React 基础知识~映射函数/数据列表~
来源:dev.to
时间:2024-10-21 11:46:10 175浏览 收藏
亲爱的编程学习爱好者,如果你点开了这篇文章,说明你对《React 基础知识~映射函数/数据列表~》很感兴趣。本篇文章就来给大家详细解析一下,主要介绍一下,希望所有认真读完的童鞋们,都有实质性的提高。
- 当我们想要显示一个数据列表时,我们该怎么做?
・src/example.js
const animals = ["dog", "cat", "rat"];
const example = () => {
return (
<>
<ul>
{/* not using the map function. */}
<li>{animals[0]}</li>
<li>{animals[1]}</li>
<li>{animals[2]}</li>
</ul>
</>
);
};
export default example;
- 此代码正确显示数据列表。
・src/example.js
const animals = ["Dog", "Cat", "Rat"];
const Example = () => {
return (
<>
<ul>
{/* Using the map function. */}
{animals.map((animal) => (
<li> {animal}</li>
))}
</ul>
</>
);
};
export default Example;
当我们想要显示一列数据时,经常会使用map函数来显示像
元素这样的数组。
请不要忘记将 key 属性放在
元素上。
此代码比上一个更干净。
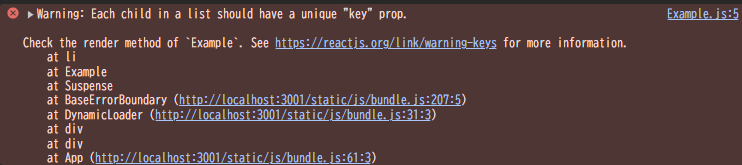
・这是控制台的警告,以防我们没有将 key 属性放在
元素上。
・这是屏幕上的结果。

今天关于《React 基础知识~映射函数/数据列表~》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
声明:本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
325 收藏
-
405 收藏
-
413 收藏
-
293 收藏
-
356 收藏
-
119 收藏
-
182 收藏
-
288 收藏
-
120 收藏
-
392 收藏
-
321 收藏
-
2. CSS 样式使用 ::after 伪元素来在图片上叠加文字:
.im" class="aBlack">CSS图片上叠加文字的实现方法,主要通过使用伪元素(如 ::after)来在图片上方添加内容。以下是详细步骤和示例代码:1. HTML 结构假设你有一个包含图片的容器,结构如下:2. CSS 样式使用 ::after 伪元素来在图片上叠加文字: .im

318
收藏





