婴儿学步学习 Laravel
来源:dev.to
时间:2024-09-10 08:55:17 385浏览 收藏
哈喽!大家好,很高兴又见面了,我是golang学习网的一名作者,今天由我给大家带来一篇《婴儿学步学习 Laravel》,本文主要会讲到等等知识点,希望大家一起学习进步,也欢迎大家关注、点赞、收藏、转发! 下面就一起来看看吧!
欢迎回来,开发者! ✨
在 laravel 之旅的这一章中(请记住,我在撰写这些文章时正在学习,因此这将是您能找到的最现实的教程系列之一!),我们将深入研究我们的 laravel 项目。我们将探索项目结构,熟悉迁移,并以最简单的方式分解 mvc 架构。
?今天的议程:
-
探索我们的项目结构 ?️
- 了解目录布局并顺利导航。
-
设置数据库并了解迁移 ?️
- 配置我们的数据库并开始处理迁移。
-
理解 mvc 并创建一些 mvc 元素 ?
- 了解 mvc 架构如何工作并修补迁移。
那么,所有这些目录都在做什么? ?
在新创建的 laravel 项目中首次启动 vscode 时,您可能会发现目录结构有点令人生畏。以下是每个关键目录的作用的快速概述:
- app/:包含应用程序逻辑(控制器、模型)。
- 资源/视图/:您的 blade 模板所在的位置。
- routes/:包含路线定义。
- config/:laravel 各个方面的配置文件。
- database/:迁移、播种器和 sqlite 数据库(如果使用)。
- public/:web 请求的入口点,包括 css 和 js 等资源。
好消息:你现在不需要知道一切。请将此备忘单放在手边!
坏消息:随着系列的进展,您需要了解这些。我将添加“知识检查点”来提醒您它们的用途。
在浏览器中查看您的 web 应用程序 ?
让我们来体验一下 laravel!打开终端并输入:
php artisan serve
然后,转到浏览器并访问 localhost:8000。您应该看到类似这样的内容:

重要:确保您的服务器和数据库正在运行(如果使用 xampp,如我之前的文章中所述)。
什么是工匠? ?
如果您习惯了 javascript,请将 php artisan 视为类似于 npm run dev 的服务。
artisan 是 laravel 自带的一个强大的命令行工具,可以让各种任务变得简单快捷。 serve 命令启动本地开发服务器。随着我们的进展,我们会更多地使用 artisan,所以现在不用太担心。
配置我们的数据库?
网络应用程序本质上是数据库的包装器。 laravel 支持各种数据库:
- sqlite:默认、零配置——非常适合中小型项目。
- mysql:对于较大的项目,尽管 sqlite 适用于大多数情况。
设置 sqlite
你不需要配置它;这是默认数据库。
设置 mysql(如果使用 xampp)
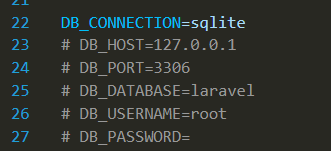
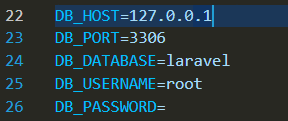
编辑 .env 文件以取消注释 mysql 配置:
sqlite 配置

mysql 配置

.env 文件就像一个用于打开和关闭配置的总机。
? 抢先了解 mvc:宝贝示例 ?
在以后的文章中深入探讨 mvc 之前,让我们先通过一些简单的示例来快速了解一下。
什么是mvc? ?
mvc 代表 模型-视图-控制器。这是一种分离应用程序中关注点的设计模式:
- 模型:?️管理数据和业务逻辑。
- 查看:?️向用户显示数据。
- 控制器:?️ 连接模型和视图,处理输入和数据流。
?️ baby 示例:一个简单的“hello world”应用程序
1. 模型
这是一个用于存储消息的 greeting 模型:
// app/models/greeting.php
namespace app\models;
use illuminate\database\eloquent\model;
class greeting extends model
{
protected $table = 'greetings';
protected $fillable = ['message'];
}
2. 查看
视图显示问候消息:
<!-- resources/views/greeting.blade.php -->
<!doctype html>
<html>
<head>
<title>greeting</title>
</head>
<body>
<h1>{{ $message }}</h1>
</body>
</html>
3. 控制器
控制器获取问候消息并将其传递给视图:
// app/Http/Controllers/GreetingController.php
namespace App\Http\Controllers;
use App\Models\Greeting;
use Illuminate\Http\Request;
class GreetingController extends Controller
{
public function show()
{
$greeting = Greeting::first();
return view('greeting', ['message' => $greeting->message]);
}
}
一切如何协同工作
- 模型:管理数据(greeting 类)。
- 查看:呈现数据(greeting.blade.php)。
- 控制器:连接模型和视图(greetingcontroller)。
在此设置中:
- 模型 处理数据。
- 视图 显示数据。
- 控制器连接两者。
在以后的文章中,我们将更深入地研究每个组件并探索更复杂的示例。敬请关注! ?
今天关于《婴儿学步学习 Laravel》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
437 收藏
-
111 收藏
-
176 收藏
-
347 收藏
-
199 收藏
-
308 收藏
-
289 收藏
-
265 收藏
-
305 收藏
-
491 收藏
-
477 收藏
-
142 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
