#daysofMiva 编码挑战日:将 JavaScript 链接到 HTML 文件
来源:dev.to
时间:2024-08-25 19:21:48 273浏览 收藏
珍惜时间,勤奋学习!今天给大家带来《#daysofMiva 编码挑战日:将 JavaScript 链接到 HTML 文件》,正文内容主要涉及到等等,如果你正在学习文章,或者是对文章有疑问,欢迎大家关注我!后面我会持续更新相关内容的,希望都能帮到正在学习的大家!
大家好。抱歉迟发这篇文章,但迟发总比不发好?。不管怎样,让我们深入了解今天的文章吧。
为什么将 Javascript 链接到 HTML 文件。
JavaScript 是一种在浏览器中运行的编程语言,可以操纵网页的内容、结构和样式。通过将 JavaScript 文件链接到 HTML,您可以将内容 (HTML) 与行为 (JavaScript) 分开,从而使代码更简洁、更易于管理。将 JavaScript 文件链接到 HTML 文档是 Web 开发的一项基本技能。它允许您向您的网站添加交互性和动态行为。
如何将 JavaScript 链接到 HTML
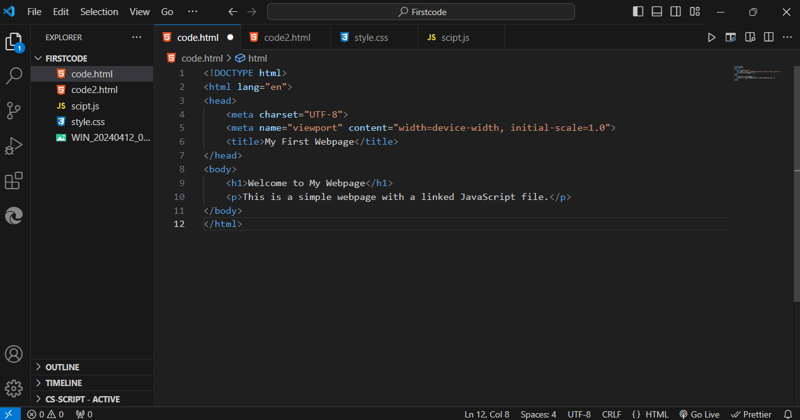
首先,您必须创建一个 HTML 文件。这是因为如果没有 HTML 文件,JavaScript 代码将无法工作。这是因为 JavaScript 和 CSS 都依赖于 HTML 才能工作。

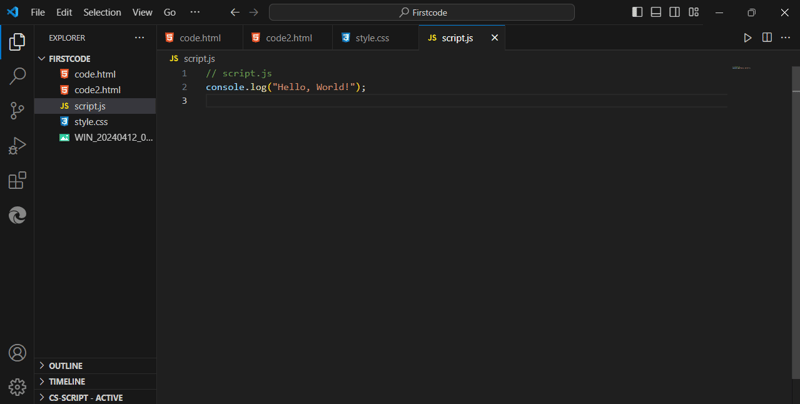
创建 HTML 文件后,我们可以继续创建 JavaScript 文件。

创建 HTML 和 JavaScript 文件后,我们就可以开始今天的工作了,即将 JavaScript 链接到 HTML。我们可以通过两种不同的方式将 Javascript 文件链接到 HTML。他们是:
- 在“head”标签中链接:如果将该标签放在 标签中,脚本将在内容渲染之前加载。这对于需要立即加载的脚本很有用,但如果脚本很大,它可能会减慢初始页面加载速度。这是我不喜欢在 标签中链接我的 Javascript 的众多原因之一。

终于介绍完啦!小伙伴们,这篇关于《#daysofMiva 编码挑战日:将 JavaScript 链接到 HTML 文件》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
357 收藏
-
246 收藏
-
211 收藏
-
175 收藏
-
113 收藏
-
133 收藏
-
315 收藏
-
131 收藏
-
434 收藏
-
299 收藏
-
240 收藏
-
229 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
