掌握代码重构:使用 Rector PHP 的完整指南
来源:dev.to
时间:2024-08-29 10:04:02 439浏览 收藏
今日不肯埋头,明日何以抬头!每日一句努力自己的话哈哈~哈喽,今天我将给大家带来一篇《掌握代码重构:使用 Rector PHP 的完整指南》,主要内容是讲解等等,感兴趣的朋友可以收藏或者有更好的建议在评论提出,我都会认真看的!大家一起进步,一起学习!

照片由 matteo del piano 在 unsplash 上拍摄
php 校长简介
在不断发展的 php 开发世界中,保持代码库干净、最新且高效至关重要。这就是 rector php 发挥作用的地方。如果您一直想知道如何使用 rector php、如何安装它或者 rector php 到底是什么,那么这份综合指南非常适合您。我们将引导您了解基础知识,提供详细的 rector php 教程,并提供有关 php rector 以及如何有效使用它的见解。读完本文后,您将牢牢掌握 rector php 以及它如何增强您的开发工作流程。
php 校长是什么?
rector 于 2020 年启动,但在 2024 年才发布 1.0 版本。它是一个对代码库执行静态分析的命令行工具。根据该分析可以应用更改。我想一个很好的例子是,如果你的代码库充满了 array() 调用,而这现在被认为是一种旧的做法,现在被 [] 短数组语法取代。
通过代码库来替换它是很乏味的。我们可以使用一个简单的查找和替换工具,但是如果有一个 array() 封装了一个字符串或一个不应更改的注释,该怎么办?现在我们必须检查每个被替换的实例。
这类问题正是rector所擅长的。相反,rector 能够查看代码并明确知道它是否是要替换的数组。
你可能会问,php cs fixer 也可以做到这一点,这是真的。但 rector 还让 phpstan 在后台工作,不仅可以识别语法,还可以分析类型。这意味着 rector 可以检测某个类何时具有特定的父类、变量何时为特定类型或函数的预期返回类型。给予它更大的范围来对代码库进行大量更改。
如何安装 rector php
对于经验丰富的 php 开发人员来说,这似乎是显而易见的,但有两种主要方法,这实际上取决于您想要如何使用 rector。
如果您想使用 rector 作为持续集成的一部分,那么通过 composer 将不同的 rector 安装到您的项目中是有意义的。
composer require --dev rector/rector
但是,如果您想在单个或多个项目上尝试使用 rector 来执行升级,那么最好使用
全局安装 rector
composer global require rector/rector
无论您选择哪一步,下一步都是在项目的根目录中创建一个配置,并包含所有包含您希望升级的 php 代码的文件夹。当然,这不包括供应商文件夹,因为我们不想修改它。
这就是 laravel 项目的配置可能的样子:
use rector\config\rectorconfig;
use rector\php71\rector\list_\listtoarraydestructrector;
return rectorconfig::configure()
->withpaths([__dir__. '/config', __dir__. '/src', __dir__. '/tests', __dir__. '/routes'])
->withimportnames(removeunusedimports: true);
php rector:如何有效使用它
就像上一节一样,使用 rector 可以根据你想如何使用它来决定。校长通过选择规则来应用变更。这与 php cs fixer 相同。这些规则都会检测问题,然后尝试解决它们旨在解决的问题。
如果我们希望以持续集成的方式使用 rector,因为我们希望所有代码在开发时都尽可能优化,我们可能只使用一组特定的规则。
rector 有一组规则,通常被描述为死代码或代码质量,分别删除代码或增强和优化。坚持使用这些设置是非常有利的,因为我们可以确信它们在大多数情况下都有效。但您绝对应该意识到 rector 编写代码的方式从来都不是完美的。通常,在编写规则时,它们可能会涵盖典型场景,并且可能会遗漏一些在您的代码库中找到的情况。这可能会导致代码损坏。
如果您想使用 rector,您绝对应该为您的应用程序编写测试。没有它们,rector 很容易导致引入错误,而这些错误在成为问题之前你不会发现。
使用 rector 时要考虑的另一件事是,您应该使用像 php cs fixer 这样的 linting 工具。 rector 不会查看空格、方法调用之间的空格和换行符及其参数等。在 rector 应用修复后,使用 linting 工具应该将代码格式保持为您期望的标准。
rector php 分步教程
现在我们已经安装了 rector,我们准备好尝试一下,让我们尝试应用一个规则。让我们从更新之前制作的配置文件开始。
use rector\config\rectorconfig;
use rector\php71\rector\list_\listtoarraydestructrector;
return rectorconfig::configure()
->withpaths([__dir__. '/config', __dir__. '/src', __dir__. '/tests', __dir__. '/routes'])
->withimportnames(removeunusedimports: true)
->withrules([
listtoarraydestructrector::class,
]);
在此配置中,我们将替换列表的使用,从而使用数组重组。我们期望做出的改变如下:
-list($a, $b) = ['a', 'b']; +[$a, $b] = ['a', 'b'];
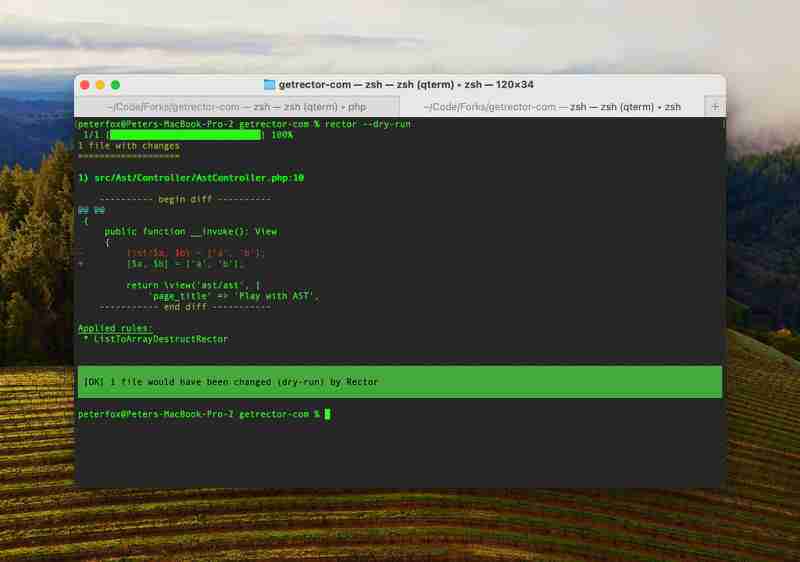
现在我们可以通过执行 rector 的试运行来测试此配置。
rector --dry-run
如果一切顺利,我们现在应该看到一个输出,其中包含每个文件的所有更改的差异,以及进行更改的规则列表。我们的配置仅列出一条规则,因此仅应用一条规则,但如果添加更多规则,我们将在此处看到一个或多个规则的列表。

现在是审查更改并确保规则按预期执行的好时机。一旦我们满意,我们就可以再次运行 rector。如果没有试运行标志,更改将写入文件。
rector
完成后,我们应该运行我们最喜欢的 linting 工具,然后运行我们的测试。就是这样。我们现在已经使用了 rector。
结论:使用 rector 促进 php 开发
rector php 是一个功能强大的工具,可以通过自动代码重构并确保您的代码库保持干净和现代来显着增强您的 php 开发工作流程。通过了解 rector php 是什么、学习如何安装它以及掌握如何有效使用它,您可以利用它的功能来简化代码更新、提高代码质量并降低代码感觉像是“遗留”项目的风险。无论您是将 rector 集成到持续集成管道中还是将其用于大规模代码库升级,rector 都是任何希望保持高标准的卓越代码的 php 开发人员不可或缺的资产。
如果你想进一步了解 rector 我建议去 https://getrector.com/.
我是 peter fox,一位在英国使用 laravel 的软件开发人员。感谢您阅读我的文章,我还有更多内容可以阅读 https://articles.peterfox.me。我现在也是 github 上的赞助者。如果您想鼓励我写更多这样的文章,请考虑捐赠一笔小额一次性捐款。
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《掌握代码重构:使用 Rector PHP 的完整指南》文章吧,也可关注golang学习网公众号了解相关技术文章。
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
437 收藏
-
111 收藏
-
176 收藏
-
347 收藏
-
199 收藏
-
308 收藏
-
289 收藏
-
265 收藏
-
305 收藏
-
491 收藏
-
477 收藏
-
142 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
