React 中的 CSS 冲突
来源:dev.to
时间:2024-08-29 17:54:59 170浏览 收藏
从现在开始,我们要努力学习啦!今天我给大家带来《React 中的 CSS 冲突》,感兴趣的朋友请继续看下去吧!下文中的内容我们主要会涉及到等等知识点,如果在阅读本文过程中有遇到不清楚的地方,欢迎留言呀!我们一起讨论,一起学习!
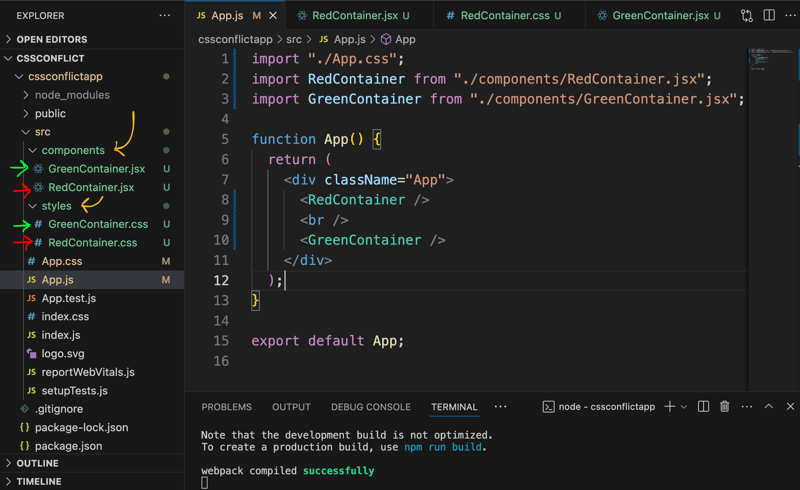
UI 是我们开始输入逻辑以完成前端之前的第一步。因此,我们编写标记,然后编写获得所需用户界面所需的基本样式。在编写标记时,我们必须创建有意义的类名来寻址和访问 HTML 标记并向其添加样式。通过简单的用户界面和不同的标签,我们可以或多或少轻松地做到这一点。在编写重复且复杂的 UI 时,给出有意义且独特的名称会成为一场灾难,因为只有几个通用名称。因此,我们为各个组件创建组件和样式表。如下图。

我们可以看到两个组件 GreenContainer 和 RedContainer 正在从 src 内的 Components 文件夹导入到 App.js 中。它们各自的样式表是 RedContainer.css 和 GreenContainer.css,它们是从 styles 文件夹导入的。让我们一一看看组件及其样式表。
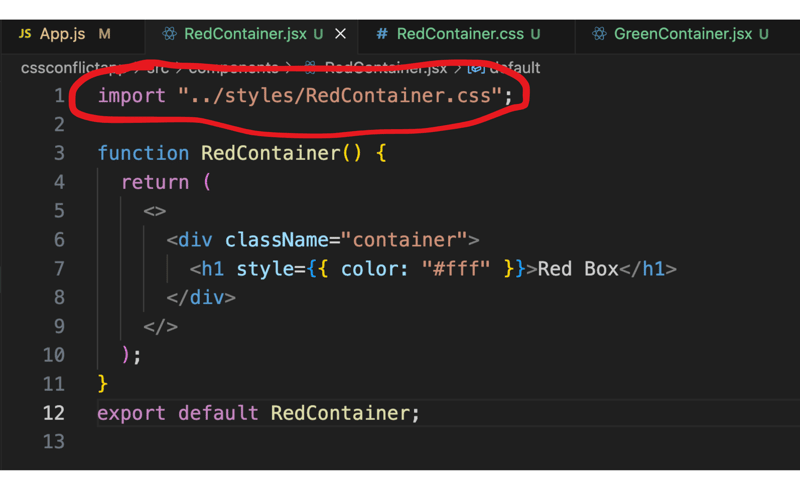
第一个组件,RedContainer.jsx

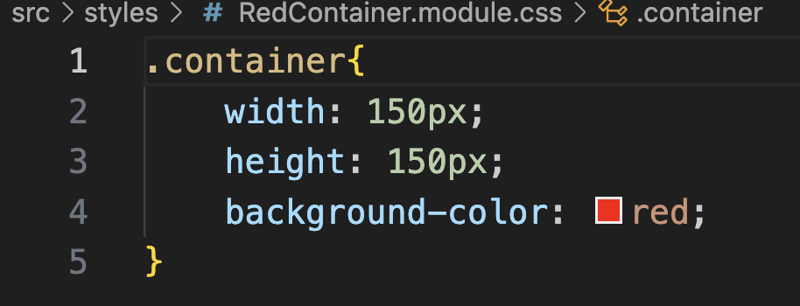
相应的样式表是 - RedContainer.css

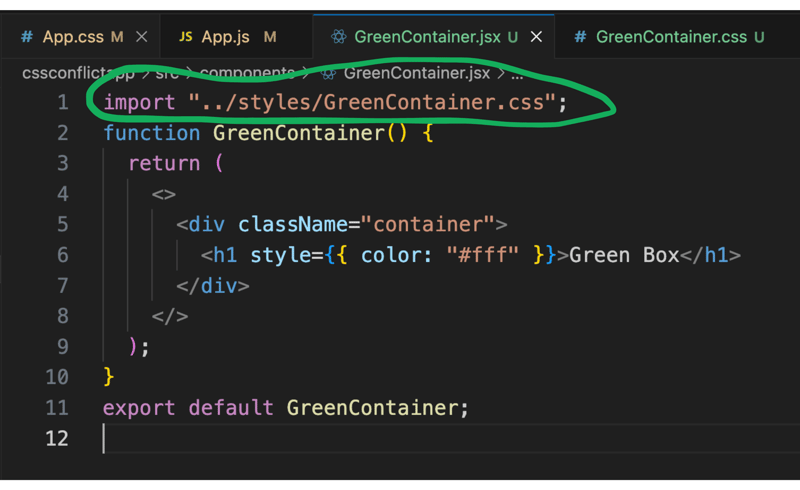
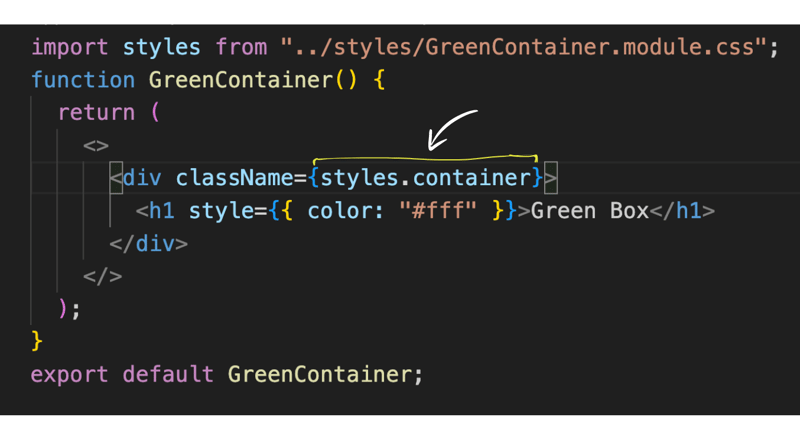
现在看看第二个组件,GreenContainer.js -

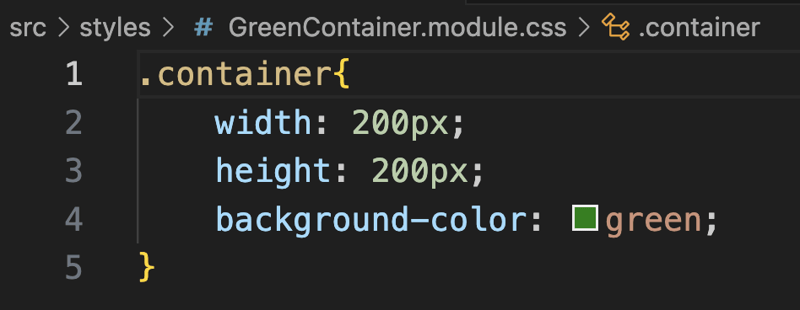
第二个组件的 CSS 文件 GreenContainer.css

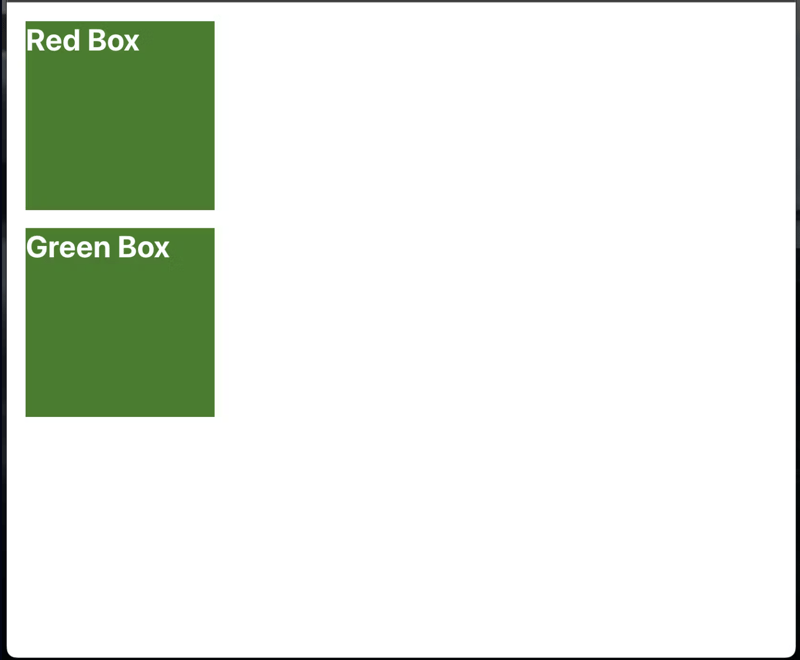
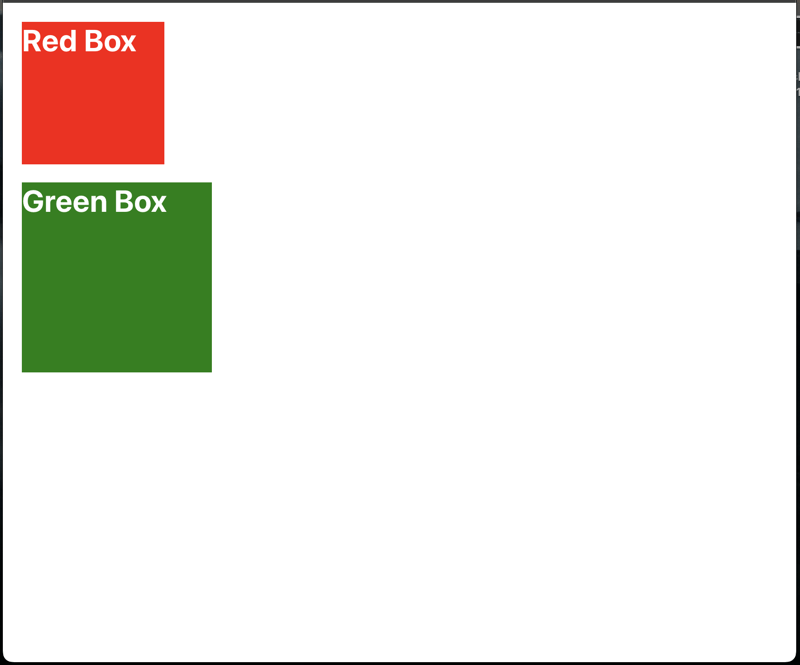
两个样式表都为其各自的组件包含不同的 CSS 属性。因此,预期的 UI 结果可能是一个有两个块的屏幕,一个是带有 150 像素臂的红色方块,另一个是带有 200 像素臂的绿色方块。让我们看看渲染后的 React 应用程序。

为什么会发生这种情况?最后一个容器的 CSS 属性已应用于两个容器。但如何呢?答案是在 React 应用程序渲染之前,所有样式表都被编译到一个 CSS 文件中,其中有两个同名的类选择器 - “.container”,这就是为什么 CSS 属性来自最后一个“.container{” }”已应用于全球所有容器。这个问题可以通过使用 CSS 模块来解决。 CSS 模块是 CSS 文件,默认情况下所有类名称的范围都是本地的。这可以通过以下方式帮助我们
1) 将样式本地化到特定组件可以防止这种全局范围冲突。
2) 允许在不同模块中使用相同的类名并促进模块化样式。
要使用模块化样式,我们必须将“.css”替换为“.module.css”,并从这些文件中导入“样式”。

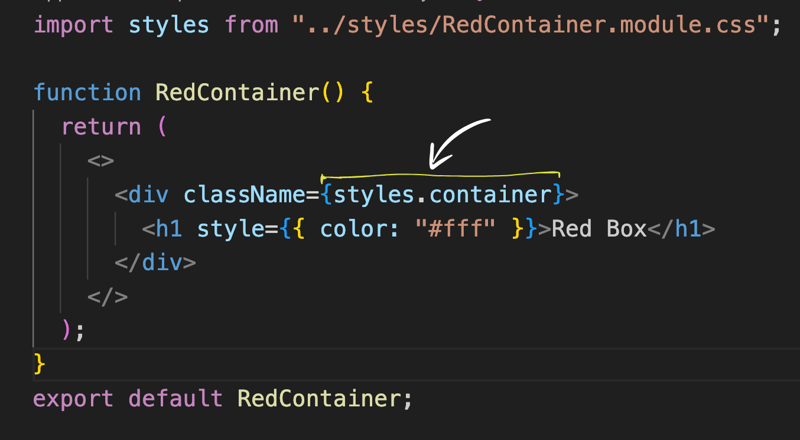
将样式导入到各自的组件中。对于 RedContainer -

对于 GreenContainer

一般情况下,我们将className写成这样的字符串,如果className是“container”我们会写className = "container"。对于 CSS 模块,我们将在 jsx 文件中编写这样的类名 className = {styles.container}。现在让我们看看渲染的 React 应用程序 -

现在不存在 CSS 冲突问题,并且样式已正确应用到各个组件。
以上就是《React 中的 CSS 冲突》的详细内容,更多关于的资料请关注golang学习网公众号!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
112 收藏
-
426 收藏
-
132 收藏
-
339 收藏
-
113 收藏
-
260 收藏
-
362 收藏
-
184 收藏
-
427 收藏
-
135 收藏
-
310 收藏
-
469 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
