useSyncExternalStoreExports 状态源码解释
来源:dev.to
时间:2024-09-10 23:33:56 200浏览 收藏
学习知识要善于思考,思考,再思考!今天golang学习网小编就给大家带来《useSyncExternalStoreExports 状态源码解释》,以下内容主要包含等知识点,如果你正在学习或准备学习文章,就都不要错过本文啦~让我们一起来看看吧,能帮助到你就更好了!
在本文中,我们将了解 zustand 如何在其[源代码]中使用 usesyncexternalstoreexports。

usesyncexternalstoreexports 是从 use-sync-external-store/shim/with-selector 导入的。 use-sync-external-store 是 react.usesyncexternalstore 的向后兼容垫片,可与任何支持 hooks 的 react 配合使用。
读到上面这句话,你可能想知道什么是usesyncexternalstore。
usesyncexternalstore
usesyncexternalstore 是一个 react hook,可让您订阅外部存储。
const snapshot = usesyncexternalstore(subscribe, getsnapshot, getserversnapshot?)
使用 usesyncexternalstore 从外部存储读取一个值,该值可以是:
在 react 之外保存状态的第三方状态管理库。
公开可变值和事件以订阅其更改的浏览器 api。
用法示例:
import { usesyncexternalstore } from 'react';
import { todosstore } from './todostore.js';
function todosapp() {
const todos = usesyncexternalstore(todosstore.subscribe, todosstore.getsnapshot);
// ...
}
上面的例子摘自react文档。
usesyncexternalstore 在 zustand 中的用法:
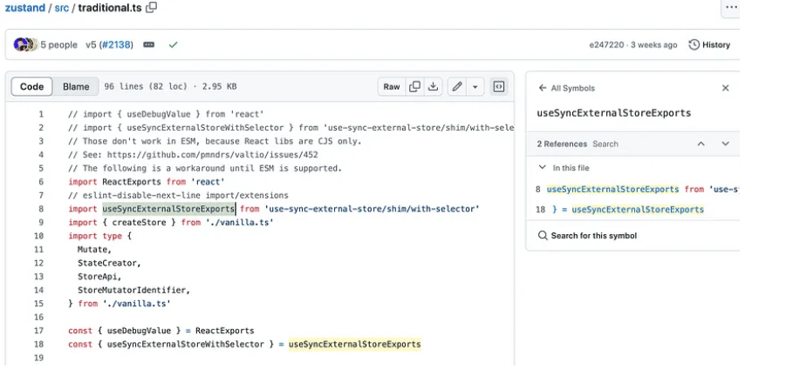
zustand 在 src/traditional.ts 中使用 usesyncexternalstore。
import reactexports from 'react'
// eslint-disable-next-line import/extensions
import usesyncexternalstoreexports from 'use-sync-external-store/shim/with-selector'
import { createstore } from './vanilla.ts'
import type {
mutate,
statecreator,
storeapi,
storemutatoridentifier,
} from './vanilla.ts'
const { usedebugvalue } = reactexports
const { usesyncexternalstorewithselector } = usesyncexternalstoreexports
usesyncexternalstorewithselector 是从 usesyncexternalstoreexports 解构而来,并在 usestorewithequalityfn 中使用。
export function useStoreWithEqualityFn<TState, StateSlice>(
api: ReadonlyStoreApi<TState>,
selector: (state: TState) => StateSlice = identity as any,
equalityFn?: (a: StateSlice, b: StateSlice) => boolean,
) {
const slice = useSyncExternalStoreWithSelector(
api.subscribe,
api.getState,
api.getInitialState,
selector,
equalityFn,
)
useDebugValue(slice)
return slice
}
usesyncexternalstorewithselector 有 api.subscribe、api.getstate、api.getinitialstate、selector 和 equalfn。
关于我们:
在 think throo,我们的使命是教授受开源项目启发的最佳实践。
通过在 next.js/react 中练习高级架构概念,将您的编码技能提高 10 倍,学习最佳实践并构建生产级项目。
我们是开源的 — https://github.com/thinkthroo/thinkthroo (请给我们一颗星!)
通过我们基于代码库架构的高级课程来提高您的团队的技能。请通过 hello@thinkthroo.com 联系我们以了解更多信息!
参考资料:
https://github.com/pmndrs/zustand/blob/main/src/traditional.ts#l44
https://www.npmjs.com/package/use-sync-external-store
https://legacy.reactjs.org/docs/hooks-reference.html#usesyncexternalstore
https://react.dev/reference/react/usesyncexternalstore
https://github.com/reactwg/react-18/discussions/86
本篇关于《useSyncExternalStoreExports 状态源码解释》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
415 收藏
-
326 收藏
-
335 收藏
-
185 收藏
-
113 收藏
-
423 收藏
-
359 收藏
-
425 收藏
-
165 收藏
-
359 收藏
-
297 收藏
-
263 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
