NestJS+Redis实现缓存步骤详解
来源:脚本之家
时间:2022-12-31 13:22:12 202浏览 收藏
本篇文章主要是结合我之前面试的各种经历和实战开发中遇到的问题解决经验整理的,希望这篇《NestJS+Redis实现缓存步骤详解》对你有很大帮助!欢迎收藏,分享给更多的需要的朋友学习~
NestJS的缓存模块天生支持Redis等缓存机制。以下通过一个示例,说明如何在NestJS中操作Redis。步骤如下:
先安装运行Redis服务,步骤参见链接
新建nestjs项目:
nest new [项目名称]
安装cache相关依赖
npm install cache-manager npm install -D @types/cache-manager npm install cache-manager-redis-store --save
注册Redis Store
打开src->app.module.ts,这里假设已经在本地安装启动了Redis服务
import { Module, CacheModule } from '@nestjs/common';
import * as redisStore from 'cache-manager-redis-store';
imports: [
CacheModule.register({
store: redisStore,
host: 'localhost',
port: 6379,
}),
],
打开src->app.controller.ts, 使用Redis缓存服务
import {
Controller,
Get,
Res,
Req,
Inject,
CACHE_MANAGER,
} from '@nestjs/common';
import { Cache } from 'cache-manager';
fakeString = 'Hello World!';
@Get('cache-test')
async setGetSimpleString() {
const value = await this.cacheManager.get('my-string');
if (value) {
return {
data: value,
loadsFrom: 'redis cache',
};
}
await this.cacheManager.set('my-string', this.fakeString, { ttl: 20 });
return {
data: this.fakeString,
loadsFrom: 'fake database',
};
}
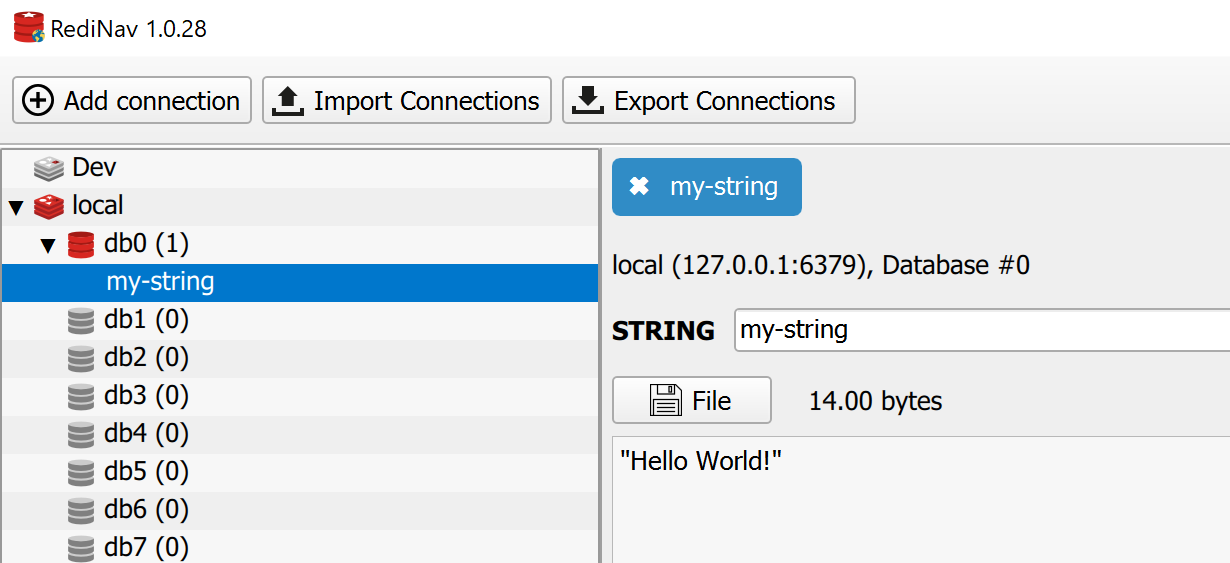
最后,访问接口,打开Redis客户端工具RedisNav,验证结果:

参考:
https://www.learmoreseekmore.com/2020/12/nestjs-redis-cache.html
今天关于《NestJS+Redis实现缓存步骤详解》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
声明:本文转载于:脚本之家 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
298 收藏
-
334 收藏
-
291 收藏
-
388 收藏
-
495 收藏
最新阅读
更多>
-
256 收藏
-
421 收藏
-
282 收藏
-
391 收藏
-
189 收藏
-
146 收藏
-
327 收藏
-
143 收藏
-
228 收藏
-
377 收藏
-
418 收藏
-
403 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
