JavaScript 中的异步操作:事件循环
来源:dev.to
时间:2024-10-08 22:06:49 495浏览 收藏
怎么入门文章编程?需要学习哪些知识点?这是新手们刚接触编程时常见的问题;下面golang学习网就来给大家整理分享一些知识点,希望能够给初学者一些帮助。本篇文章就来介绍《JavaScript 中的异步操作:事件循环》,涉及到,有需要的可以收藏一下
简介
javascript 默认是同步的
同步与异步操作
事件循环
它是如何运作的
事件循环的重要性
结论
介绍
想象一下:您刚刚开发了一个 web 应用程序,它必须从服务器获取数据、更新用户界面并实时响应所有用户操作,但您担心您的代码是否会被能够有效地处理这些任务。好吧,不用担心,这就是事件循环的用武之地。
在本文中,我将介绍事件循环的工作原理、javascript 中同步和异步操作之间的差异,以及事件循环作为必要的非阻塞架构的重要性。
javascript 默认是同步的
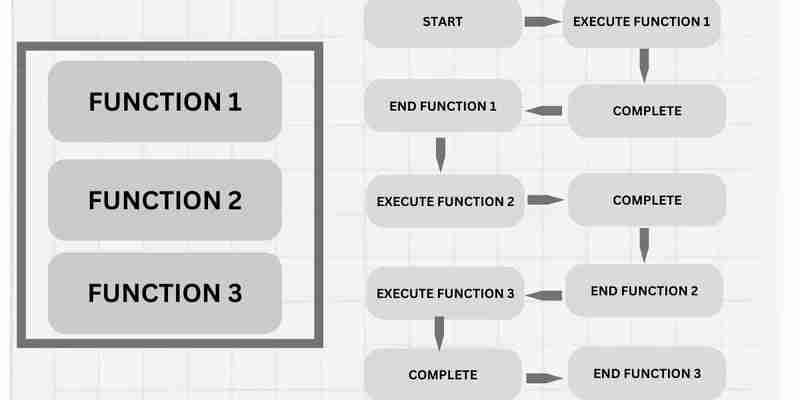
默认情况下,javascript 是同步的,代码按照从上到下的顺序依次读取。由于 js 是单线程的,因此每个任务都必须等待前一个任务完成,然后才能继续执行下一个任务。这意味着每次处理一行代码,并且在任何给定时刻仅执行一个操作/函数。

在 javascript 中,无法并行运行多段代码,任何以同步和单线程为核心的语言实现并行性的尝试都是雄心勃勃的。了解 javascript 的同步特性将帮助您了解 web 应用程序如何响应用户交互并处理任务。
function greet(name) {
return `hello, ${name}!`;
}
const greeting = greet("deb");
console.log(greeting);
在此示例中,javascript 按照编写的顺序执行代码。使用参数“deb”调用“greet”函数。然后该函数返回一个问候语字符串,然后将其记录到控制台。
输出:
hello, deb!
每一行都会等待前一行完成后再执行。因此,必须先完成该函数,然后才能将结果分配给‘greeting’。
同步与异步操作

在了解事件循环是什么之前,我将先介绍一下什么是异步操作以及 javascript 中同步操作和异步操作之间的差异。异步操作是独立于程序流运行的活动。
如前所述,javascript 默认情况下是同步的,同步代码会创建阻塞行为,其中每个任务/函数必须在下一个任务/函数开始之前完成。
另一方面,异步操作不会阻止后续操作的执行,并允许 javascript 在等待特定异步任务完成的同时处理其他任务。简单来说,如果你将一个函数声明为异步(async),则意味着该函数中有需要时间才能完成的代码,这样的函数将被推迟,而同步代码首先运行。
由于没有阻塞,因此可以在不完成前一个异步代码的情况下执行下一个同步代码,并且任何准备执行的异步代码都将在事件队列中排队。
// synchronous code
console.log("step 1");
console.log("step 2");
记住同步代码是逐行执行的。在这里,javascript 按照语句编写的顺序执行语句。
输出:
step 1 step 2
另一方面,异步代码允许 javascript 在等待操作完成的同时继续执行。
// asynchronous code
console.log("1st function");
settimeout{function(){ // web api
console.log("2nd function");
},2000);
console.log("3rd function");
输出:
1st Function 3rd Function 2nd Function
由于第一个和第三个函数是同步的,因此它们首先执行,而第二个函数则从调用堆栈中删除并由 web api 处理。 web api 异步命令它等待 2000ms,然后将其放入事件队列,然后事件循环将其放回空调用堆栈并最终执行。
事件循环
按照最简单的定义,事件循环是一种同步处理异步事件的方式。
更详细的定义是,事件循环是 javascript 运行时中持续运行的代码循环,允许在需要时执行异步操作。这意味着它允许 javascript 的限制设计有效地处理许多任务。
它旋转并停留在您的代码后台,直到它有特定的 javascript 任务要运行。例如,单击具有来自单击事件处理程序的关联代码的按钮,或者加载外部文件时,在此类情况下,事件循环保留在 javascript 运行时内部,以便在需要时执行任何 javascript 代码。
这一切意味着,尽管 javascript 是单线程的,但事件循环使 javascript 看起来能够通过将事物卸载到 api 并在可以时处理传入的事件来异步运行事物。
在解释事件循环如何工作之前,您需要了解 javascript 运行时中的一些特定概念:
调用堆栈:调用堆栈跟踪调用了哪些函数以及以什么顺序执行它们。它按顺序执行同步代码。
web api:这些是处理异步任务的工具。
回调:这是一个作为参数传递到另一个函数的函数。它有助于执行代码以响应事件。
事件/回调队列:一旦调用堆栈清除,它会保存等待执行的任务。
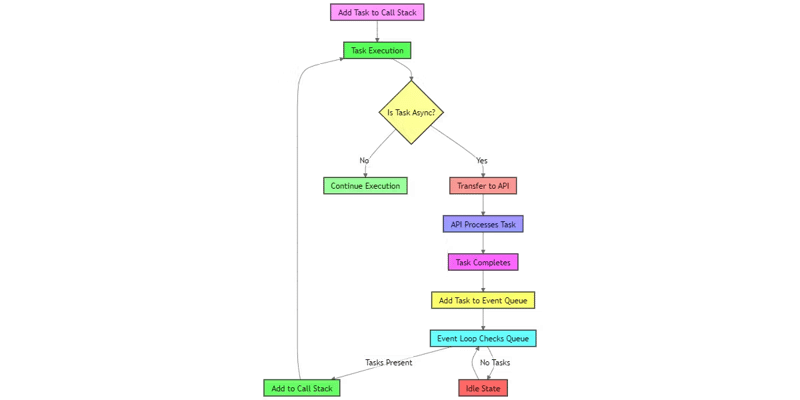
它是如何运作的
调用堆栈运行同步代码,直到为空。当异步代码添加到调用堆栈时,它会被传输到 api,然后 api 在发送到事件队列之前处理任务。

api 完成的回调/函数会添加到事件队列中,事件循环会不断地在事件队列中查找,看看是否有 javascript 需要执行的新事件/任务。
请注意,在调用堆栈为空之前,javascript 无法对事件执行操作。因此,一旦调用堆栈为空,事件循环就会从队列中抓取事件并将其放入调用堆栈中,以便像其他常规函数一样执行。
事件循环的重要性
它可以让您的代码在后台执行任务时保持响应。
它通过监控调用堆栈和回调队列来帮助您有效地管理任务。
它为 javascript 提供了一种执行非阻塞操作的解决方法,可以同时处理多个任务。
它可以防止你的程序进入回调地狱。当多个回调相互嵌套时,会发生回调地狱,导致代码难以阅读或维护。
结论
事件循环的行为决定了应用程序中的代码何时运行。您对事件循环的使用和需求了解得越多,您就越能理解代码运行的原因。
祝好朋友编码快乐!
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《JavaScript 中的异步操作:事件循环》文章吧,也可关注golang学习网公众号了解相关技术文章。
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
462 收藏
-
478 收藏
-
130 收藏
-
395 收藏
-
219 收藏
-
162 收藏
-
425 收藏
-
173 收藏
-
466 收藏
-
229 收藏
-
463 收藏
-
423 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
