自行开发构建 Web UI:部分了解 HTML
来源:dev.to
时间:2024-08-17 17:19:18 232浏览 收藏
来到golang学习网的大家,相信都是编程学习爱好者,希望在这里学习文章相关编程知识。下面本篇文章就来带大家聊聊《自行开发构建 Web UI:部分了解 HTML》,介绍一下,希望对大家的知识积累有所帮助,助力实战开发!
网络开发是当今最受欢迎的技能之一。它涉及创建可通过浏览器访问的用户友好且引人入胜的网站。成为 web 开发人员的第一步是了解 html。

html(超文本标记语言)是任何网页的支柱。它是用于构建网页的标准语言,决定内容在浏览器中的显示方式。虽然页面的外观由css(层叠样式表)决定,其功能由js(javascript)决定,但html负责基本骨架或结构。
在深入学习这部分课程之前,了解您的旅程中将使用的著名和反复出现的术语非常重要。这些将帮助您随着我们的进展理解概念(也使作者更容易解释事情;-))。
了解行话
- 编程语言:以计算机可以执行的特定语法(编程语言的方式)编写的一组指令。请记住,计算机只能理解二进制代码(1 或 0),现在,为了使计算机理解逻辑并找到权衡,我们(人类)创建了一种编程语言,以便可以轻松地我们编码,也让计算机理解它。
- 编译器:将用编程语言编写的代码翻译成计算机可以理解和执行的机器语言的工具。
- 语法:定义编程语言结构的规则。将其视为句子中单词的排列方式以使其有意义。
- 注释:代码中的注释,解释代码某些部分的作用。注释可以帮助其他开发人员(或未来的你)理解代码背后的逻辑。
-
dom(文档对象模型):dom 是 html 文档的树状表示。 html 中的每个标签都成为该树中的一个节点。例如,如果您的 html 有一个 标签,其中包含一个
(段落),则浏览器会创建一个 body 节点,并将段落节点作为其子节点。
-
孩子们:随着你的进步,你就会明白这一点。元素嵌套在另一个元素内。例如,在 html 中,div 标签 () 内的段落标签 (
) 将被视为 div 的子级。
- 块级元素:随着你的进步,你将了解这个术语。这个术语通常描述元素的特征,即它将占据全部可用宽度。
使用 html 启动
html代表超文本标记语言
超文本:指html将不同文档链接在一起的能力。
标记语言:使用标签来注释文本,定义文本在浏览器中的显示方式。
这是 html 文档的基本结构:
<!doctype html> <html> <head> <title>html tutorial</title> </head> <body> <p>hello, world!</p> </body> </html>标签:在 html 中,标签用于定义元素。标签用尖括号括起来,例如 或
.
elements:由开始标签和结束标签组成,其中可能包含内容。例如
hello, world!
是一个段落元素。
html 文档结构
每个 html 文档都遵循一个基本结构:
- : 声明 html 的文档类型和版本。
- :包含所有其他 html 元素的根元素。
- :包含有关文档的元信息,例如标题和样式表链接。
-
: 设置网页的标题,显示在浏览器的标题栏或选项卡中。 - :提供有关 html 文档的元数据,例如字符集、作者和视口设置。这是一个自动关闭标签。
- :嵌入css代码来设置html元素的样式。
- : 嵌入 javascript 代码以向网页添加交互性。
- : 包含网页上用户可见的内容。
常用的 html 元素
以下是您将经常使用的一些基本 html 元素:
- : 定义一个段落。
- :用于将其他元素分组在一起的块级元素。
- :用于对文本进行分组以进行样式设置的内联元素。
-
: 代表一个版块的介绍性内容或导航链接。 -
到 :标题,其中
为最高级别,
为最低级别。
-
:插入换行符(自关闭标签 - 意味着无需关闭标签)。 - : 用于创建用于用户输入的 html 表单。
- <input>:创建一个输入字段,通常在表单中使用。
- <select></select>: 创建一个下拉列表。
- :将文本标签与表单元素关联起来。
-
: 定义一个表。
-
: 定义表中的一行。 -
: 定义表格行中的单元格。 -
: 定义表格行中的标题单元格。 -
-
- : 定义一个列表项。
创建您的第一个 html 文件
要创建 html 文件,您可以使用任何文本编辑器,例如记事本或 vs code。这是一个简单的例子:
- 打开文本编辑器并输入以下代码:
<!doctype html> <html> <head> <title>html tutorial</title> </head> <body> <h1>example number 1</h1> <p>hello, world!</p> </body> </html>
- 使用 .html 扩展名保存文件(例如,index.html)
- 在网络浏览器中打开文件,查看您的第一个 html 网页的运行情况!
- 要检查您的代码,请在 google chrome 中按 ctrl + shift + c 打开开发人员工具并探索 dom 结构。
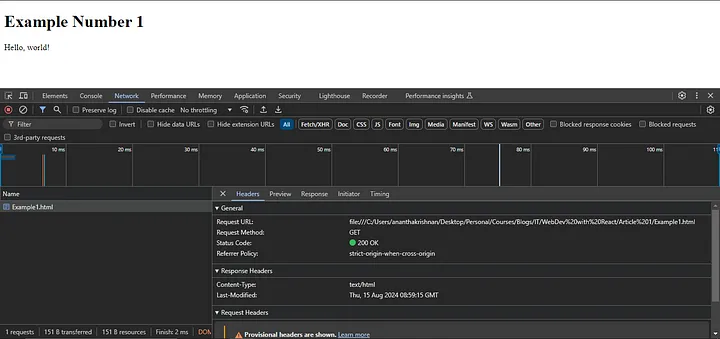
- 转到开发者工具中的网络选项卡并刷新浏览器选项卡。
你可以发现你保存的名字中有一个请求,如图所示。

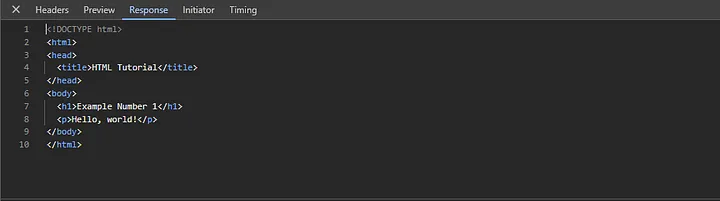
在响应选项卡中,您将找到您编写的代码,如下图所示

现在发生的事情是,一旦您打开保存为 html 的文件,计算机就开始在浏览器中运行该文件。浏览器想要显示一些内容,因此它对启动它的文件发出了请求调用。该文件向浏览器提供了您的代码,并且可以在响应部分中找到该代码。由于它是一个 html 文件,浏览器开始从上到下读取 html 代码。这个过程称为解析。在解析过程中,浏览器遇到不同的 html 标签(如 、
、 等),并开始根据这些标签构建一个名为 dom 的结构。当浏览器构建 dom 时,它会同时在屏幕上呈现内容。创建表
让我们更进一步,用 html 创建一个简单的表格:
- 打开同一个 html 文件并在 标签内添加以下代码:
<p>Table Example</p> <table> <tr> <th>Name</th> <th>Power</th> <th>Is Kurama Present</th> </tr> <tr> <td>Naruto</td> <td>Rasengan</td> <td>Yes</td> </tr> <tr> <td>Sasuke</td> <td>Sharingan</td> <td>No</td> </tr> </table>- 保存文件并刷新浏览器以查看显示的表格。
注意标题是由段落标签呈现的。或者,您也可以使用
标签,该标签将使表格标题居中。尝试使用标题标签并刷新以查看更改。 注意
标签只能紧接在 开始标签之后使用。
您现在已经成功创建了一个 html 基本表格。请随意尝试更多的行和列,以更加熟悉 html 语法。
结论
恭喜您完成了使用 html 进行 web 开发的第一步!掌握 html 的关键是练习。尝试不同的元素,创建自己的网页,不要害怕犯错误——每个错误都是一个学习的机会。
记住,这只是开始。当您继续在此基础上构建时,您很快就能够创建更复杂和动态的网站。让我们一次一行代码,让网络变得更美好。
本文由anantha krishnan 撰写,她是一位在 it 和机械工程方面拥有丰富经验的专业人士。凭借全栈开发背景以及对机械和电气系统的热情,anantha krishnan 现在专注于创建教育内容,以帮助其专业领域的初学者。
理论要掌握,实操不能落!以上关于《自行开发构建 Web UI:部分了解 HTML》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
声明:本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除相关阅读更多>-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读更多>-
200 收藏
-
401 收藏
-
477 收藏
-
428 收藏
-
257 收藏
-
486 收藏
-
422 收藏
-
144 收藏
-
354 收藏
-
109 收藏
-
489 收藏
-
406 收藏
课程推荐更多>-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
