介绍我的新 Bootstrap olor 调色板生成工具
来源:dev.to
时间:2024-09-17 19:54:48 287浏览 收藏
学习知识要善于思考,思考,再思考!今天golang学习网小编就给大家带来《介绍我的新 Bootstrap olor 调色板生成工具》,以下内容主要包含等知识点,如果你正在学习或准备学习文章,就都不要错过本文啦~让我们一起来看看吧,能帮助到你就更好了!
嘿,开发者社区! ?
我很高兴分享我一直在开发的一个新工具,它将使您的网页设计过程更加顺畅和更加个性化。如果您发现自己想要更多地控制网站的配色方案,那么这个工具适合您!
? 它有什么作用?
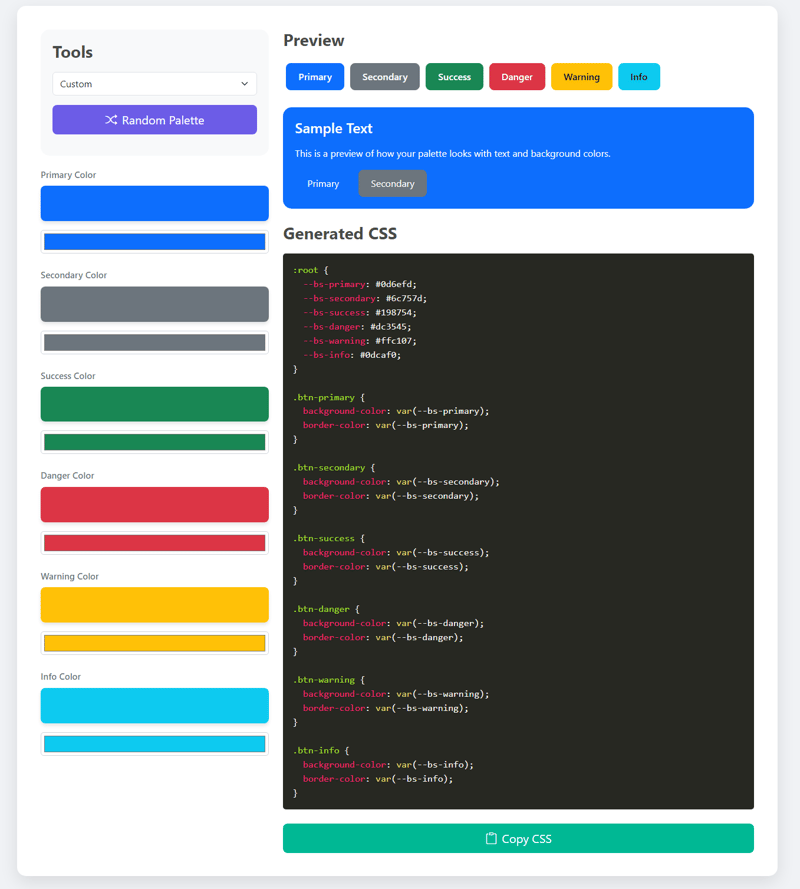
这个 Bootstrap 5 调色板生成器工具可让您轻松设置自己的调色板。只需点击几下,您就可以定义主要、次要、成功、危险、警告和信息颜色,并实时预览这些颜色在您的设计中的外观。

? 如何运作
自定义颜色:为每个类别定义您想要的颜色 - 主要、次要、成功等
实时预览:立即查看这些颜色在示例文本和背景颜色的上下文中的外观。
生成的 CSS:该工具生成带有变量的干净、可重用的 CSS 代码,使您可以轻松地在整个网站上应用一致的样式。
?️ 为什么你会喜欢它
易于使用:每当您想要调整设计时,无需手动更新 CSS 文件。该工具为您完成这一切。
一致性:通过使用 CSS 变量,您可以确保整个网站的配色方案保持一致。
快速定制:通过实时预览功能立即查看更改的影响。
?️准备好尝试了吗?
这款 Bootstrap 5 调色板生成器工具非常适合任何希望为其网站添加个人风格而无需手动更新样式的人。无论您是构建新项目还是更新现有项目,此工具都将节省您的时间和精力。
我很想听听您的反馈!如果您有任何建议或问题,请随时在下面发表评论或联系我们。
编码愉快! ?
今天关于《介绍我的新 Bootstrap olor 调色板生成工具》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
230 收藏
-
186 收藏
-
288 收藏
-
476 收藏
-
378 收藏
-
436 收藏
-
463 收藏
-
475 收藏
-
398 收藏
-
267 收藏
-
332 收藏
-
457 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
