Webpack 系列第 3 部分
来源:dev.to
时间:2024-09-17 22:46:02 441浏览 收藏
珍惜时间,勤奋学习!今天给大家带来《Webpack 系列第 3 部分》,正文内容主要涉及到等等,如果你正在学习文章,或者是对文章有疑问,欢迎大家关注我!后面我会持续更新相关内容的,希望都能帮到正在学习的大家!
请查找该系列的旧部分以充分理解这个概念。
- webpack 5 系列第 1 部分
- webpack 5 系列第 2 部分
- webpack 5 系列第 4 部分
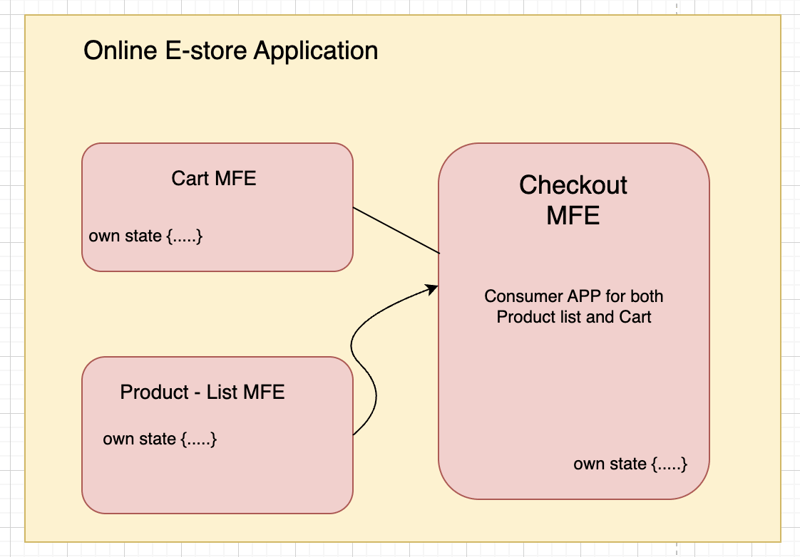
在线电子商店申请
让我们使用微前端来构建一个在线商店应用程序以实现模块化。每个微前端将代表商店的不同部分,它们将共享公共库,例如 react、设计系统和共享实用程序库。
目标:
- productlist 公开可以由其他应用导入和使用的产品列表。
- 购物车公开了从购物车添加/删除产品的功能。
- 结帐 使用购物车中的数据并处理结帐。

模块联合的配置
- 微前端1:产品列表
公开 productlist 组件以供其他微前端使用。
// webpack.config.js (productlist)
const { modulefederationplugin } = require('webpack').container;
module.exports = {
plugins: [
new modulefederationplugin({
name: 'productlistapp',
filename: 'remoteentry.js',
exposes: {
'./productlist': './src/productlist',
},
shared: {
react: { singleton: true, eager: true },
'react-dom': { singleton: true, eager: true },
// share any other libraries like a ui library, e.g., material-ui
},
}),
],
};
- 微前端 2:购物车
公开 cart 组件,它使用共享状态库(如 zustand)进行购物车管理。
// webpack.config.js (cart)
const { modulefederationplugin } = require('webpack').container;
module.exports = {
plugins: [
new modulefederationplugin({
name: 'cartapp',
filename: 'remoteentry.js',
exposes: {
'./cart': './src/cart',
},
shared: {
react: { singleton: true, eager: true },
'react-dom': { singleton: true, eager: true },
zustand: { singleton: true }, // zustand or redux for shared state
},
}),
],
};
- 微前端3:结账
使用 cart 和 productlist 组件以在结帐前显示摘要。
// webpack.config.js (checkout)
const { modulefederationplugin } = require('webpack').container;
module.exports = {
plugins: [
new modulefederationplugin({
name: 'checkoutapp',
remotes: {
productlistapp: 'productlistapp@http://localhost:3001/remoteentry.js',
cartapp: 'cartapp@http://localhost:3002/remoteentry.js',
},
shared: {
react: { singleton: true, eager: true },
'react-dom': { singleton: true, eager: true },
},
}),
],
};
组件实现:
- 微前端1:产品列表
由 productlist 微前端公开。
// src/productlist.js (productlist)
import react from 'react';
const products = [
{ id: 1, name: 'product 1', price: 50 },
{ id: 2, name: 'product 2', price: 75 },
];
const productlist = () => (
<div>
<h2>products</h2>
<ul>
{products.map(product => (
<li key={product.id}>
{product.name} - ${product.price}
</li>
))}
</ul>
</div>
);
export default productlist;
- 微前端 2:购物车
由 cart 微前端公开并管理状态(例如,使用 zustand 或 redux)。
// src/cart.js (cart)
import react from 'react';
import create from 'zustand';
// zustand store for managing the cart
const usecartstore = create(set => ({
cart: [],
addtocart: (product) => set(state => ({ cart: [...state.cart, product] })),
removefromcart: (product) =>
set(state => ({ cart: state.cart.filter(item => item.id !== product.id) })),
}));
const cart = () => {
const { cart, addtocart, removefromcart } = usecartstore();
return (
<div>
<h2>cart</h2>
<ul>
{cart.map(product => (
<li key={product.id}>
{product.name} - ${product.price}
<button onclick={() => removefromcart(product)}>remove</button>
</li>
))}
</ul>
</div>
);
};
export default cart;
- 微前端3:结账
使用 cart 和 productlist 组件,将所有内容整合在一起。
// src/Checkout.js (Checkout)
import React, { lazy, Suspense } from 'react';
const ProductList = lazy(() => import('productListApp/ProductList'));
const Cart = lazy(() => import('cartApp/Cart'));
const Checkout = () => (
<div>
<h1>Checkout</h1>
<Suspense fallback={<div>Loading Products...</div>}>
<ProductList />
</Suspense>
<Suspense fallback={<div>Loading Cart...</div>}>
<Cart />
</Suspense>
<button>Proceed to Payment</button>
</div>
);
export default Checkout;
运行应用程序的步骤:
- 运行微前端:
每个微前端(productlist、cart、checkout)将在不同的端口上提供服务(例如,productlist 在 localhost:3001 上,cart 在 localhost:3002 上,checkout 在 localhost:3003 上)。
您需要使用 webpack 开发服务器设置每个微前端并单独运行它们。
- 使用远程模块:
在 checkout 微前端中,我们从各自的远程微前端动态导入 productlist 和 cart 组件。
- 共享依赖项:
每个微前端共享 react、react-dom,以及可能的其他共享依赖项,例如状态库(例如 zustand)或设计系统(material-ui)。
本篇关于《Webpack 系列第 3 部分》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
357 收藏
-
246 收藏
-
211 收藏
-
175 收藏
-
113 收藏
-
133 收藏
-
315 收藏
-
131 收藏
-
434 收藏
-
299 收藏
-
240 收藏
-
229 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
