了解如何在
来源:dev.to
时间:2024-09-07 13:09:52
467浏览
收藏
来源:dev.to
时间:2024-09-07 13:09:52 467浏览 收藏
目前golang学习网上已经有很多关于文章的文章了,自己在初次阅读这些文章中,也见识到了很多学习思路;那么本文《了解如何在
模数教程回来了!
大家好!暑假结束后,我带着 modulo 教程回来了。我正在制作更多教程 - 请继续关注。也就是说,如果您对我的下一个主题有任何特别的想法,请务必在评论中告诉我!
我的上一篇教程是关于 api 驱动的 pokémon dance party 组件的超级快速且有趣的“仅 html,无 js”教程,不到 30 行 html web 组件代码。我之前的一些教程更加严肃一些,例如关于管理私有和公共状态的更高级教程。如果这听起来有点枯燥,那么您很幸运,因为今天的教程是另一个有趣的教程,并且是关于另一款深受喜爱的视频游戏......塞尔达:荒野之息!
当然,一如既往,本教程中学习的技术适用于任何 api,因此请继续阅读以了解有关 api 驱动的图库的更多信息!
如何使用海拉尔纲要 api
本教程 100% 感谢 aarav borthakur 提供的免费、麻省理工学院许可且慷慨托管的 hyrule compendium api,这是一个有趣的、由粉丝维护的数据库和 api,用于检索《塞尔达传说:荒野之息》系列信息和媒体。我们将使用“monsters”端点,此处可用:https://botw-compendium.herokuapp.com/api/v3/compendium/category/monsters
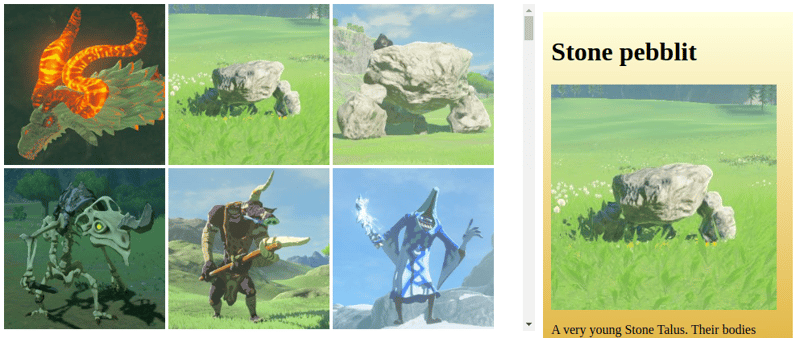
截屏

立即尝试一下,不到 30 秒: ??? 想跳过吗?滚动到末尾并将 39 行 html 代码复制到任何本地 html 文件中,然后在浏览器中打开它。 modulo 没有依赖关系,甚至可以嵌入本地 html 文件中运行,所以真的就是这么简单!
从数据开始
让我们从 6 行代码开始,使用 staticdata 和 template 来显示它:
<template>
<pre>api data: {{ staticdata|json:2 }}
在此片段中,我们有一个非常简单的单行 ,它转储返回的 hyrule compendium api 的 staticdata.data 属性。我们应用 |json:2 过滤器以更易读的格式显示它。 staticdata 开箱即用地支持 json(以及其他格式),您只需为其提供 api 的 url,然后就可以开始使用数据。 staticdata 是否令人困惑?尝试本教程来集成 github api,或者尝试 modulo.js 教程的“staticdata”部分中的交互式示例。
尝试运行该代码片段。看到结果数据了吗?我们需要使用 for 循环来遍历它。
创建图片库
现在我们可以看到属性 .data 包含 objects 的 array,让我们循环遍历它并生成一个画廊:
<template>
{% for monster in staticdata.data %}
<img src="{{ monster.image }}" style="width: 200px;" />
{% endfor %}
</template>
这将生成许多 img 标签,每个标签都有一个 src= 分配给原始 json array 中 objects 的“image”属性,以及 {% for %} template-tag 是为数组中的每个项目复制一些 html 的语法(更不用说每个 索引 ,例如从 0 开始计数的数字)。为了进一步练习,modulo.js 教程的第 4 部分中的 for 循环有很多交互式示例。
创建状态和脚本
接下来要做的最重要的事情是创建一个新的 script 标签,我们可以用它来编写一个简单的单行 javascript 函数:
<state
selected:=null
></state>
<script>
function select(payload) {
state.selected = payload;
}
</script>
这是使用 modulo 时编写脚本的核心技术:创建可让您使用 javascript 修改状态的函数。在这种情况下,它执行一个非常简单的操作:“保存这个怪物以供稍后使用”。更准确地说,它将状态变量“选定”分配给给定的有效负载。这样,状态变量“selected”就变成了一种“存储”,用于存储刚刚从 api 中选取的任何怪物。
附加点击事件
现在,让我们添加另一块拼图:附加点击事件。见下图:
<img @click:=script.select payload:="{{ monster|json }}" />
这是通过事件附件语法完成的(@click:=,在此
case)和有效负载属性,让我们可以通过单击此图像来传递我们选择的怪物。如果您是 javascript 新手(即使您不是!),事件和脚本标签可能是一个令人困惑的主题,因此请仔细阅读本页上的示例,了解使用脚本组件部分和附加事件的更多示例。
附加点击事件
最后,让我们在选择怪物时有条件地渲染怪物信息:
{% if state.selected %}
<h1>{{ state.selected.name|capfirst }}</h1>
<p><img src="{{ state.selected.image }}" /></p>
<p>{{ state.selected.description }}</p>
{% else %}
<h1>welcome to hyrule monster guide!</h1>
<p><em>← select a monster to learn more</em></p>
{% endif %}
这最初将显示“欢迎”消息(因为 state.selected 开头为 null)。然后,一旦有人点击怪物图像,state.selected 变量将不再为 null,并且
相反,内容将以 h1 和 p 标签的格式显示,并应用一些调整(|capfirst 使第一个字母大写)。
- 可嵌入片段
将所有内容结合起来,然后我们将所有内容包装在一个 display: grid 中以形成并排布局,并将一个 overflow: auto 包装到滚动条的左侧 div 中。最后,我们可以向第二个 div 添加一些最终的 css 调整(填充、边距和线性渐变),我们得到以下可以嵌入到任何地方的结果:
<!DOCTYPE html>
<template Modulo>
<Component name="MonsterGuide">
<Template>
<main style="display: grid; grid-template-columns: 2fr 1fr">
<div style="overflow: auto; height: 95vh;">
{% for monster in staticdata.data %}
<img src="{{ monster.image }}"
@click:=script.select payload:="{{ monster|json }}"
style="width: 200px;" />
{% endfor %}
</div>
<div style="padding: 10px; margin: 10px; background: linear-gradient(to bottom, lightyellow, goldenrod);">
{% if state.selected %}
<h1>{{ state.selected.name|capfirst }}</h1>
<p><img src="{{ state.selected.image }}" /></p>
<p>{{ state.selected.description }}</p>
{% else %}
<h1>Welcome to Hyrule Monster Guide!</h1>
<p><em>← Select a monster to learn more</em></p>
{% endif %}
</div>
</main>
</Template>
<State
selected:=null
></State>
<StaticData
-src="https://botw-compendium.herokuapp.com/api/v3/compendium/category/monsters"
></StaticData>
<Script>
function select(payload) {
state.selected = payload;
}
</Script>
</Component>
</template>
<script src="https://unpkg.com/mdu.js"></script>
<x-MonsterGuide></x-MonsterGuide>
希望您喜欢本教程,如果喜欢,请关注更多类似内容!
到这里,我们也就讲完了《了解如何在
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
117 收藏
-
353 收藏
-
280 收藏
-
224 收藏
-
100 收藏
-
182 收藏
-
104 收藏
-
123 收藏
-
344 收藏
-
136 收藏
-
382 收藏
-
459 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
