则重新打印来确保代码的格式一致。这有助于在整个项目中保持统一的代码风格,使代码库更干净、更易于阅读。使用 tailwind css 时的一个常见挑战是管理实用程序类的顺序,尤其是随着样式和 html 的复杂性增加。手动对这些类进行排序可能很乏味且容易出错。这就是自动类排序的用武之地。通过利用 prettier 等工具以及 prettier-plugin-tailwindcss 等插件,我们可以自动对 tailwind css 类进行排序,确保顺序一致,提高类的可读性和可维护性。
本文的目的是指导您完成在新项目和现有项目中使用 prettier 设置 tailwind css 自动类排序的过程。无论您是开始一个新项目还是融入一个正在进行的项目,这份综合指南都将为您提供分步说明。
目录
-
在新项目中设置 tailwind css 和 prettier
-
- 初始化项目并安装 tailwind css
- 安装并配置 prettier
在现有的 tailwind css 项目中设置 prettier-plugin-tailwindcss - 结论
在开始之前,请确保您已安装以下软件:
- node.js
- 包管理器(我们将在这个项目中使用bun,但如果你愿意,你可以使用npm、yarn或pnpm)
- 代码编辑器(例如 vs code)
首先创建一个新项目。具体步骤可能会有所不同,具体取决于您首选的框架或设置。有关详细说明,请参阅 tailwind css 安装框架指南。如果您已完成 tailwind css 安装步骤,则可以继续执行在现有 tailwind css 项目中设置 prettier-plugin-tailwindcss 部分。以下是使用 vite 的操作方法:
bun create vite my-app --template react-ts cd my-app bun install现在让我们安装和配置 tailwind css
bun install -d tailwindcss postcss autoprefixer bunx tailwindcss init -p你应该看到一个 tailwind css 配置文件:tailwind.config.js,将以下内容复制到其中。
/** @type {import('tailwindcss').config} */
export default {
content: ["./index.html", "./src/**/*.{js,ts,jsx,tsx}"],
theme: {
extend: {},
},
plugins: [],
};
将以下 tailwind 指令添加到 css 文件的顶部(例如 src/index.css):
@tailwind base; @tailwind components; @tailwind utilities;安装和配置 prettier
bun install -d prettier prettier-plugin-tailwindcss
在项目根目录创建一个 prettier 配置文件,并将 prettier-plugin-tailwindcss 插件添加到配置文件中,我们使用 .prettierrc,您可以在这里查看其他可接受的 prettier 配置文件类型
{
"plugins": ["prettier-plugin-tailwindcss"]
}
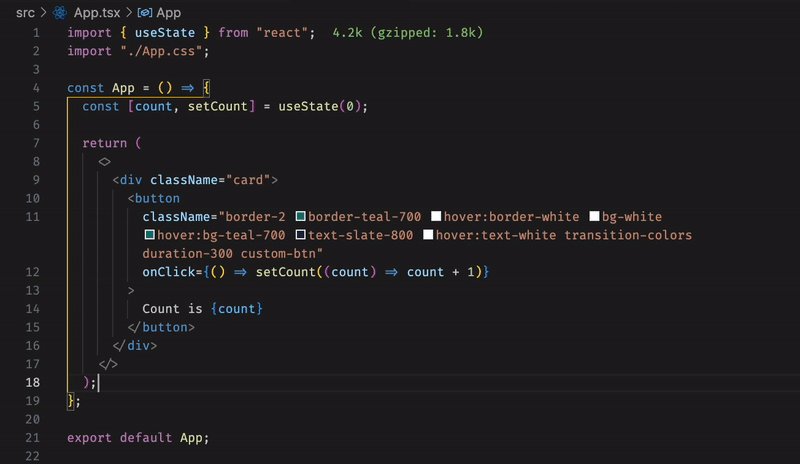
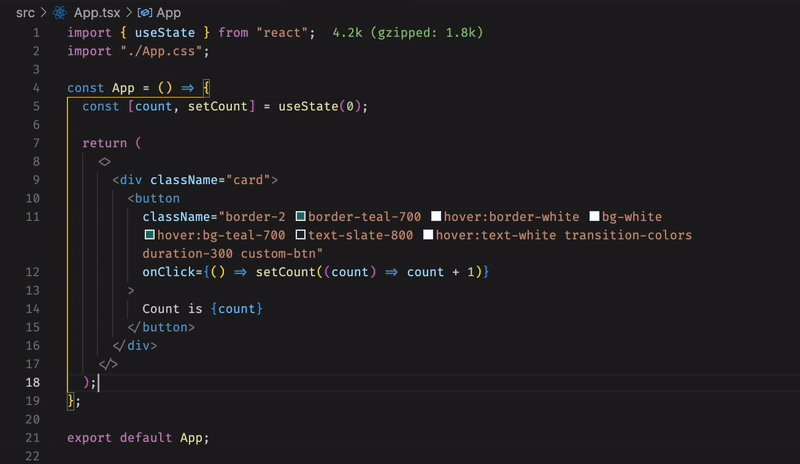
现在让我们测试一下设置,修改 src/app.tsx 文件并保存。
import { usestate } from "react";
import "./app.css";
const app = () => {
const [count, setcount] = usestate(0);
return (
<>
<div classname="card">
<button
classname="border-2 border-teal-700 hover:border-white bg-white hover:bg-teal-700 text-slate-800 hover:text-white transition-colors duration-300 custom-btn"
onclick={() => setcount((count) => count + 1)}
>
count is {count}
</button>
</div>
</>
);
};
export default app;
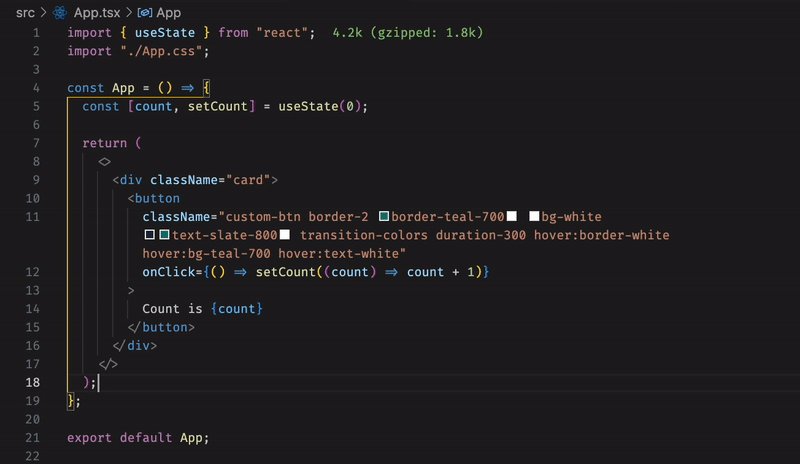
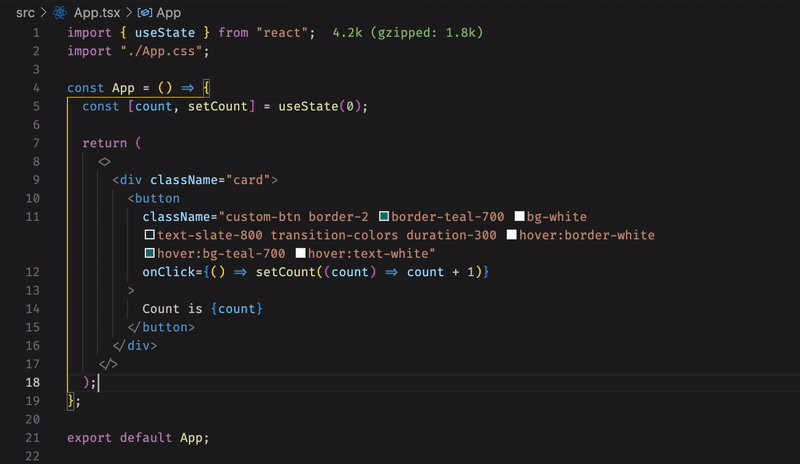
结果:
import { usestate } from "react";
import "./app.css";
const app = () => {
const [count, setcount] = usestate(0);
return (
<>
<div classname="card">
<button
classname="custom-btn border-2 border-teal-700 bg-white text-slate-800 transition-colors duration-300 hover:border-white hover:bg-teal-700 hover:text-white"
onclick={() => setcount((count) => count + 1)}
>
count is {count}
</button>
</div>
</>
);
};
export default app;
在现有 tailwind css 项目中设置 prettier-plugin-tailwindcss
如果您的项目已经设置了 prettier,则集成 prettier-plugin-tailwindcss 插件非常简单。您只需要安装插件并配置它。如果 prettier 尚未安装,您需要将其与插件一起设置。
对于具有现有更漂亮设置的项目,运行:
bun add -d prettier-plugin-tailwindcss对于没有现有 prettier 设置的项目,运行:
bun add -d prettier prettier-plugin-tailwindcss将该插件添加到您现有的 prettier 配置中。如果没有现有的 prettier 配置,请在项目的根目录中创建一个 .prettierrc 文件。然后添加以下内容:
{
"plugins": ["prettier-plugin-tailwindcss"]
}
通过使用 tailwind css 类更改文件来确保 prettier 正常工作。保存文件并检查 tailwind css 类是否自动排序。

将 prettier-plugin-tailwindcss 集成到新的和现有的 tailwind css 项目中,通过确保一致且有组织的类排序来改进您的开发工作流程。对于新项目,您可以同时设置 prettier 和插件以简化初始配置。对于现有项目,只需将插件添加到现有 prettier 设置中,或者如果尚未配置 prettier,则安装 prettier 和插件。
有关非标准属性中的类排序等其他配置选项,请访问 prettier-plugin-tailwindcss 文档。
到这里,我们也就讲完了《如何在新项目和现有项目中使用 Prettier 设置 Tailwind CSS 自动类排序》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
声明:本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
108 收藏
-
141 收藏
-
291 收藏
-
227 收藏
-
347 收藏
-
122 收藏
-
164 收藏
-
142 收藏
-
156 收藏
-
399 收藏
-
249 收藏
-
254 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
