前端尝试
来源:dev.to
时间:2024-09-06 22:09:59 437浏览 收藏
编程并不是一个机械性的工作,而是需要有思考,有创新的工作,语法是固定的,但解决问题的思路则是依靠人的思维,这就需要我们坚持学习和更新自己的知识。今天golang学习网就整理分享《前端尝试》,文章讲解的知识点主要包括,如果你对文章方面的知识点感兴趣,就不要错过golang学习网,在这可以对大家的知识积累有所帮助,助力开发能力的提升。
这是前端挑战 v24.09.04 的提交内容,美化我的标记:space
我建造了什么
我构建了一个以太空为主题的登陆页面,提供有关太空探索的信息。目标是创造一个有吸引力的简约设计,突出太空历史、当前任务、未来任务等的关键方面。该页面包括主页、关于、历史、当前任务、未来任务、调查问卷和联系信息等部分。
演示
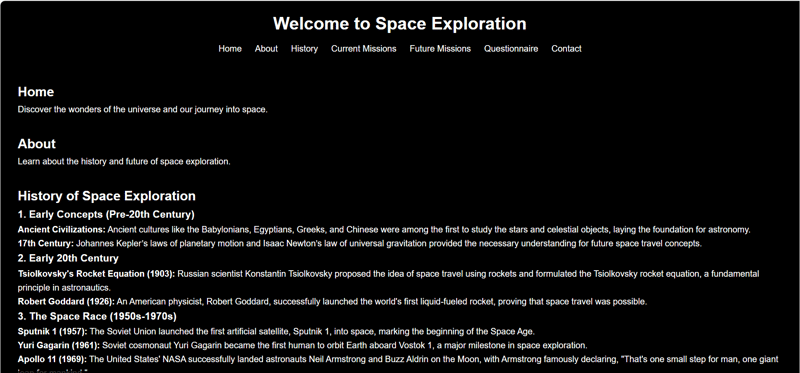
您可以在此处实时查看该项目。以下是登陆页面的屏幕截图:
太空探索登陆页面
您也可以在github上查看代码
旅程
创建这个项目是一次令人兴奋的旅程。以下是有关该过程的一些要点:
设计和布局:我的目标是干净简约的设计,带有黑暗的太空主题背景,以创造身临其境的体验。布局简单但信息丰富,使用户可以轻松浏览不同的部分。
内容:我包含了有关太空探索历史、当前和未来任务的详细信息。问卷部分允许用户互动并分享他们对太空探索的想法。
挑战:挑战之一是确保动画交互在不同设备和屏幕尺寸上顺利运行。在这个过程中我学到了很多关于响应式设计和跨浏览器兼容性的知识。
未来计划:我计划添加更多互动元素,例如有关太空事实的测验和太空探索中重大事件的时间表。我也希望整合更高级的动画和转场,让页面更加吸引人。
代码
html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>space exploration</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header class="space-background">
<h1>welcome to space exploration</h1>
<nav>
<ul>
<li><a href="#home">home</a></li>
<li><a href="#about">about</a></li>
<li><a href="#history">history</a></li>
<li><a href="#current-missions">current missions</a></li>
<li><a href="#future-missions">future missions</a></li>
<li><a href="#questionnaire">questionnaire</a></li>
<li><a href="#contact">contact</a></li>
</ul>
</nav>
</header>
<main class="space-background">
<section id="home">
<h2>home</h2>
<p>discover the wonders of the universe and our journey into space.</p>
</section>
<section id="about">
<h2>about</h2>
<p>learn about the history and future of space exploration.</p>
</section>
<section id="history">
<h2>history of space exploration</h2>
<h3>1. early concepts (pre-20th century)</h3>
<p><strong>ancient civilizations:</strong> ancient cultures like the babylonians, egyptians, greeks, and chinese were among the first to study the stars and celestial objects, laying the foundation for astronomy.</p>
<p><strong>17th century:</strong> johannes kepler’s laws of planetary motion and isaac newton’s law of universal gravitation provided the necessary understanding for future space travel concepts.</p>
<h3>2. early 20th century</h3>
<p><strong>tsiolkovsky's rocket equation (1903):</strong> russian scientist konstantin tsiolkovsky proposed the idea of space travel using rockets and formulated the tsiolkovsky rocket equation, a fundamental principle in astronautics.</p>
<p><strong>robert goddard (1926):</strong> an american physicist, robert goddard, successfully launched the world's first liquid-fueled rocket, proving that space travel was possible.</p>
<h3>3. the space race (1950s-1970s)</h3>
<p><strong>sputnik 1 (1957):</strong> the soviet union launched the first artificial satellite, sputnik 1, into space, marking the beginning of the space age.</p>
<p><strong>yuri gagarin (1961):</strong> soviet cosmonaut yuri gagarin became the first human to orbit earth aboard vostok 1, a major milestone in space exploration.</p>
<p><strong>apollo 11 (1969):</strong> the united states' nasa successfully landed astronauts neil armstrong and buzz aldrin on the moon, with armstrong famously declaring, "that's one small step for man, one giant leap for mankind."</p>
<h3>4. post-moon landings and the space shuttle era (1970s-1990s)</h3>
<p><strong>space stations:</strong></p>
<ul>
<li><strong>salyut and mir (1971-1986):</strong> the soviet union launched a series of space stations, culminating in the long-lasting mir, which operated until 2001.</li>
<li><strong>skylab (1973):</strong> the united states launched its first space station, skylab, which was operational for six years.</li>
</ul>
<p><strong>space shuttle program (1981-2011):</strong> nasa’s reusable space shuttle fleet completed 135 missions over 30 years, including launching satellites, conducting scientific research, and assembling the international space station (iss).</p>
<h3>5. international cooperation and space exploration (1990s-present)</h3>
<p><strong>international space station (iss) (1998-present):</strong> a joint effort by nasa, roscosmos (russia), esa (europe), jaxa (japan), and other partners, the iss serves as a hub for scientific research and international collaboration in low earth orbit.</p>
<p><strong>mars exploration:</strong></p>
<ul>
<li><strong>rovers and orbiters:</strong> the mars rovers like spirit, opportunity, curiosity, and perseverance have provided detailed information about the martian surface and its potential to support life.</li>
<li><strong>exomars (2020):</strong> a european-russian mission designed to search for signs of life on mars.</li>
</ul>
<h3>6. private space exploration and the future (2000s-present)</h3>
<p><strong>commercial spaceflight:</strong> companies like spacex, blue origin, and virgin galactic are pioneering commercial space travel, aiming to make space more accessible to private individuals and researchers.</p>
</section>
<section id="current-missions">
<h2>current missions</h2>
<p>explore the ongoing missions that are expanding our understanding of the universe.</p>
</section>
<section id="future-missions">
<h2>future missions</h2>
<p>learn about the upcoming missions that aim to push the boundaries of space exploration.</p>
</section>
<section id="questionnaire">
<h2>questionnaire</h2>
<form>
<label for="name">name:</label>
<input type="text" id="name" name="name" required><br><br>
<label for="email">email:</label>
<input type="email" id="email" name="email" required><br><br>
<label for="question1">1. what is your favorite planet?</label><br>
<input type="text" id="question1" name="question1" required><br><br>
<label for="question2">2. have you ever visited a space museum?</label><br>
<input type="radio" id="yes" name="question2" value="yes">
<label for="yes">yes</label><br>
<input type="radio" id="no" name="question2" value="no">
<label for="no">no</label><br><br>
<label for="question3">3. what interests you the most about space exploration?</label><br>
<textarea id="question3" name="question3" rows="4" cols="50" required></textarea><br><br>
<input type="submit" value="submit">
</form>
</section>
<section id="contact">
<h2>contact</h2>
<p>get in touch with us for more information about space exploration.</p>
</section>
</main>
<footer class="space-background">
<p>© 2024 space exploration. all rights reserved.</p>
</footer>
</body>
</html>
css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: Arial, sans-serif;
line-height: 1.6;
background-color: #000;
color: #fff;
}
.space-background {
background: rgba(0, 0, 0, 0.8) url('https://www.nasa.gov/sites/default/files/thumbnails/image/potw2048a.jpg') no-repeat center center;
background-size: cover;
}
header {
padding: 1rem 0;
text-align: center;
}
header h1 {
margin-bottom: 0.5rem;
}
nav ul {
list-style: none;
padding: 0;
}
nav ul li {
display: inline;
margin: 0 10px;
}
nav ul li a {
color: #fff;
text-decoration: none;
}
main {
padding: 2rem;
}
section {
margin-bottom: 2rem;
}
form {
background: rgba(255, 255, 255, 0.1);
padding: 1rem;
border-radius: 5px;
}
form label {
display: block;
margin-bottom: 0.5rem;
}
form input[type="text"],
form input[type="email"],
form textarea {
width: 100%;
padding: 0.5rem;
margin-bottom: 1rem;
border: none;
border-radius: 5px;
}
form input[type="submit"] {
background: #333;
color: #fff;
border: none;
padding: 0.5rem 1rem;
border-radius: 5px;
cursor: pointer;
}
form input[type="submit"]:hover {
background: #555;
}
footer {
text-align: center;
padding: 1rem 0;
position: fixed;
width: 100%;
bottom: 0;
}
团队
这个项目是一个人的努力,但我想归功于以下资源和灵感:
nasa 令人惊叹的太空图像。
mdn web 文档,提供有关 web 开发的优秀文档。
许可证
该项目根据 mit 许可证获得许可。请随意使用和修改您认为合适的代码。
本篇关于《前端尝试》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
483 收藏
-
229 收藏
-
388 收藏
-
390 收藏
-
459 收藏
-
455 收藏
-
476 收藏
-
318 收藏
-
301 收藏
-
278 收藏
-
305 收藏
-
143 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
