项目 必要时制作防御性副本
来源:dev.to
时间:2024-09-22 11:34:45 326浏览 收藏
亲爱的编程学习爱好者,如果你点开了这篇文章,说明你对《项目 必要时制作防御性副本》很感兴趣。本篇文章就来给大家详细解析一下,主要介绍一下,希望所有认真读完的童鞋们,都有实质性的提高。
“你应该进行防御性编程,假设你的类的客户将尽最大努力破坏其不变量”
java 作为一种安全语言:
- java 可以防止 c/c++ 中常见的内存错误,但不能完全隔离类与其他类之间不必要的交互。
- 假设类的客户端可能试图违反其不变量,则需要进行防御性编程。
不可变类和安全性:
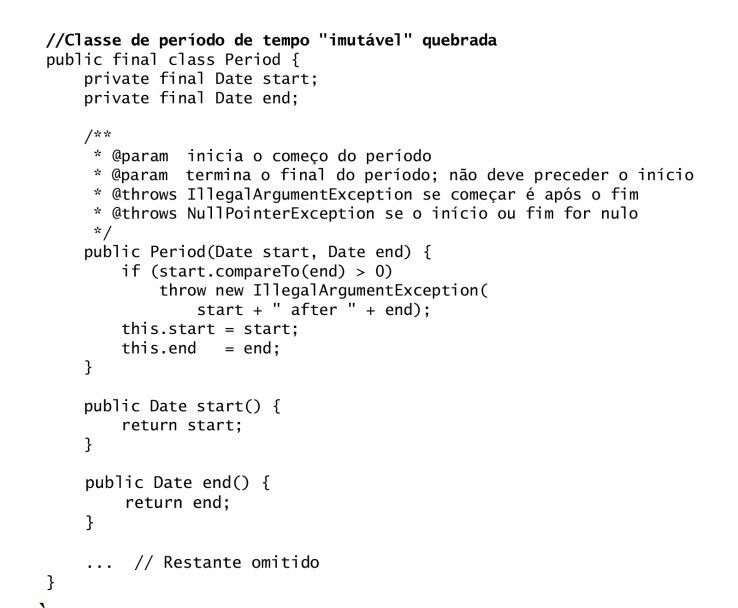
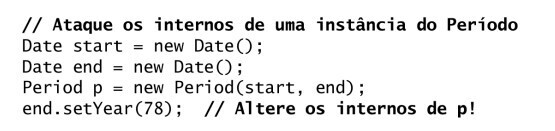
- 类“period”的示例,它看起来不可变,但可能由于日期等对象的可变性而被损坏。
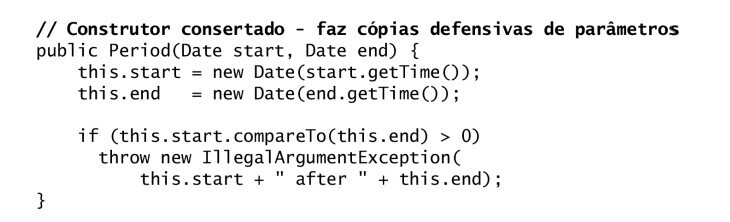
- 解决方案:在构造函数中接收可变参数时,制作可变参数的防御性副本。
public period(date start, date end) {
this.start = new date(start.gettime()); // cópia defensiva
this.end = new date(end.gettime());
if (this.start.compareto(this.end) > 0)
throw new illegalargumentexception(start + " after " + end);
}
构建器中的防御副本:
- 在验证参数之前必须制作防御副本,以避免漏洞(例如 toctou 攻击)。
- 避免使用clone()来保护潜在不受信任的对象的副本,首选静态构造函数或工厂方法。
吸气剂和可变性:
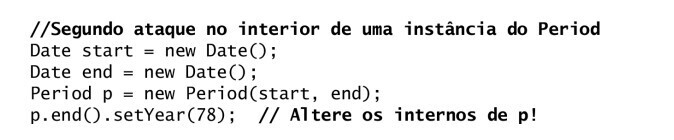
- 问题:getter 可以暴露可变的内部组件,从而允许外部突变。
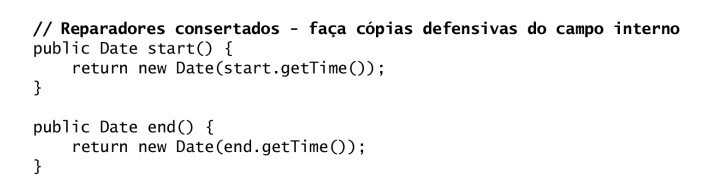
- 解决方案:getter 应该返回可变对象的防御性副本。
public Date getStart() {
return new Date(start.getTime()); // Cópia defensiva
}
应用于可变类:
- 防御性复制也适用于存储对客户端提供的可变对象的引用的可变类。
- 示例:在 set 或 map 中存储对象时,必须考虑该对象以后是否可以修改。
内部组件返回:
- 返回可变内部时,请考虑返回防御副本或不可变视图。
使用不可变对象:
- 只要有可能,就使用不可变对象作为内部组件,以避免需要防御性副本。
成本和替代方案:
- 防御性副本会影响性能;替代方案包括依赖文档或明确的使用协议。
- 在显式转移控制的情况下,例如在设计模式中(例如包装器),可以省去防御性副本。
结论:
- 使用防御性副本来保护类的完整性,除非成本不切实际或建立了相互信任并且需要清晰的文档。
书中的示例:





理论要掌握,实操不能落!以上关于《项目 必要时制作防御性副本》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
声明:本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
409 收藏
-
104 收藏
-
388 收藏
-
166 收藏
-
148 收藏
-
355 收藏
-
105 收藏
-
464 收藏
-
119 收藏
-
250 收藏
-
247 收藏
-
142 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
