仅使用 CSS 从图像中删除背景
来源:dev.to
时间:2024-09-09 20:28:00 441浏览 收藏
golang学习网今天将给大家带来《仅使用 CSS 从图像中删除背景》,感兴趣的朋友请继续看下去吧!以下内容将会涉及到等等知识点,如果你是正在学习文章或者已经是大佬级别了,都非常欢迎也希望大家都能给我建议评论哈~希望能帮助到大家!
注意:我刚刚翻译了下面的文字并将其发布在这里。参考文献位于本文末尾。
在这篇适合初学者的博客文章中,我们将学习如何仅使用 CSS(特别是 CSS 属性 mix-blend-mode)从图像中删除背景。此技术可用于创建有趣的视觉效果并通过减少编辑图像的需求来提高网站的性能。
为什么这个技巧很重要?
下载 .png 文件时,您可以期望它具有透明背景。然而,情况并非总是如此。有时 .png 文件可能具有纯背景色,例如白色或黑色。
在这些情况下,您可以使用 CSS 属性 mix-blend-mode 来删除纯色背景色并创建透明背景的外观。
什么是混合混合模式?
mix-blend-mode 是一个 CSS 属性,它定义元素的内容应如何与父元素及其背景的内容混合。有了这个,您可以根据元素的直接背景为元素的部分内容创建漂亮的混合和颜色。
看看这篇文章。
要从图像中删除背景,我们将使用 CSS 属性 mix-blend-mode 和值 multiply。该值将删除图像的最白部分。这是一个例子:
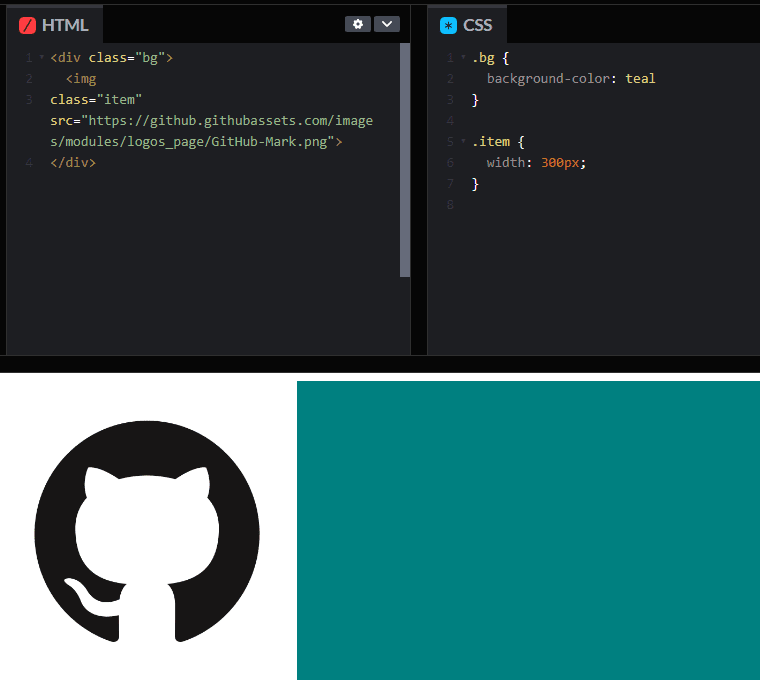
div 内的图像:

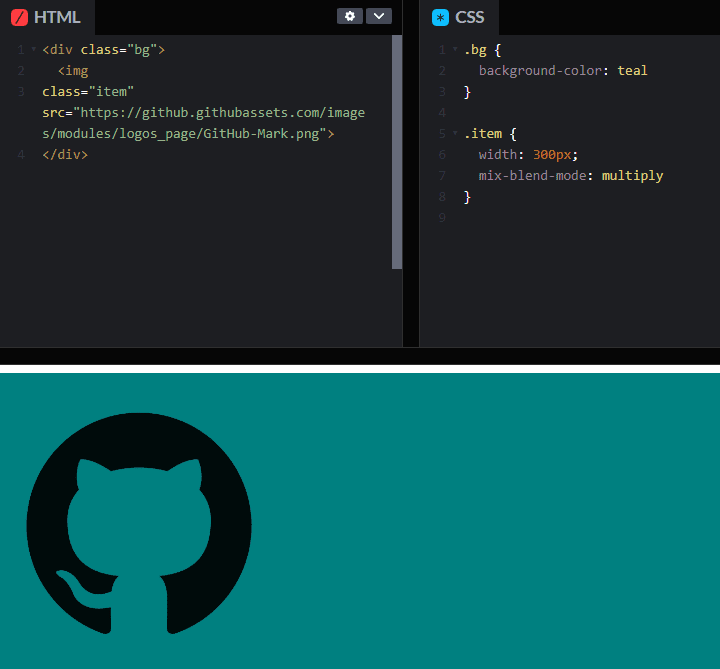
div 内的图像与 mix-blend-multiply:

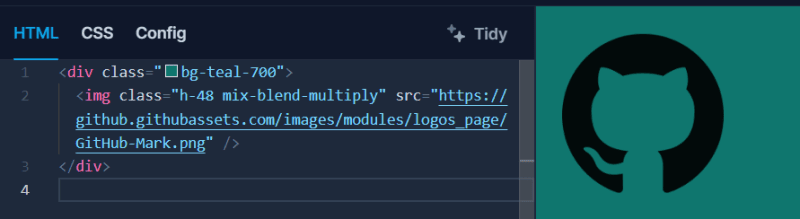
类似地,我们可以使用 TailwindCSS 来编写它。

在本教程中,我们学习如何仅使用 CSS 和 mix-blend-mode 属性从图像中删除背景。与使用编辑后的图像相比,该技术可以实现更大的设计灵活性、更好的性能和更好的 SEO 优势。有了这些知识,您就可以在您的网站上创建有趣的视觉效果并改善整体用户体验。
来源
文章由jeetvora331撰写。
今天关于《仅使用 CSS 从图像中删除背景》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
283 收藏
-
407 收藏
-
236 收藏
-
234 收藏
-
482 收藏
-
229 收藏
-
327 收藏
-
118 收藏
-
128 收藏
-
445 收藏
-
172 收藏
-
180 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
