跳过仪表板
来源:dev.to
时间:2024-08-29 17:06:56 498浏览 收藏
大家好,我们又见面了啊~本文《跳过仪表板》的内容中将会涉及到等等。如果你正在学习文章相关知识,欢迎关注我,以后会给大家带来更多文章相关文章,希望我们能一起进步!下面就开始本文的正式内容~
数据呕吐机器人的时代正在趋于稳定。
像mc一样打字很累。
如果您像我一样,您正在尝试简化您的技术堆栈。
花点时间原谅你的宠物机器人并计划一次个人黑客马拉松。一天的正念可以消除压力。
大多数日历应用程序都可以为您计划您的一天。
任务?我们正在与我们的同伴赛跑,并试图延长 5 美元的“投资”,因为 wordpress 太贵了。
可以做什么?
拿出你最喜欢的框架或库。留意你的人工智能助手,让他们休息一下。
尊重 gpt 的速度有多快。
跳过待办事项应用程序。跳过面包屑。跳过导航。
跳过数据库。跳过云功能。跳过容器。
禅宗模式从空白页开始。
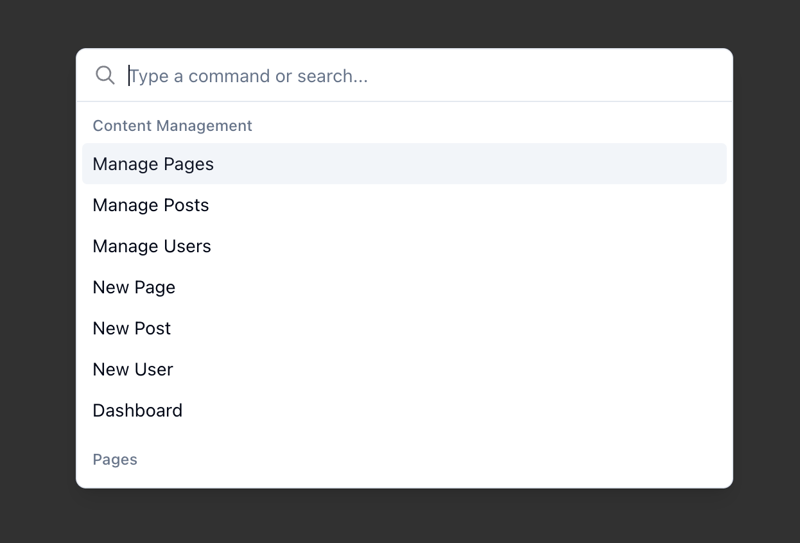
我们需要提示。
从简单的命令模式开始:
const commands = {
'manage:posts': {
'label': 'go to posts',
'action': ['navigate', 'https://example.com/posts']
},
'post:edit:1': {
'label': 'hello world',
'action': ['navigate', 'https://example.com/posts/1/edit']
},
}
从那里添加按键绑定。
const open = false;
usechord(['cmd+k'],() => {
open = true;
])
usechord(['cmd+k', 'cmd+w'], () => {
open = false;
})
...
我想要一个搜索功能,所以我引导了一个组合框:
<combobox :items="commands" onselected="executecommand" />

现在我可以执行任何函数或导航到任何页面,而无需编写一堆 tailwind 或 css。
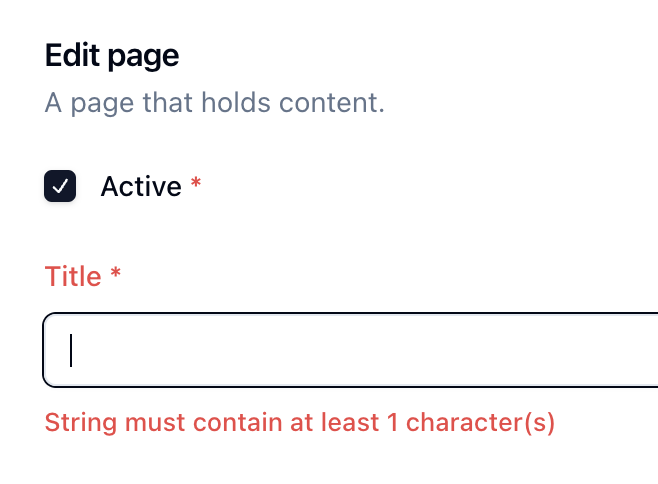
接下来我重点关注表格。
zod 验证我的强类型内容。

我添加了一个保存表单的命令。
const schema = z.object({
thePost: z.string().min(1),
})
const form = useForm({schema}))
useChord(['cmd+s'], () => {
form.submit('https://sayless.gg/post/create')
})
长话短说,我处于禅宗模式大约 3 个小时,并调整了解析 markdown 的提示。

感谢您的阅读!祝你好运找到我的博文
本篇关于《跳过仪表板》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
声明:本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
160 收藏
-
401 收藏
-
233 收藏
-
104 收藏
-
203 收藏
-
239 收藏
-
144 收藏
-
409 收藏
-
287 收藏
-
211 收藏
-
283 收藏
-
491 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
