TAWKTO 和 NEXTjs 集成
来源:dev.to
时间:2024-08-19 16:16:04 343浏览 收藏
学习知识要善于思考,思考,再思考!今天golang学习网小编就给大家带来《TAWKTO 和 NEXTjs 集成》,以下内容主要包含等知识点,如果你正在学习或准备学习文章,就都不要错过本文啦~让我们一起来看看吧,能帮助到你就更好了!
嘿开发者!
在本文中,您将了解 tawk.to 及其与 nextjs 的集成。
关于 tawk.to:
tawk.to 是一款免费的基于云的实时聊天软件,使企业能够与网站访问者实时交互。它提供聊天监控、自动触发以及与各种平台集成等功能。 tawk.to 因其易用性、定制选项和经济实惠而广受欢迎。
与 nextjs 集成的步骤
您可以从 tawk.to 文档获取帮助 https://help.tawk.to/article/react-js.
否则请按照以下步骤操作:
1- 将库安装到您的 nextjs 应用程序
纱线添加@tawk.to/tawk-messenger-react
2- 转到 https://help.tawk.to/ 并注册
3-创建您的小部件/项目并转到仪表板
4-现在在 nextjs 应用程序的 page.js 文件中导入 tawk-messenger-react。然后,为您的 widgetid 和 propertyid 分配值。使用 api 时,您需要使用 useref 来访问 tawk-messenger-react 组件中的对象函数。
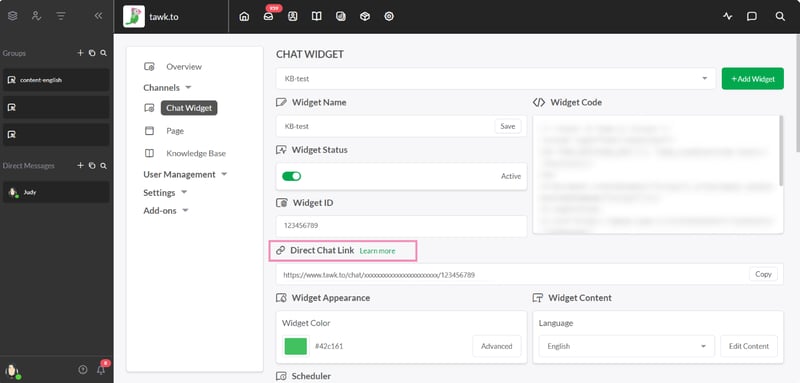
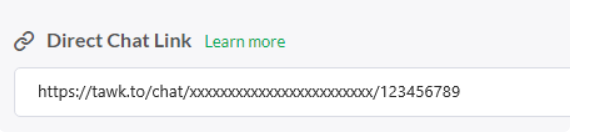
5- 转到 tawk.to 上的项目仪表板以获取 ids:


在下面的例子中,属性id是xxxxxxxxxxxxxxxxxxxxxxxx,widgetid是123456789。
6- 现在在 page.js 中:
`“使用客户端”
从 '@tawk.to/tawk-messenger-react' 导入 tawkmessengerreact;
从“../stores/userstore”导入 useuserstore;
从“react”导入{useref};
导出默认功能页面({children}){
const tawkmessengerref = useref();
const {userdata } = useuserstore();
const handleminimize = () => {
tawkmessengerref.current.minimize();
};
const ontawkload = () => {
console.log("tawk.to 小部件已加载");
if (window.Tawk_API) {
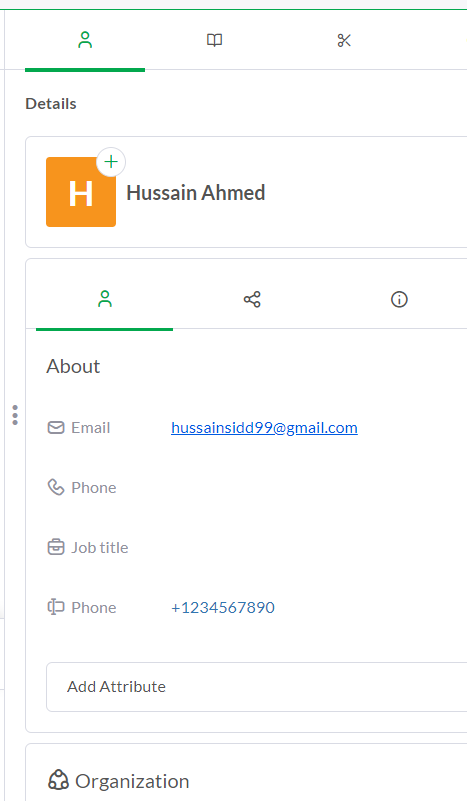
const userName = userData.full_name;// "Hussain Ahmed"
const userEmail = userData.email;"hussainsidd99@gmail.com"
const userPhone=userData.phone_number; "+2342523"
// Use Tawk.to's identify method to set the visitor's information
window.Tawk_API.setAttributes({
name: userName,
email: userEmail,
phone: userPhone,
}, function (error) {
if (error) {
console.error("Error setting Tawk.to user details:", error);
} else {
console.log("User details successfully sent to Tawk.to");
}
});
// Alternatively, use this to set visitor attributes directly
window.Tawk_API.visitor = {
name: userName,
email: userEmail,
};
} else {
console.error("Tawk_API is not available");
}
};
返回(
{孩子}
尽量减少聊天
propertyid="66be1852146b7af4a43ad88f"
widgetid="1i5b8u1aq"
ref={tawkmessengerref}
onload={ontawkload}
/>
);
}`
onload={ontawkload} 这定义了从您的应用程序发送到 tawk.to 的内容,例如访客/用户信息。

根据您的项目需求更新代码!
谢谢
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
133 收藏
-
153 收藏
-
232 收藏
-
471 收藏
-
381 收藏
-
126 收藏
-
105 收藏
-
335 收藏
-
101 收藏
-
446 收藏
-
164 收藏
-
200 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
