《Insect Particlizer》像素操作与 CSS 结合的实验
来源:dev.to
时间:2024-09-01 11:46:40 393浏览 收藏
从现在开始,我们要努力学习啦!今天我给大家带来《《Insect Particlizer》像素操作与 CSS 结合的实验》,感兴趣的朋友请继续看下去吧!下文中的内容我们主要会涉及到等等知识点,如果在阅读本文过程中有遇到不清楚的地方,欢迎留言呀!我们一起讨论,一起学习!
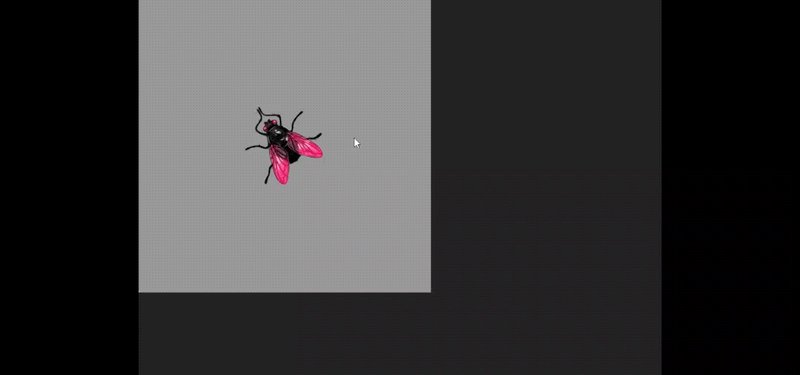
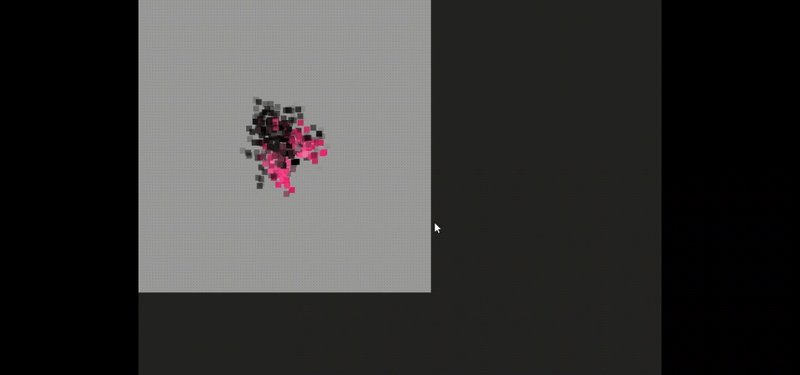
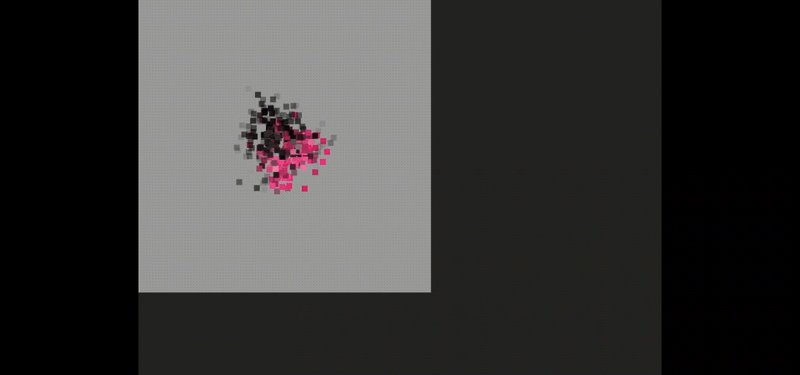
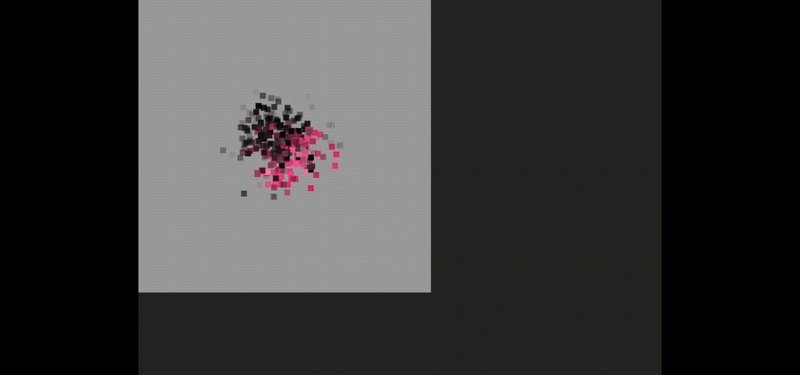
Canvas..多么美丽的名字,并不能表达我对这个API的喜爱程度,虽然一开始对我来说很糟糕,但经过一些尝试和错误,我理解了它,甚至尝试用它创建不常见的东西这让我的 IDE 崩溃了好几次。这里的这个实验只是我在前端之旅中经常做的无数实验之一,在这里我使用 Canvas API 来获取昆虫图像的数据,然后在一个 CSS 属性中处理这些数据(是的,一个!)产生这种粒子效果。

这里的问题是,这怎么可能……一个 CSS 属性如何处理图像的数据(顺便说一句,一个由 100000 个数组组成的数组)?
- 我真的鼓励你我的读者在评论中与我讨论,甚至尝试集思广益一些想法,也许你可以想出比我更好的答案。
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《《Insect Particlizer》像素操作与 CSS 结合的实验》文章吧,也可关注golang学习网公众号了解相关技术文章。
声明:本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
225 收藏
-
456 收藏
-
446 收藏
-
332 收藏
-
496 收藏
-
116 收藏
-
498 收藏
-
241 收藏
-
449 收藏
-
137 收藏
-
225 收藏
-
500 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
