JavaScript 模块
来源:dev.to
时间:2024-09-03 22:42:49 501浏览 收藏
珍惜时间,勤奋学习!今天给大家带来《JavaScript 模块》,正文内容主要涉及到等等,如果你正在学习文章,或者是对文章有疑问,欢迎大家关注我!后面我会持续更新相关内容的,希望都能帮到正在学习的大家!
- 现在我们不再将所有 js 写在一个文件中并发送给客户端。
- 今天,我们将代码编写到模块中,这些模块之间共享数据并且更易于维护。
- 约定是使用驼峰命名法命名模块。
- 我们甚至可以通过 npm 存储库将第 3 方模块包含到我们自己的代码中,例如 jquery、react、webpack、babel 等。
- 最终的捆绑包是由部署到产品服务器的小模块文件构建的,最终发送给客户端。
- 旧版浏览器不支持模块
- 出于性能原因,最好将小js文件发送到浏览器。
- 模块是 js 中非常重要的一部分,开发人员已经在其他语言中使用了数十年。
- 模块:可重用的一段代码,封装了项目某个部分的实现细节。
- 它是一个独立文件,但不一定是。
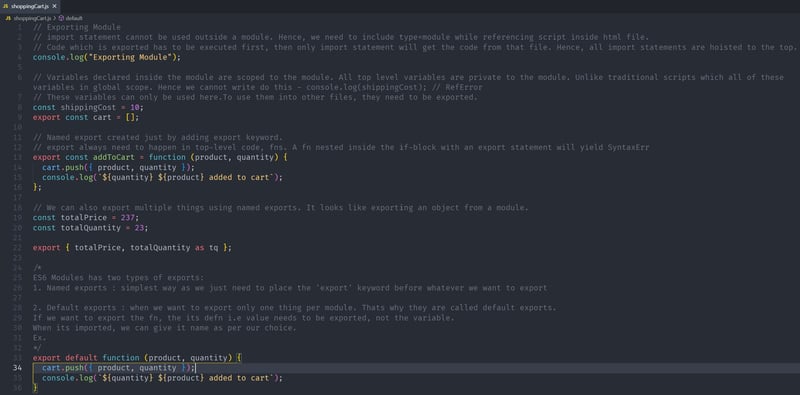
- 模块也可以有导入和导出 原生 es6 模块:es6 之前没有模块。必须自己实现或使用外部库。模块存储在文件中,每个文件只有一个模块。
- 我们可以从模块中导出值、函数等。我们导出的任何内容都称为公共 api,公开供其他代码使用。
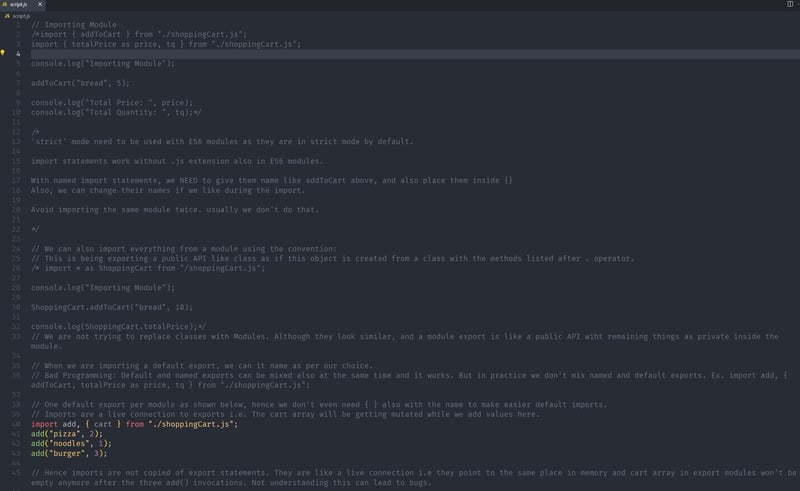
- 这个公共 api 通过将公共代码导入到模块中来使用,称为依赖项。
- 简单的应用程序也可以在没有模块的情况下编写,但是对于企业规模的项目,我们需要模块。
高级:
-> 使编写软件变得非常容易,因为模块是我们组合在一起构建复杂应用程序的小构建块。
-> 隔离组件:每个功能都可以完全隔离地开发,无需担心其他开发人员的工作或整个系统的工作方式。
-> 代码抽象:在模块中实现低级代码,将这些抽象导入到其他模块中,自然会导致更有组织的代码库。
-> 代码可重用性:允许我们在多个项目中重用代码。现代 js 使用捆绑和转译。
## bundling = is a complex process which involves: a. eliminate unused code b. combine all modules into single file. c. compress the code. ex. webpack build tool - requires manual config, hence complex. ex. parcel - zero build tool as we don't need to write any setup code. ## transpiling/polyfiling: convert modern js to es5 or older syntax such that older browser supports the application. ex. done using tool called babel entire process results in the final bundle file for production ready to be deployed on server.
### scripts are also files but they are different from es6 modules in the following ways: script[used earlier]: - all top level variables are always global. this leads to global namespace pollution and name-coliision. - default mode: sloppy mode - top level 'this' points to window object. - import/export of values is not allowed. - linked to html using plain script tag. - downloaded by default in sync way, unless async or defer attribute is used. ### es6 modules: - all top-level variables are scoped to module i.e they are private by default. such a value can be access by outside varible only when its exported by the module else it will be inaccessible for outside world. - default mode: strict mode. hence with modules no more need to declare strict mode. - top level 'this' is 'undefined' - allows import/export of values using es6 syntax of import/export. - link to html file using <script type="module"> tag. - file download always happens in an async way, i.e for module loaded from html or an import one module to another.
## Understanding module import process: Parsing -> [Asyn module download, Linking import-export, Execute individual module itself] -> Execution overall index.js - import/export only need to happen at the top level of if-block or any function. Imports are hoisted. Importing values is always the first thing which happens in a module. - Top-level static imports make imports known before execution. - Modules are loaded in async way from the server, importing happens in sync manner. - Parsing refers to reading the code without executing it in which imports are hoisted. Modules are imported even before execution. Hence, it enables bundling & code elimation even before fn exection. [V Impt as large projects have 100s of modules, and 3rd party modules also from which we want the small piece and not the entire module] - Bundlers can then join multiple modules, and then eliminate code. hence, we can easily import/export from code. - After a module arrives, its parsed and then the module exports are linked to imports in index.js i.e live connection is established between import inside index.js and export statement of the module file. They are not copied. Import is just a reference to the exported value. Hence, when the value changes in the exporting module, it also changes in the importing module too. This concept is unique to ES6 modules, other module system don't work like this. - Code in the imported modules is executed.


理论要掌握,实操不能落!以上关于《JavaScript 模块》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
声明:本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
370 收藏
-
494 收藏
-
363 收藏
-
479 收藏
-
302 收藏
-
185 收藏
-
250 收藏
-
355 收藏
-
121 收藏
-
351 收藏
-
129 收藏
-
120 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
