VShell 工具的 Git Rebase 和代码重构
来源:dev.to
时间:2024-10-27 16:07:08 248浏览 收藏
在IT行业这个发展更新速度很快的行业,只有不停止的学习,才不会被行业所淘汰。如果你是文章学习者,那么本文《VShell 工具的 Git Rebase 和代码重构》就很适合你!本篇内容主要包括##content_title##,希望对大家的知识积累有所帮助,助力实战开发!
本周,我有机会深入研究如何使用 git rebase,同时重构我的 VShell 工具的代码库。我的主要任务是改进代码的结构和可维护性,同时遵守 DRY(不要重复自己)原则,这对于使代码更具可读性、可维护性和更易于调试至关重要。此外,我遵循了重构目录中概述的各种重构模式,例如提取函数、提取类和重命名变量。
在深入探讨我的重构工作的细节之前,我将为仍在熟悉这个强大的 Git 功能的开发人员提供 git rebase 过程的概述。
Git 变基概述
基本命令:
git rebase
:此命令将当前分支的提交移动到指定分支的顶部,有效地重新调整当前分支的基础。 git rebase
:此命令将主题分支重新设置为基础分支,无需先检出主题分支。
示例:通常,您会检查主题分支并运行 git rebase,但此命令允许在保留基础分支的同时进行变基。
冲突处理:
- git rebase --abort:取消 rebase 并将分支恢复到之前的状态。
-
git add
:解决合并冲突后将已解决的冲突添加到暂存区。 - git rebase --continue:冲突解决后继续 rebase 过程。
交互式变基:
- 使用 git rebase -i
将多个提交压缩为一个。 - 成功变基后,可以删除主题分支,因为所有更改都已集成。使用 gitbranch -d
删除分支。
重要提示::
- 避免主分支变基,因为它会影响其他协作者。
- 仅在您的主题分支上重新建立基础,以便在推送之前清理您的工作。
→ 在推动清理工作之前重新调整本地更改的基础,但切勿重新调整已推送到某处的任何内容。
重构过程
创建重构分支
为了防止破坏当前工作代码,我基于主分支创建了一个单独的重构分支。这使我能够安全地尝试更改。-
分析和重构代码
尽管我最初将模块化模式应用于 VShell 代码,但仍需要进一步改进以拆分更大的模块并创建更具可读性的代码流。-
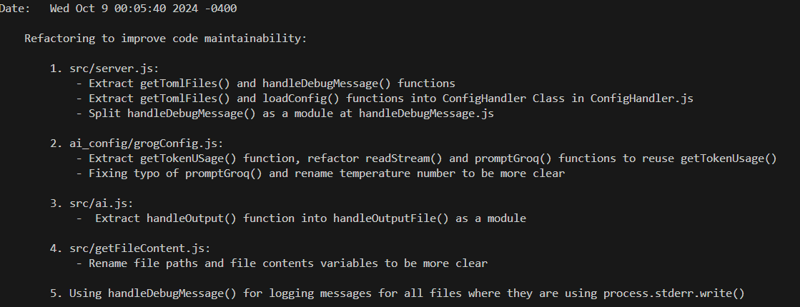
源代码/服务器:
- 我将重复的日志记录逻辑重构为handleDebugMessage() 函数,允许通过stderr 流进行集中日志记录。
- 我还在 ConfigHandler.js 中创建了一个新的 ConfigHandler 类来处理配置 .toml 文件处理。 getTomlFiles() 和 loadConfig() 方法被封装到此类中,用于设置的模块化处理。
-
源代码/服务器:
-
ai_config/grogConfig.js:
- 从 chatCompletion AI 返回响应的两种方法在令牌使用检索中存在重复。我将此逻辑提取到 getTokenUsage() 函数中,允许 readStream() 和 PromptGroq() 重用它。
- 此外,我修复了 PromptGroq() 中的拼写错误,并重命名了温度变量以便更清晰。
-
src/ai.js:
- 我将handleOutput() 函数移至模块handleOutputFile() 中以允许将来重用。
-
src/getFileContent.js:
- 此处需要进行最小的更改;我只是重命名了文件路径和变量名称,以提高可读性和清晰度。
重构后的 Git Rebase
在重构过程中进行了 11 次提交后,有必要对它们进行整合。为了保持提交历史记录干净,我使用以下命令执行了交互式变基:
git rebase main -i
VSCode,配置为我的 Git 编辑器,提示我压缩提交。压缩后,我进行了一次包含所有相关更改的提交。然后,我使用 git commit --amend 更新提交消息,而不是在合并到主分支之前创建新的提交。

结论
本周 git rebase 的经验为我提供了宝贵的见解。 Rebase 是维护干净、线性提交历史记录、避免不必要的合并的重要工具。通过掌握 git rebase,我现在能够有效地组织提交消息,最大限度地减少混乱并确保简化的开发工作流程。
重构工作改进了 VShell 代码库的结构和可维护性。通过应用提取函数和类等关键设计模式,我使代码库更加模块化、可重用,并且更易于后续工作。
今天关于《VShell 工具的 Git Rebase 和代码重构》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
371 收藏
-
250 收藏
-
123 收藏
-
195 收藏
-
133 收藏
-
333 收藏
-
194 收藏
-
210 收藏
-
166 收藏
-
459 收藏
-
368 收藏
-
465 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
