mergeMap、switchMap、concatMap、exhaustMap 之间的区别
来源:dev.to
时间:2024-09-03 16:42:57 489浏览 收藏
积累知识,胜过积蓄金银!毕竟在文章开发的过程中,会遇到各种各样的问题,往往都是一些细节知识点还没有掌握好而导致的,因此基础知识点的积累是很重要的。下面本文《mergeMap、switchMap、concatMap、exhaustMap 之间的区别》,就带大家讲解一下知识点,若是你对本文感兴趣,或者是想搞懂其中某个知识点,就请你继续往下看吧~
您好,在作为 angular 开发人员进行面试时,您可能会被问到几个有关 rxj 运算符及其差异的问题。
最常见的问题之一是“mergemap、switchmap、concatmap、exhaustmap 有什么区别?”
让我们深入探讨并用简单的术语解释它们。
我将使用一个简单的例子来解释行为上的差异:
import { interval, take, tap, from } from 'rxjs';
import {
switchmap,
mergemap,
concatmap,
exhaustmap,
} from 'rxjs/operators';
const mapoperators = [
mergemap,
switchmap,
concatmap,
exhaustmap
];
const selectedmap = mapoperators[0]; // <- change operator index here
const clicks$ = from(['first click', 'second click', 'third click']).pipe(
tap(console.log),
);
clicks$
.pipe(
selectedmap((click: number) =>
interval(500).pipe(
tap((intervalvalue: number) =>
console.log(
`${click} value: ${intervalvalue}`
)
),
take(3)
)
)
)
.subscribe();
在您可以在 stackblitz 上进行实验的代码示例中,您可以看到 3 次用户点击的模拟
现在,让我们看看每个运算符将返回什么
合并地图

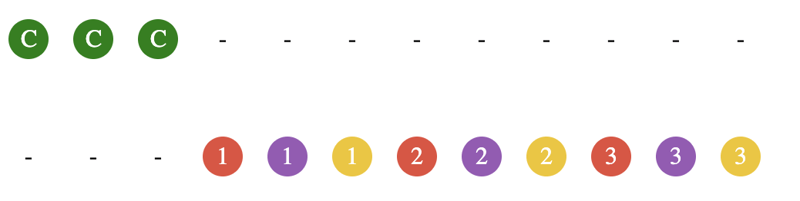
first click second click third click first click value: 0 second click value: 0 third click value: 0 first click value: 1 second click value: 1 third click value: 1 first click value: 2 second click value: 2 third click value: 2
mergemap 运算符并行运行排放,这就是你看到的原因
first click value: 0 second click value: 0 third click value: 0
值为 0
切换地图

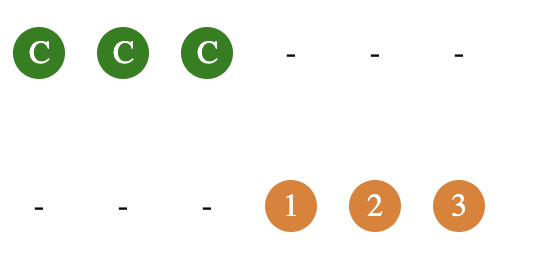
first click second click third click third click value: 0 third click value: 1 third click value: 2
switchmap 运算符将在每次新点击后取消前一个,在我们的例子中,第一次点击将被第二次点击取消,第二次点击将被取消被第三次点击取消,结果我们将看到第三次点击值
third click value: 0 third click value: 1 third click value: 2
concatmap

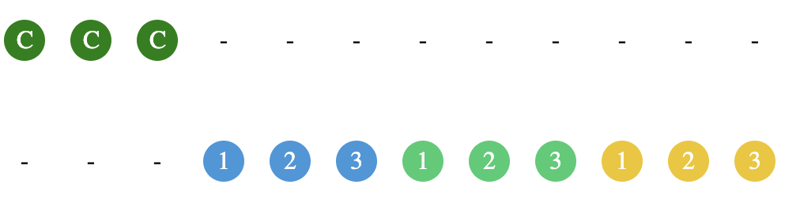
first click second click third click first click value: 0 first click value: 1 first click value: 2 second click value: 0 second click value: 1 second click value: 2 third click value: 0 third click value: 1 third click value: 2
concatmap 运算符将记住所有点击,并以相同的顺序 console.log 它们,在我们的例子中,第一次点击,第二次点击,第三次点击为你在控制台中看到
first click value: 0 first click value: 1 first click value: 2 second click value: 0 second click value: 1 second click value: 2 third click value: 0 third click value: 1 third click value: 2
排气图

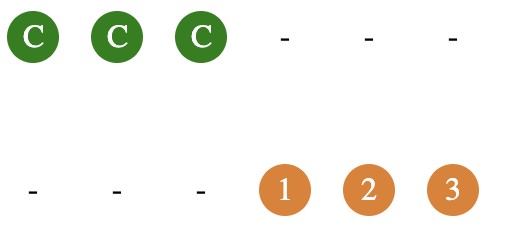
first click second click third click first click value: 0 first click value: 1 first click value: 2
exhaustmap 运算符将阻塞流,直到第一次点击完成,在我们的例子中,第二次点击和第三次点击将被忽略
First Click Value: 0 First Click Value: 1 First Click Value: 2
现在您了解了这些运算符之间的差异,您可以想象选择错误的后果
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《mergeMap、switchMap、concatMap、exhaustMap 之间的区别》文章吧,也可关注golang学习网公众号了解相关技术文章。
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
258 收藏
-
354 收藏
-
304 收藏
-
489 收藏
-
384 收藏
-
354 收藏
-
287 收藏
-
192 收藏
-
111 收藏
-
317 收藏
-
433 收藏
-
419 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
