掌握 Web 动画:CSS 与未优化和优化的 JavaScript 性能
来源:dev.to
时间:2024-09-04 13:03:54 285浏览 收藏
本篇文章向大家介绍《掌握 Web 动画:CSS 与未优化和优化的 JavaScript 性能》,主要包括,具有一定的参考价值,需要的朋友可以参考一下。
网页动画可以显着改善用户体验,但如果实施不仔细,也会影响网站性能。在本文中,我将比较三种不同的方法来对大小脉冲的圆形元素进行动画处理。我将使用 CSS、未优化的 JavaScript 和优化的 JavaScript,并向您展示如何使用 Chrome DevTools 衡量它们的性能。
网页动画简介
动画是现代网页设计的关键部分。它们可以使用各种方法来实现,最常见的是使用纯 CSS 或 JavaScript。然而,并非每种方法都表现得同样好。为了证明这一点,我决定测试三种不同的方法:
- 使用 CSS 创建的动画。
- 使用 JavaScript 的未优化动画。
- 使用 JavaScript 和 requestAnimationFrame 优化动画。
设置项目
该项目可在 GitHub 上获取。您可以轻松下载并试用。
git 克隆 https://github.com/TomasDevs/animation-performance-test.git
cd 动画性能测试
下载后,检查文件夹 css-animation、js-animation-optimized 和 js-animation-unoptimized。
在 GitHub 上尝试该项目
衡量绩效
为了测量性能,我使用了 Chrome DevTools 的性能面板。每个动画运行 10 秒。
绩效结果与分析
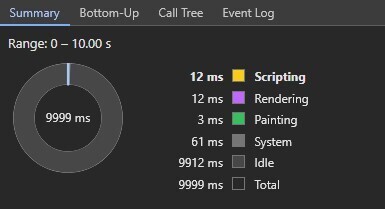
CSS动画
 来源:由 TomasDevs 创建 (2024)
来源:由 TomasDevs 创建 (2024)
- 总阻塞时间: 390 毫秒
备注:
CSS 动画往往表现更好,因为它们被卸载到浏览器的本机渲染引擎,特别是在使用变换或不透明度等属性时。该动画非常高效,对脚本和渲染时间的影响极小。
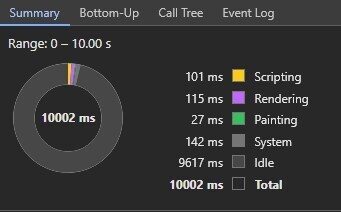
优化的 JavaScript 动画
 来源:由 TomasDevs 创建 (2024)
来源:由 TomasDevs 创建 (2024)
- 总阻塞时间: 400 毫秒
备注:
优化的 JS 版本使用 requestAnimationFrame 和平滑的正弦波函数来管理动画。虽然它比 CSS 动画需要更多的脚本编写时间,但它仍然运行得相当高效,并保持较低的渲染和绘制时间。
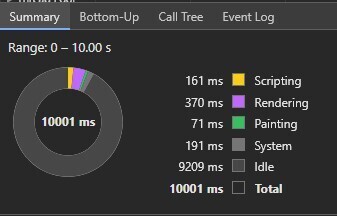
未优化的 JavaScript 动画
 来源:由 TomasDevs 创建 (2024)
来源:由 TomasDevs 创建 (2024)
- 总阻塞时间: 440 毫秒
备注:
未优化的 JS 版本使用简单的循环,没有考虑时序进展。由于动画每一帧的计算效率低下,这会导致脚本、渲染和绘画时间更长。
结论
- CSS 动画 对于简单动画来说总体来说效率最高。它们受益于浏览器的硬件加速并减少主线程的负载。
- 优化的 JavaScript 动画紧随其后。当您需要对动画进行更多动态控制时,使用 requestAnimationFrame 进行优化对于确保流畅的性能至关重要。
- 未优化的 JavaScript 动画表现最差,因为它们由于计算效率低下而给浏览器的渲染引擎带来不必要的压力。
加入讨论
您在优化网页动画方面有哪些经验?您还有其他提高性能的提示或技巧吗?请在下面的评论中告诉我!
终于介绍完啦!小伙伴们,这篇关于《掌握 Web 动画:CSS 与未优化和优化的 JavaScript 性能》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
329 收藏
-
198 收藏
-
469 收藏
-
317 收藏
-
431 收藏
-
493 收藏
-
365 收藏
-
461 收藏
-
316 收藏
-
456 收藏
-
339 收藏
-
226 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
