掌握 Vuejs:“从查询中检索对象参数”项目
来源:dev.to
时间:2024-09-04 11:00:54 314浏览 收藏
IT行业相对于一般传统行业,发展更新速度更快,一旦停止了学习,很快就会被行业所淘汰。所以我们需要踏踏实实的不断学习,精进自己的技术,尤其是初学者。今天golang学习网给大家整理了《掌握 Vuejs:“从查询中检索对象参数”项目》,聊聊,我们一起来看看吧!
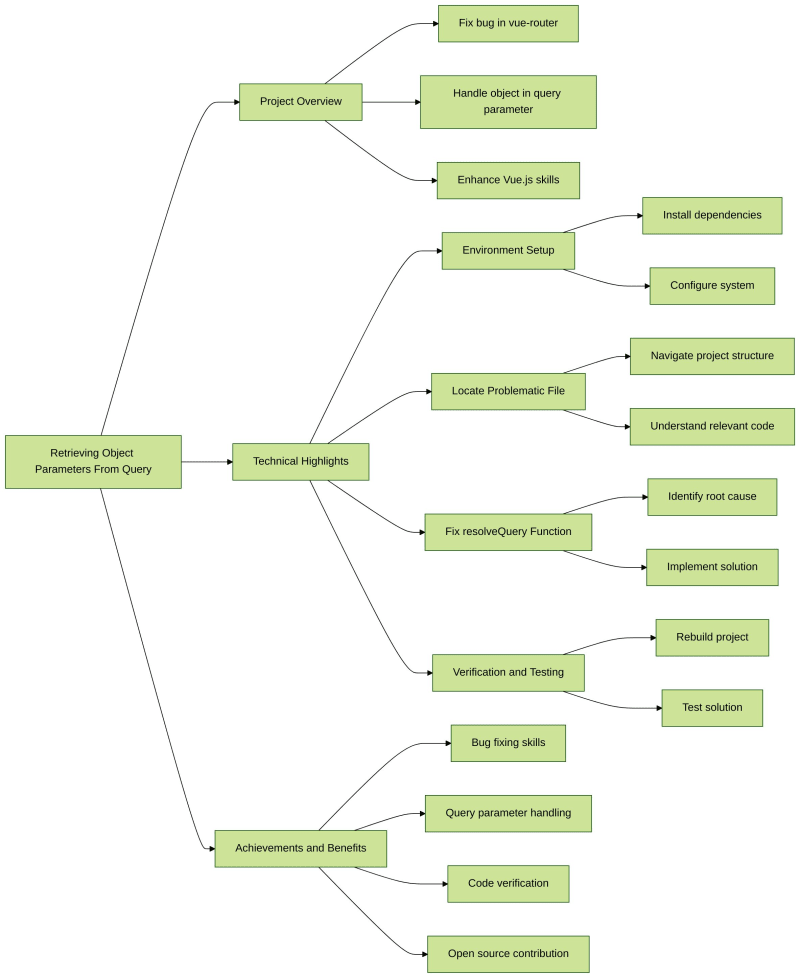
深入 Vue.js 的世界并学习如何解决 vue-router 库中具有挑战性的错误。这个项目名为“从查询中检索对象参数”,是一次全面的实践体验,不仅可以增强您的 Vue.js 技能,还可以提高您解决问题和调试的能力。

在这个项目中,您将踏上修复将对象推送到查询参数时导致问题的错误的旅程。通过逐步的方法,您将学习如何设置开发环境、找到有问题的文件、识别问题以及实施解决方案来解决错误。这项实践练习将为您提供必要的技能,以应对未来类似的挑战,使您成为更加自信、多才多艺的 Vue.js 开发人员。
技术亮点
环境设置和依赖关系
该项目的第一步是设置开发环境并安装必要的依赖项。您将学习如何确保您的系统正确配置以满足项目的要求,为顺利的开发体验奠定基础。
定位并分析有问题的文件
接下来,您将深入研究代码库并识别包含错误的文件。定位问题根源的过程是调试和故障排除的关键技能。您将学习导航项目结构并理解相关代码部分的技术。
修复resolveQuery函数
这个项目的核心是修复resolveQuery函数中的bug。您将探索该函数的实现,确定问题的根本原因,并设计解决该问题的解决方案。这种实践经验将加深您对 vue-router 库以及如何处理查询参数中的对象值的理解。
验证和测试
实施修复后,您需要重建项目并彻底测试解决方案以确保它解决问题。此步骤对于确保代码更改的稳定性和可靠性至关重要,它将增强您有效验证工作的能力。
成就与效益
通过完成此从查询中检索对象参数项目,您将获得以下宝贵的技能和经验:
- 识别并修复第三方库中的错误
- 处理查询参数中的对象值
- 验证修复以确保它们按预期工作
- 为开源项目做出贡献并提高您解决问题和调试的技能
这个项目旨在挑战您并突破您的 Vue.js 知识界限。无论您是经验丰富的 Vue.js 开发人员还是刚刚开始您的旅程,这种实践经验都将为您提供必要的工具和技术,使您成为一名更加熟练和多才多艺的程序员。
LabEx:您的交互式编码游乐场
LabEx 是一个独特的编程学习平台,为实践练习提供沉浸式在线环境。 LabEx 上的每门课程都配有专用的 Playground,让学习者可以在安全的交互式环境中深入研究代码并进行实验。
该平台的分步教程特别适合初学者,指导他们轻松完成学习过程。每个步骤都伴随着自动验证,及时反馈学习者的进步和理解。此外,LabEx 还配备了人工智能学习助手,可提供代码修正、概念解释和其他有价值的服务来支持学习者的旅程。
通过将交互式 Playground、结构化教程和人工智能辅助相结合,LabEx 创造了全面的学习体验,使有抱负的程序员能够有效且高效地发展他们的技能。
想了解更多吗?
- ? 探索 20 多种技能树
- ? 练习数百个编程项目
- ? 加入我们的 Discord 或发推文@WeAreLabEx
今天关于《掌握 Vuejs:“从查询中检索对象参数”项目》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
357 收藏
-
246 收藏
-
211 收藏
-
175 收藏
-
113 收藏
-
133 收藏
-
315 收藏
-
131 收藏
-
434 收藏
-
299 收藏
-
240 收藏
-
229 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
