React Basics~Render Performance/ useCallback
来源:dev.to
时间:2024-10-27 12:30:52 271浏览 收藏
学习知识要善于思考,思考,再思考!今天golang学习网小编就给大家带来《React Basics~Render Performance/ useCallback》,以下内容主要包含等知识点,如果你正在学习或准备学习文章,就都不要错过本文啦~让我们一起来看看吧,能帮助到你就更好了!
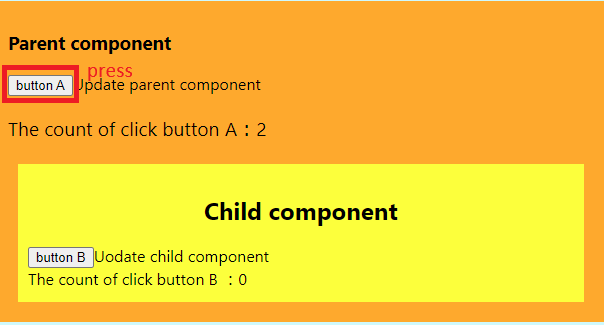
即使将备忘录设置为子组件,子组件仍然可以重新渲染。
这是一种我们将函数作为 props 传递给子组件的情况。
・src/example.js
import react, { usecallback, usestate } from "react";
import child from "./child";
const example = () => {
console.log("parent render");
const [counta, setcounta] = usestate(0);
const [countb, setcountb] = usestate(0);
const clickhandler = () => {
setcountb((pre) => pre + 1);
};
return (
<div classname="parent">
<div>
<h3>parent component</h3>
<div>
<button
onclick={() => {
setcounta((pre) => pre + 1);
}}
>
button a
</button>
<span>update parent component</span>
</div>
</div>
<div>
<p>the count of click button a:{counta}</p>
</div>
<child countb={countb} onclick={clickhandler} />
</div>
);
};
export default example;
・src/child.js
import { memo } from "react";
const childmemo = memo(({ countb, onclick }) => {
console.log("%cchild render", "color: red;");
return (
<div classname="child">
<h2>child component</h2>
<div>
<button onclick={onclick}>button b</button>
<span>uodate child component</span>
</div>
<span>the count of click button b :{countb}</span>
</div>
);
});
export default childmemo;
- 子组件重新渲染的原因是因为src/example.js中的clickhandler函数
const clickhandler = () => {
setcountb((pre) => pre + 1);
};
- 此函数作为 onclick 属性传递给子组件。
<child countb={countb} onclick={clickhandler} />
- 如果我们用 usecallback 包装子组件,我们可以避免这种情况。
const clickHandler = useCallback(() => {
setCountB((pre) => pre + 1);
}, []);


以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
声明:本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
450 收藏
-
216 收藏
-
317 收藏
-
275 收藏
-
220 收藏
-
339 收藏
-
420 收藏
-
354 收藏
-
197 收藏
-
493 收藏
-
168 收藏
-
263 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
