antd为Tree组件标题附加操作按钮功能
来源:脚本之家
时间:2022-12-30 17:49:36 197浏览 收藏
在数据库实战开发的过程中,我们经常会遇到一些这样那样的问题,然后要卡好半天,等问题解决了才发现原来一些细节知识点还是没有掌握好。今天golang学习网就整理分享《antd为Tree组件标题附加操作按钮功能》,聊聊功能、组件、antdTree、按钮,希望可以帮助到正在努力赚钱的你。
一、前言
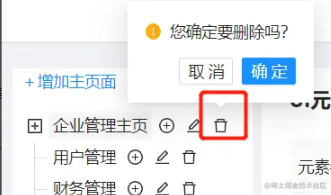
使用antd的tree组件实现下面这样的模块树,点击标题请求其下列表的数据,点击标题旁边的操作图标则执行对应的增删改功能:

二、实现方案
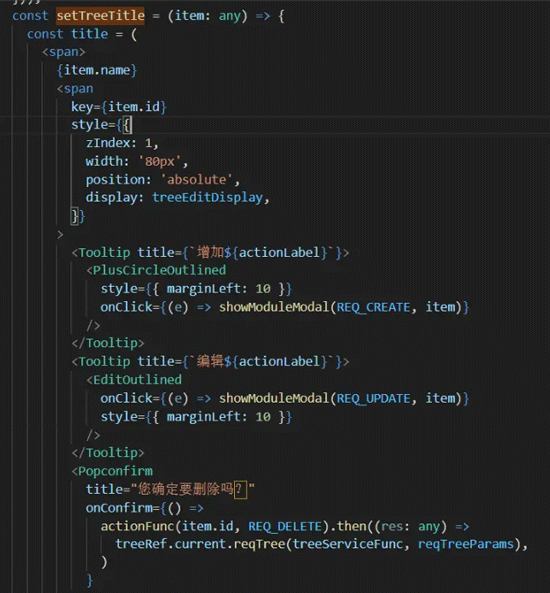
1.封装一个设置树标题的方法,通过开关改变state来控制图标按钮是否可见:

处理树数据(name、children)
const setTree = (module_data: any) => {
return module_data.map((item: any) => {
let _json = { ...item };
_json.name = setTreeTitle(item);
_json.children = item.children ? setTree(item.children) : [];
return _json;
});
};
赋值给Tree的treeData:
<tree ... treedata="{setTree(treeData)}" fieldnames="{{" title: key: children:></tree>
2.树标题被选中时,则调用刷新列表的方法:
onSelect={(value: any, e: any) => {
if (e.selected) {
treeSelectFunc(value[0]);
}
}}
3.但需要注意的坑是,由于我增加了删除功能,当执行删除操作后,树处于选中状态的话就会报错,因为处于选中状态就会调用刷新列表的方法,但该数据已经被我删除了,可能因此报错:

所以我们需要创建一个state来存储当前选中的数据:
const [selectId, setSelectId] = useState<any>(null);</any>
然后在onSelect方法中判断新选中的数据是否是当前数据,如果是则不再执行请求方法:
onSelect={(value: any, e: any) => {
const selectValue = value[0]
if (e.selected && selectValue !== selectId) {
treeSelectFunc(selectValue);
setSelectId(selectValue)
}
}}
这样就解决了删除数据可能报错的问题。
三、总结
好了,本文到此结束,带大家了解了《antd为Tree组件标题附加操作按钮功能》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多数据库知识!
声明:本文转载于:脚本之家 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
202 收藏
-
314 收藏
-
211 收藏
最新阅读
更多>
-
387 收藏
-
256 收藏
-
421 收藏
-
282 收藏
-
391 收藏
-
189 收藏
-
146 收藏
-
327 收藏
-
143 收藏
-
228 收藏
-
377 收藏
-
418 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
