NestJS + Opentelemetry (Loki)
来源:dev.to
时间:2024-08-19 08:07:02 408浏览 收藏
小伙伴们对文章编程感兴趣吗?是否正在学习相关知识点?如果是,那么本文《NestJS + Opentelemetry (Loki)》,就很适合你,本篇文章讲解的知识点主要包括。在之后的文章中也会多多分享相关知识点,希望对大家的知识积累有所帮助!
先决条件
opentelemetry collector 必须准备好。 (去准备吧)
grafana 设置查看 opentelemetry 跟踪(转到准备)
(可选)opentelemetry知识(遇到困难可以学习^0^)(去学习)
(可选)nestjs + opentelemetry 帖子(查看)
nestjs 到 loki
本来,当你设置零代码opentelemetry时,日志应该自动发送到otel收集器并累积在loki中。
但是,日志记录自动仪器存在问题,因此如果设置不当,日志不会累积。
(感谢这个bug,我研究了otel?)
如何正确设置自动
问题中的组合方法。 (嗯,这不是魔法)
auto-instrumentation in sdk (not working) instrumentation-winston in sdk (not working) instrumentation-winston in sdk + winston-transport in logger transports (working) auto-instrumentation in sdk + winston-transport in logger transports (working) auto-instrumentation in sdk + winston-transport installed only (working)
最后原因是instrumentation-winston没有包含winston-transport依赖,所以必须单独安装
请务必执行 npm install @opentelemetry/winston-transport。
如果你运气好并且设置正确的话,就不需要按照下面的方法了
温斯顿
我决定让 winston 作为记录器。我本来用的是pino,但看到这篇文章后改成了winston。 (+网上有更多关于winston的信息)
即使你使用的是pino,下面的方法仍然适用。
代码
手动设置 loggerprovider
创建一个新文件 logger.ts 来设置记录器。
import { otlplogexporter } from "@opentelemetry/exporter-logs-otlp-http";
import { resource } from "@opentelemetry/resources";
import {
batchlogrecordprocessor,
loggerprovider,
} from "@opentelemetry/sdk-logs";
import {
semresattrs_service_name,
semresattrs_service_version,
} from "@opentelemetry/semantic-conventions";
import { opentelemetrytransportv3 } from "@opentelemetry/winston-transport";
const logexporter = new otlplogexporter();
const loggerprovider = new loggerprovider({
resource: new resource({
[semresattrs_service_name]: "your-service-name",
[semresattrs_service_version]: "1.0",
}),
});
loggerprovider.addlogrecordprocessor(
new batchlogrecordprocessor(logexporter)
// new simplelogrecordprocessor(new consolelogrecordexporter())
);
api.logs.setgloballoggerprovider(loggerprovider);
创建loggerprovider,连接exporter、resource、processor,然后在globalloggerprovider中设置。
创建温斯顿记录器
之后,创建一个用于nestjs的winston logger。还写入 logger.ts。
import { opentelemetrytransportv3 } from "@opentelemetry/winston-transport";
export default function createlogger() {
const transports = [
new winston.transports.console({
format: winston.format.combine(
winston.format.timestamp({ format: "yyyy-mm-ddthh:mm:ss.sssz" }),
winston.format.json(),
winston.format.ms(),
nestwinstonmoduleutilities.format.nestlike("api", {
colors: true,
prettyprint: true,
processid: true,
appname: true,
})
),
}),
new opentelemetrytransportv3(),
];
const logger = winstonmodule.createlogger({
defaultmeta: { environment: process.env.node_env },
transports,
});
return logger;
}
这里,opentelemetrytransportv3被注册为winston的transport,允许将winston的日志导出到oltp。
导入记录器
与 tracer 一样,logger 也是在 main.ts 顶部导入。
// eslint-disable-next-line import/order import otelsdk from "./tracer"; // otelsdk should be imported before any other imports // eslint-disable-next-line import/order import createlogger from "./logger";
连接记录器
创建nestapp时,会创建并移交一个记录器。这取代了 nestjs/common 中的记录器。
const app = await nestfactory.create<nestexpressapplication>(
appmodule,
new expressadapter(expressapp),
{
logger: createlogger(),
提供商温斯顿模块
我们使用nestjs-winston创建了winston logger,因此它在appmodule中作为provider提供。
@Module({
providers: [
Logger,
结果
现在,来自 winston 的日志被传输到 logger 提供者,并由 loggerprovider 的导出器发送到 oltp 端点(http://localhost:4317 或 http://localhost:4318)。
日志数据将由预先启动的收集器收集并存储在 loki 中。
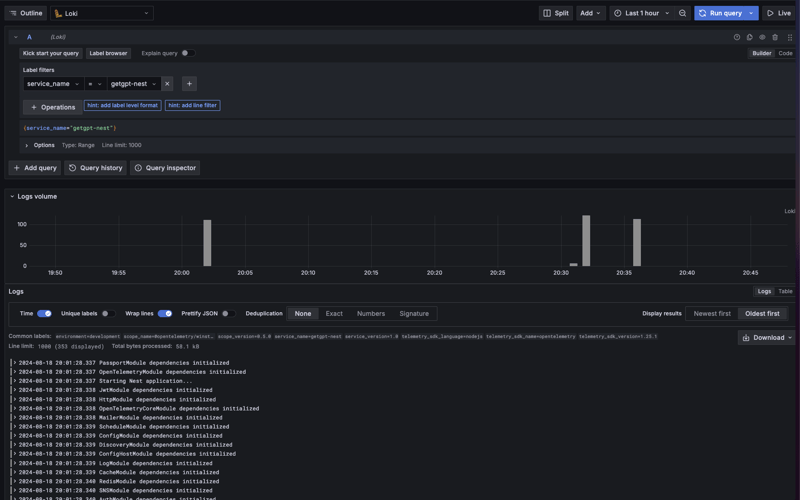
结果屏幕
去格拉法纳
您可以使用 explore -> 查看日志 数据源:loki -> 标签浏览器 -> 选择服务 -> 显示日志。

本篇关于《NestJS + Opentelemetry (Loki)》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
486 收藏
-
422 收藏
-
144 收藏
-
354 收藏
-
109 收藏
-
489 收藏
-
406 收藏
-
423 收藏
-
468 收藏
-
291 收藏
-
465 收藏
-
410 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
