如何使用 Smart-Doc 生成 Java WebSocket API 文档
来源:dev.to
时间:2024-08-27 22:15:59 442浏览 收藏
你在学习文章相关的知识吗?本文《如何使用 Smart-Doc 生成 Java WebSocket API 文档》,主要介绍的内容就涉及到,如果你想提升自己的开发能力,就不要错过这篇文章,大家要知道编程理论基础和实战操作都是不可或缺的哦!
介绍
smart-doc是一款功能强大的文档生成工具,可以帮助开发者轻松为java项目创建清晰详细的api文档。随着websocket技术的日益普及,smart-doc从3.0.7版本开始增加了对websocket接口的支持。本文将详细介绍如何使用smart-doc生成java websocket接口文档,并提供一个完整的websocket服务器示例。
websocket 技术概述
首先我们简单了解一下websocket技术。 websocket协议提供了全双工的通信通道,使得客户端和服务器之间的数据交换更加简单、高效。在 java 中,开发人员可以使用 jsr 356:java api for websocket 轻松实现 websocket 服务器和客户端。
websocket 注释概述
在java websocket中,@serverendpoint注解用于将pojo类定义为websocket服务器端点。标有该注解的方法可以在websocket事件(如连接建立、消息接收等)发生时自动调用。除了@serverendpoint之外,还有其他几个与websocket相关的注解:
@onopen:当客户端与服务器建立websocket连接时触发该方法。通常用于初始化资源或发送欢迎消息。
@onmessage:当服务器收到客户端的消息时触发该方法。它负责处理收到的消息并执行相应的操作。
@onclose:当客户端关闭websocket连接时触发该方法。通常用于释放资源或执行清理工作。
@onerror:websocket 通信过程中如果发生错误,会触发该方法。它处理错误情况,例如记录或通知用户。
智能文档简介
smart-doc是一个基于java的轻量级api文档生成工具。支持从源代码和注释中提取接口信息,自动生成markdown格式的文档。对于 websocket 项目,这意味着您可以直接从 serverendpoint 类中提取文档,而无需手动编写繁琐的文档描述。
https://github.com/tonghengopensource/smart-doc
配置smart-doc生成websocket接口文档
准备环境
确保您的开发环境安装了以下组件:
- java 17 或更高版本
- maven 或 gradle 作为构建工具
- 最新版本的 smart-doc 插件
- websocket 服务器实现库,例如 javax.websocket(通常包含在 java se 中)
创建 websocket 服务器
添加插件依赖
在pom.xml文件中添加smart-doc依赖:
<plugins>
<plugin>
<groupid>com.ly.smart-doc</groupid>
<artifactid>smart-doc-maven-plugin</artifactid>
<version>[latest version]</version>
<configuration>
<!--smart-doc-->
<configfile>./src/main/resources/smart-doc.json</configfile>
</configuration>
</plugin>
</plugins>
创建 websocket 服务器端点
定义消息类型(message),一个简单的pojo,代表从客户端收到的消息。
public class message {
private string content;
// getter and setter methods
}
定义响应类型(sampleresponse),一个简单的pojo,表示要发送回客户端的响应消息。
public class sampleresponse {
private string responsecontent;
// getter and setter methods
}
实现消息解码器(messagedecoder),负责将客户端发送的消息从json格式转换为message对象。
public class messagedecoder implements decoder.text<message> {
private static final objectmapper objectmapper = new objectmapper();
@override
public message decode(string s) throws decodeexception {
try {
return objectmapper.readvalue(s, message.class);
} catch (exception e) {
throw new decodeexception(s, "unable to decode text to message", e);
}
}
@override
public boolean willdecode(string s) {
return (s != null);
}
@override
public void init(endpointconfig endpointconfig) {
}
@override
public void destroy() {
}
}
实现响应编码器(messageresponseencoder)。
public class messageresponseencoder implements encoder.text<sampleresponse> {
private static final objectmapper objectmapper = new objectmapper();
@override
public string encode(sampleresponse response) {
try {
return objectmapper.writevalueasstring(response);
} catch (exception e) {
throw new runtimeexception("unable to encode sampleresponse", e);
}
}
@override
public void init(endpointconfig endpointconfig) {
}
@override
public void destroy() {
}
}
使用serverendpoint注解创建一个简单的websocket服务器。
/**
* websocket server endpoint example.
*/
@component
@serverendpoint(value = "/ws/chat/{userid}",
decoders = {messagedecoder.class},
encoders = {messageresponseencoder.class})
public class chatendpoint {
/**
* called when a new connection is established.
*
* @param session the client session
* @param userid the user id
*/
@onopen
public void onopen(session session, @pathparam("userid") string userid) {
system.out.println("connected: " + session.getid() + ", user id: " + userid);
}
/**
* called when a message is received from the client.
*
* @param message the message sent by the client
* @param session the client session
* @return the response message
*/
@onmessage
public sampleresponse receivemessage(message message, session session) {
system.out.println("received message: " + message);
return new sampleresponse(message.getcontent());
}
/**
* called when the connection is closed.
*
* @param session the client session
*/
@onclose
public void onclose(session session) {
system.out.println("disconnected: " + session.getid());
}
/**
* called when an error occurs.
*
* @param session the client session
* @param throwable the error
*/
@onerror
public void onerror(session session, throwable throwable) {
throwable.printstacktrace();
}
}
配置智能文档
创建 smart-doc.json 配置文件,让 smart-doc 知道如何生成文档。
{
"serverurl": "http://smart-doc-demo:8080", // set the server address, not required
"outpath": "src/main/resources/static/doc" // specify the output path of the document
}
生成文档
在命令行中运行以下命令生成文档:
mvn smart-doc:websocket-html
查看文档
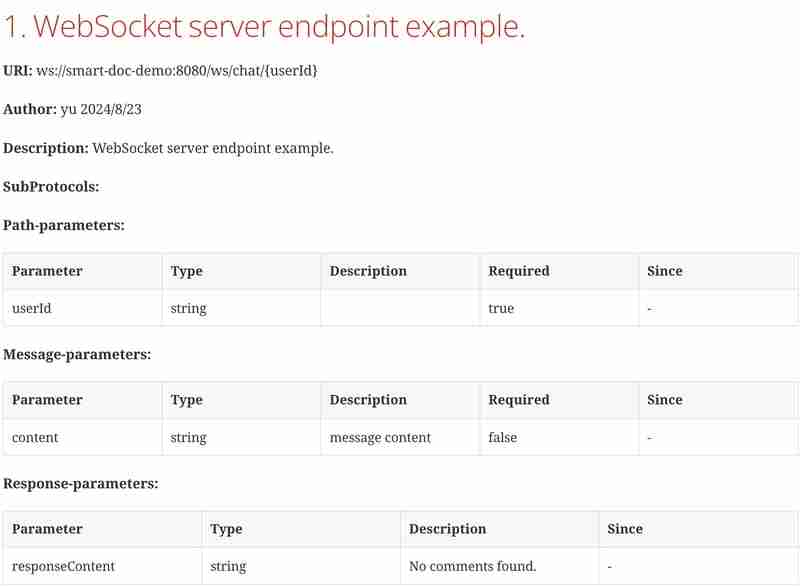
文档生成后,可以在 src/main/resources/static/doc/websocket 目录下找到。在浏览器中打开 websocket-index.html 文件可以查看 websocket api 文档。

结论
使用smart-doc自动生成java websocket接口文档,不仅节省了大量的手动文档编写时间,而且保证了文档的准确性和及时更新。事实证明,良好的文档管理策略可以显着提高开发效率和代码质量。借助smart-doc这样的工具,您可以更加专注于websocket应用程序的开发,而不必担心文档维护问题。
以上就是《如何使用 Smart-Doc 生成 Java WebSocket API 文档》的详细内容,更多关于的资料请关注golang学习网公众号!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
273 收藏
-
481 收藏
-
245 收藏
-
277 收藏
-
187 收藏
-
130 收藏
-
158 收藏
-
460 收藏
-
379 收藏
-
244 收藏
-
266 收藏
-
133 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
